No results found. Try again with different words?
Search must be at least 3 characters.
Understanding SureCart Licensing: Setup and Functionality
If you are a plugin or theme developer or just someone who wants to understand the SureCart licensing system in a simpler way, this documentation is for you.
This is not developer documentation, this is just a simple and practical guide to get you up to speed on a simple functionality and setup of our licensing system.
With that in mind, let’s get started.
Preparing Your System
If you are a developer with a Theme or Plugin and you wish to integrate licensing capabilities, you will need to download the WordPress SDK.
You can download it by clicking here or by visiting the following URL: https://github.com/surecart/wordpress-sdk/. Choose the method of download that best suits your preferences.
Before you begin, here’s a straightforward explanation of what the WordPress SDK is.
What is the WordPress SDK
Consider the “wordpress-sdk” provided by SureCart as a toolbox that your WordPress plugin or theme can use to handle licensing — that is, making sure only people who have purchased your product can use it.
Here’s what the “wordpress-sdk” does in simple terms:
1. Handles Licensing: Just like a bouncer at a club checks if you have a ticket, the “wordpress-sdk” makes sure that anyone using your plugin or theme has a valid license.
2. Facilitates Updates: It acts like a mailman, delivering the latest updates and features to users who have a valid license, much like delivering a parcel to the right address.
3. Simplifies Activation: Imagine turning a key to start a car; the “wordpress-sdk” allows users to “turn the key” (enter a license code) to activate your plugin or theme.
If you don’t already have a plugin or theme, follow the steps below to create one. This will give you a practical way to explore and better understand the entire licensing system.
Create a Simple WordPress Plugin
Just follow these simple steps below to build your basic plugin:
- Create an empty file and name it after your desired plugin name; we’ll use `my-simple-plugin.php` as a reference.
- Open the file you just created.
- Copy the code below, paste it into the file, and save it.
<?php
/**
* Plugin Name: My Simple Plugin
* Plugin URI: https://staging-storefront.surecart.com/my-simple-plugin
* Description: A simple WordPress plugin with SureCart Licensing SDK.
* Version: 1.0
* Author: SureCart Inc
* Author URI: https://staging-storefront.surecart.com
*/
if ( ! class_exists( 'SureCart\Licensing\Client' ) ) {
require_once __DIR__ . '/wordpress-sdk/src/Client.php';
}
// Initialize the SureCart Licensing Client with your plugin's name and a public token.
$client = new \SureCart\Licensing\Client( 'My Simple Plugin', 'your-public-token-here', __FILE__ );
// Optionally, set your plugin's textdomain for internationalization.
$client->set_textdomain( 'my-simple-plugin-textdomain' );
// Add the license management settings page.
$client->settings()->add_page(
[
'type' => 'submenu',
'parent_slug' => 'options-general.php', // Adding it as a submenu to the "Settings" menu.
'page_title' => 'Manage License',
'menu_title' => 'License Settings',
'capability' => 'manage_options',
'menu_slug' => 'my-simple-plugin-license-settings',
]
);
// Make sure to replace 'your-public-token-here' with your actual public token provided by SureCart.- Create a folder named after your plugin, in this case, “my-simple-plugin,” and place the PHP file you created earlier (my-simple-plugin.php) inside it.
Congratulations, you’ve created your simple plugin!
Now, it’s time to create the final file, which is the release.json. But before doing that, here’s a straightforward explanation of what this file is and what it does.
What is the Release.json File
The “release.json” file is like a fact sheet or an identity card for your WordPress plugin or theme. It contains essential information that tells WordPress and your users what your plugin or theme is, who made it, and how it should behave in certain situations, especially when updates are available.
Here’s what “release.json” does:
1. Identifies Your Plugin/Theme: Just like your ID has your name and photo, “release.json” has the name, version, and other details that help WordPress recognize your plugin or theme.
2. Manages Updates: When you have a new version of your plugin or theme ready, “release.json” tells WordPress what’s new, just like a changelog. It ensures users can update to the latest version correctly.
3. Sets Compatibility: It specifies which versions of WordPress and PHP your plugin or theme works with, so you don’t run into issues by using it with the wrong version.
In short, “release.json” is a guide that helps WordPress understand your plugin or theme better and manage updates smoothly.
Creating the Release.json File
Similar to what you did for the plugin creation, follow these simple steps to create this file:
- Create an empty file named “release.json” inside the plugin’s folder.
- Open the file you just created.
- Copy the code provided below, paste it into the file, and save it.
{
"name": "My Simple Plugin",
"slug": "my-simple-plugin",
"author": "<a href='https://staging-storefront.surecart.com'>SureCart Inc</a>",
"author_profile": "https://staging-storefront.surecart.com",
"version": "1.0",
"requires": "5.0", // Minimum WordPress version your plugin requires
"tested": "6.5", // Latest WordPress version you've tested your plugin with
"requires_php": "7.4", // Minimum PHP version required
"sections": {
"description": "This is a simple WordPress plugin integrating SureCart Licensing SDK.",
"changelog": "<h4>1.0 - Today's Date</h4><ul><li>Initial release with basic functionality and licensing setup.</li></ul>",
"frequently asked questions": "<h4>How do I use this plugin?<h4><p>After installation, go to the plugin settings to manage your license.</p>"
}
}Creating Your Plugin File
To enable the license activation feature of our plugin, we need both the WordPress SDK and the “release.json” file in the plugin’s folder. Follow these steps:
- Uncompress the WordPress SDK and place the “wordpress-sdk” folder inside your plugin’s folder.
- Your plugin folder should now contain the “wordpress-sdk” folder, the “my-simple-plugin.php” file, and the “release.json” file.
Now, compress everything into a zip file, and your plugin is ready for distribution.
Add Your Plugin to Your Product in SureCart
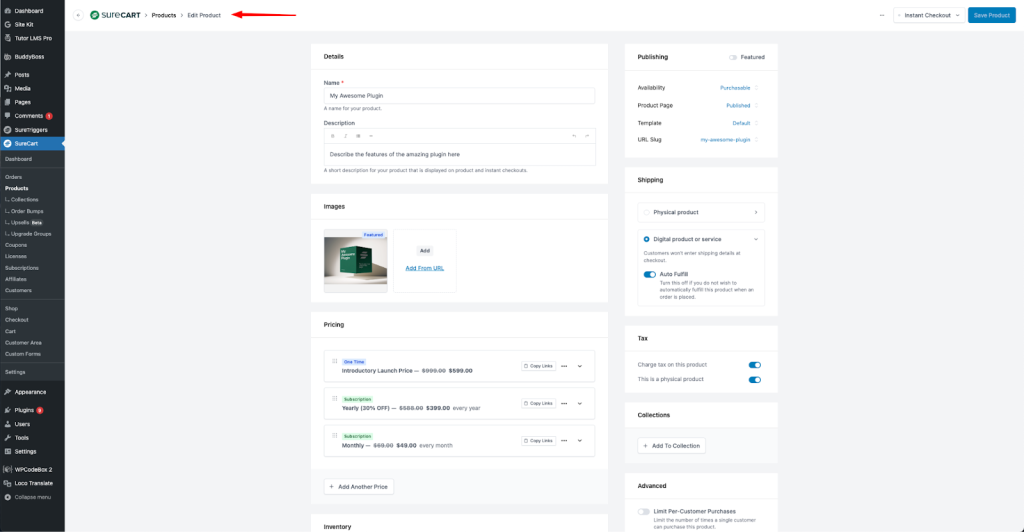
In your SureCart store, create a new product or edit an existing one so we can activate the license feature.

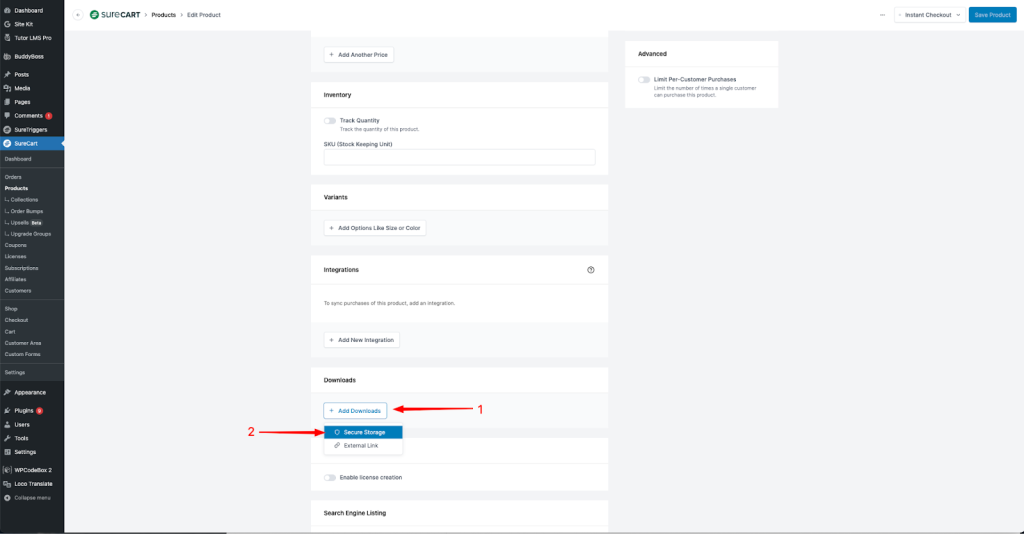
- Go to the download section and click on the “Add Downloads” button, then select the “Secure Storage” option.

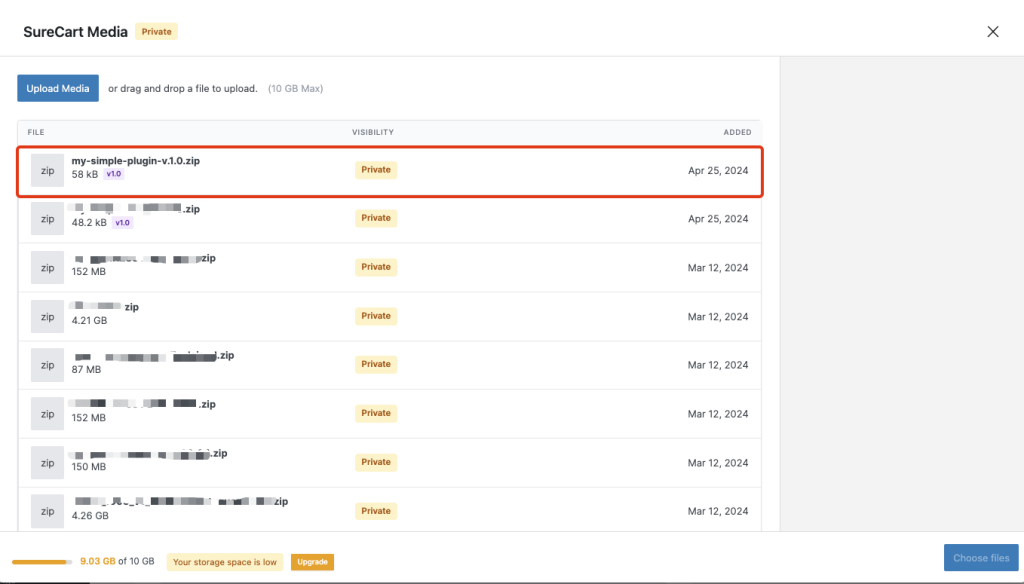
- Click on the “Upload Media” button, select your file, and then click on the “Choose File” button.

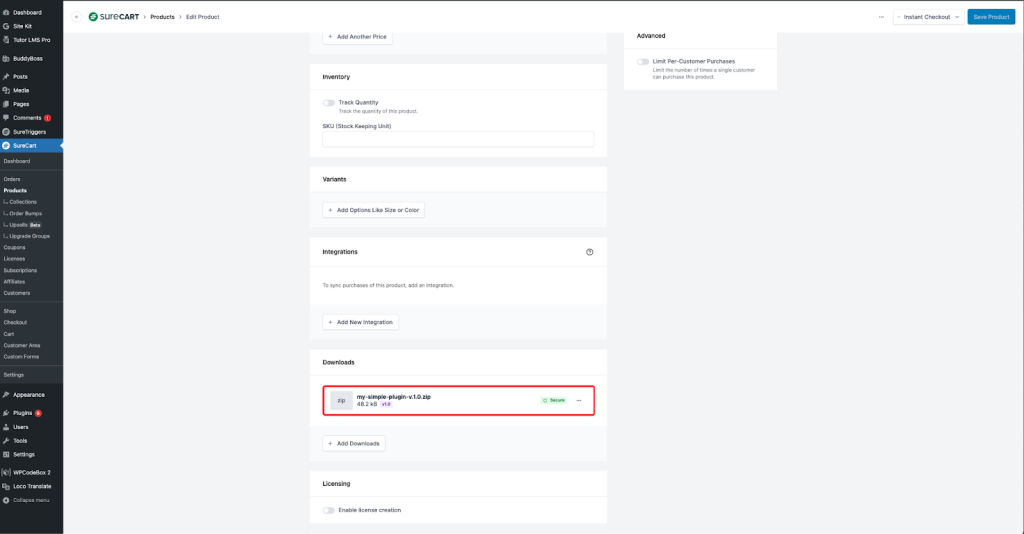
You can see that your plugin file is listed and the version has been detected.

Activating the License Feature
Now that your plugin is added to your product, you need to enable the licensing feature and set it up as you like.
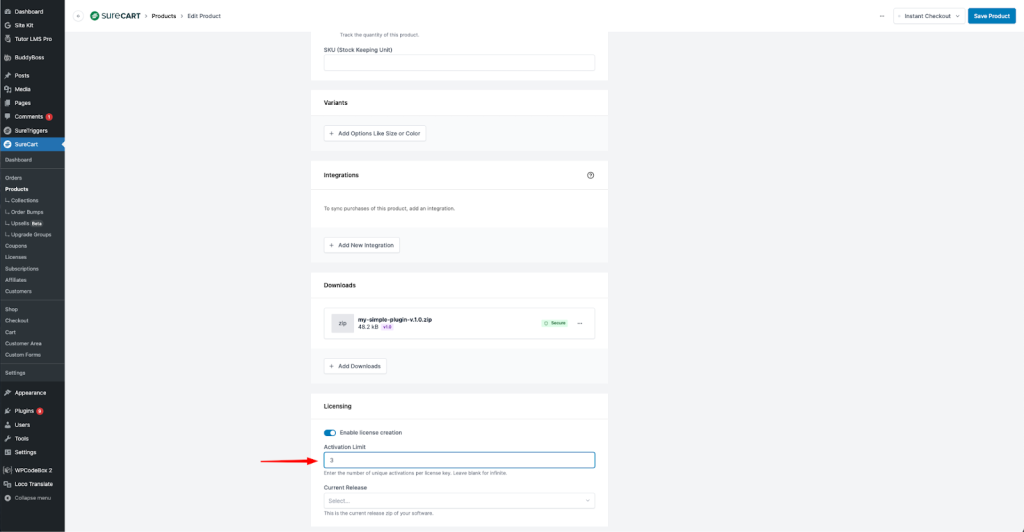
- Click on the “Enable license creation” switch to activate it.
- Choose how many activations you want for this license. You can adjust this number later.

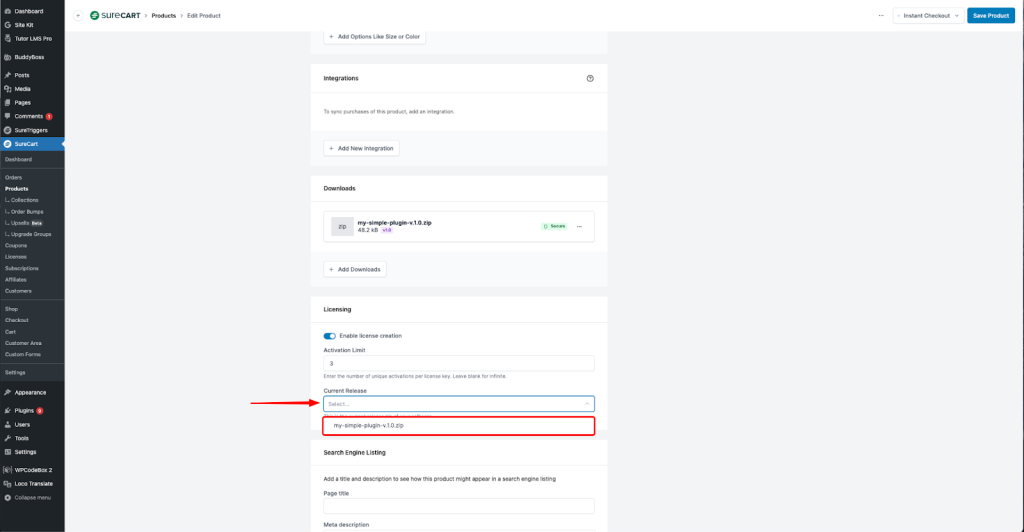
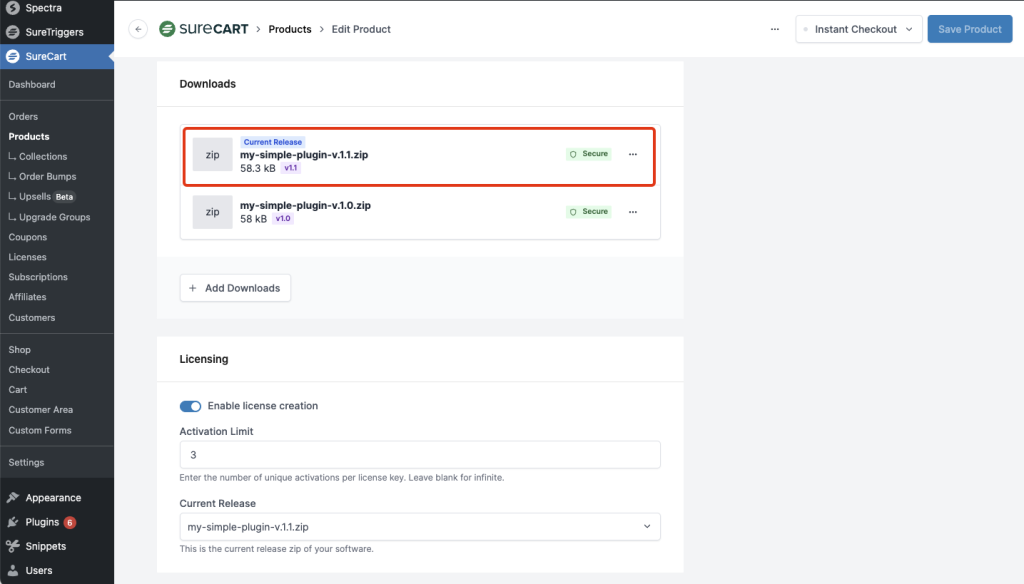
- Click on the “Current Release” dropdown and select the plugin file you previously updated.

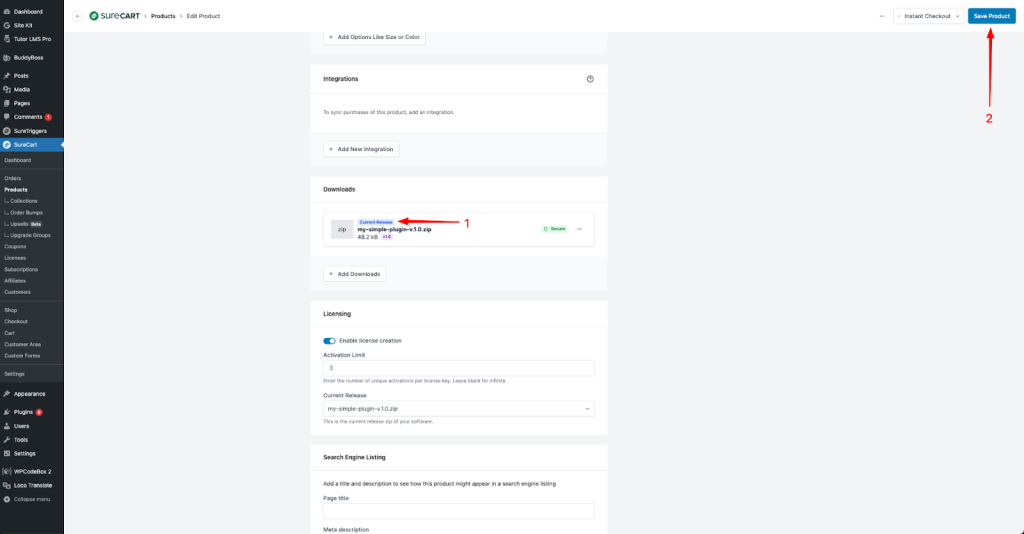
- A badge will be added indicating that this is the current release (1). Click the “Save Product” button (2) to save your changes.

Testing The License Activation
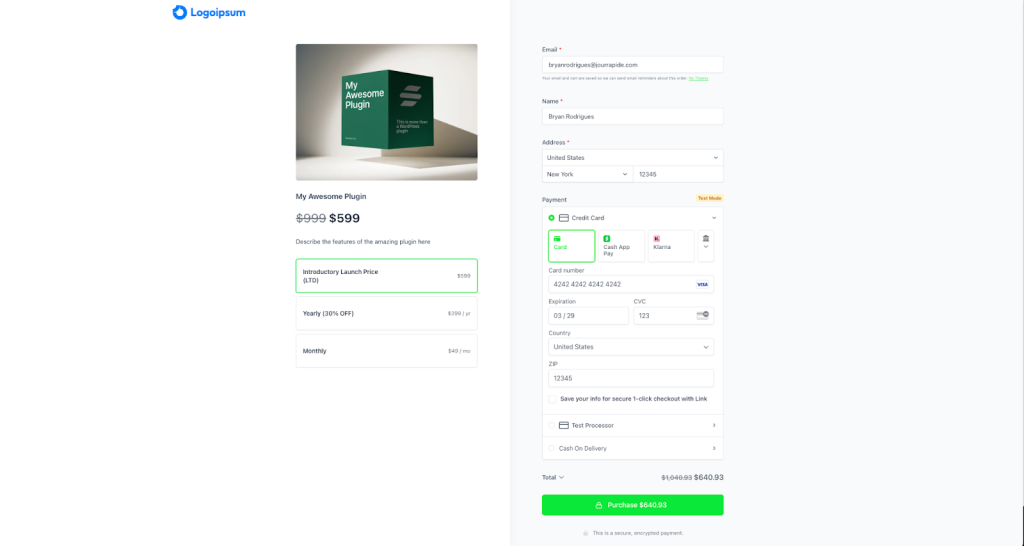
It’s all set on the Merchant store; we only need to make a test purchase to verify if everything is working as expected.
- Make a test purchase.

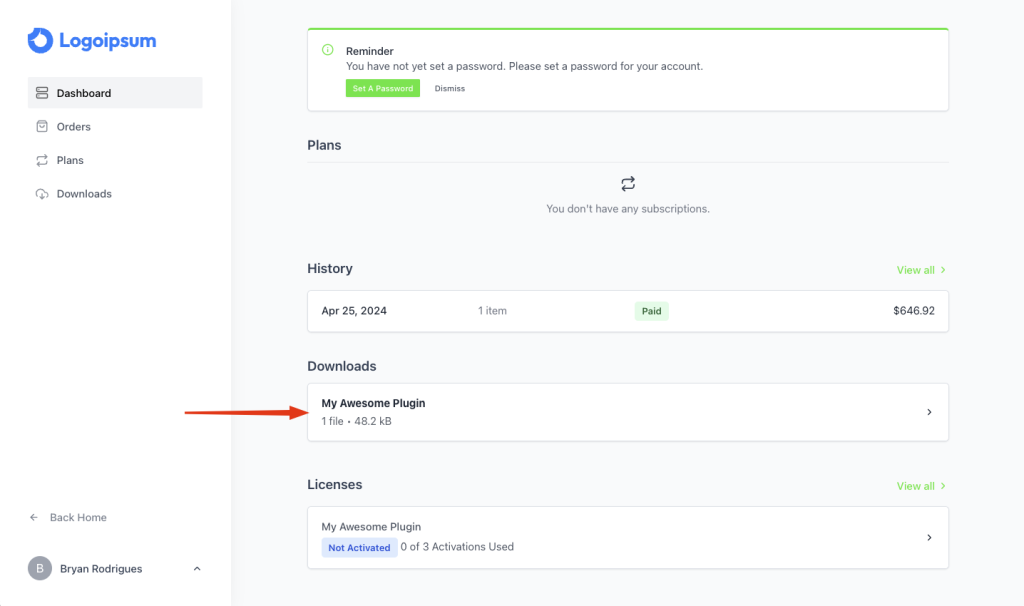
- In the Download section of your Customer Dashboard, click on the toggle for the plugin.

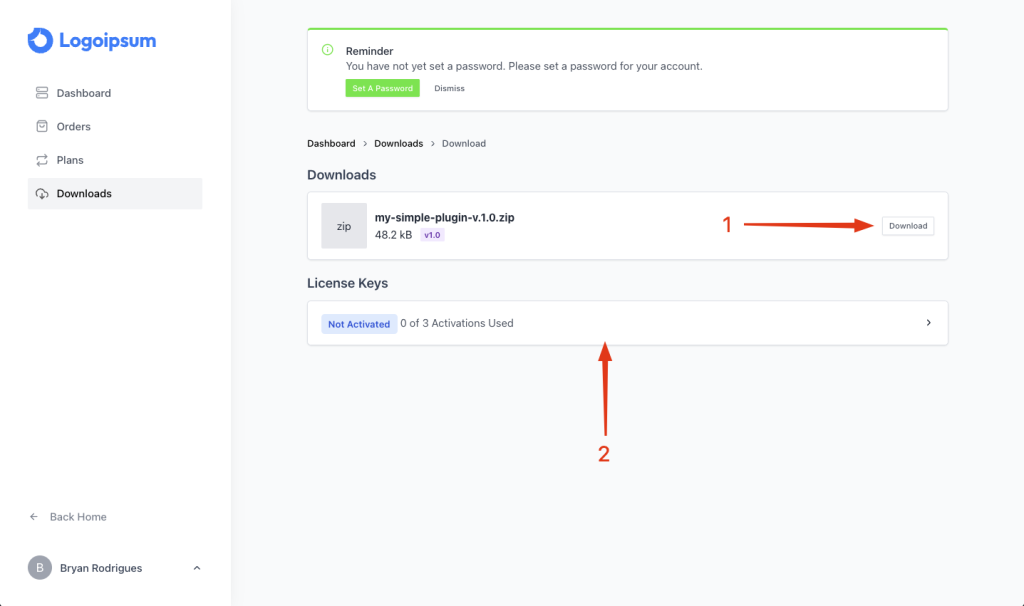
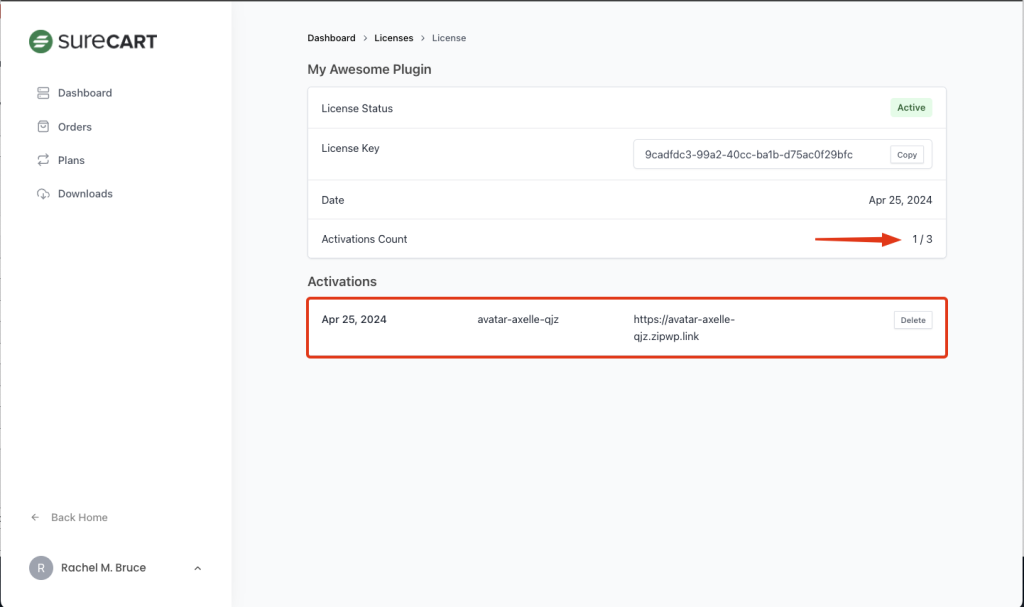
- Click on the “Download” button (1), then click on the “License” toggle (2).

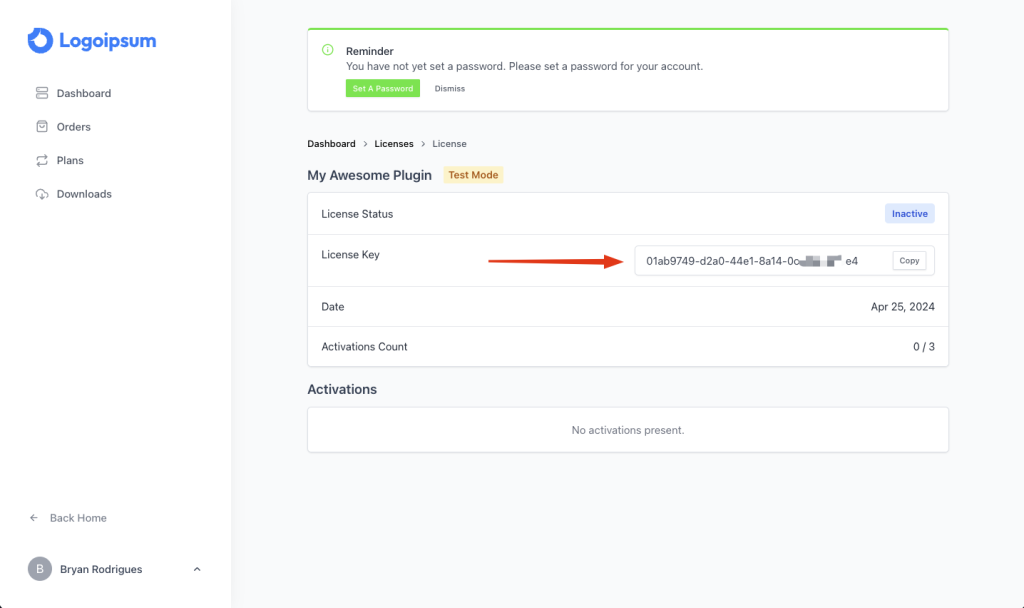
- Copy the License Key.

You have the plugin file you downloaded and the license key; now you need to upload this plugin to another WordPress installation to test it.
We are going to use ZipWP to test this in just a few minutes (sometimes seconds).
- Open a browser, type try.new, and hit enter. It will create a new blank WordPress installation ready for testing.

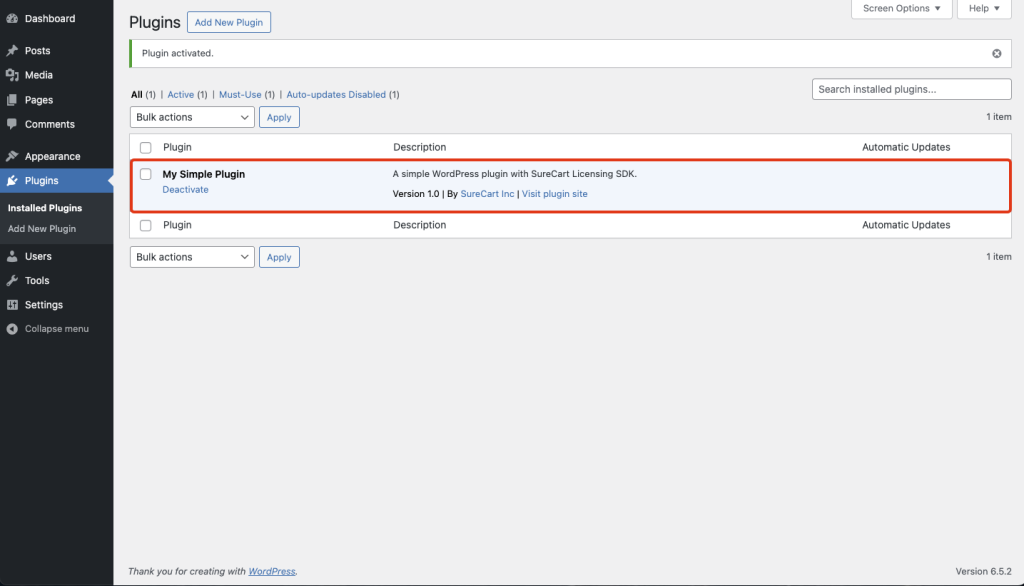
- Upload the plugin you recently downloaded and activate it.

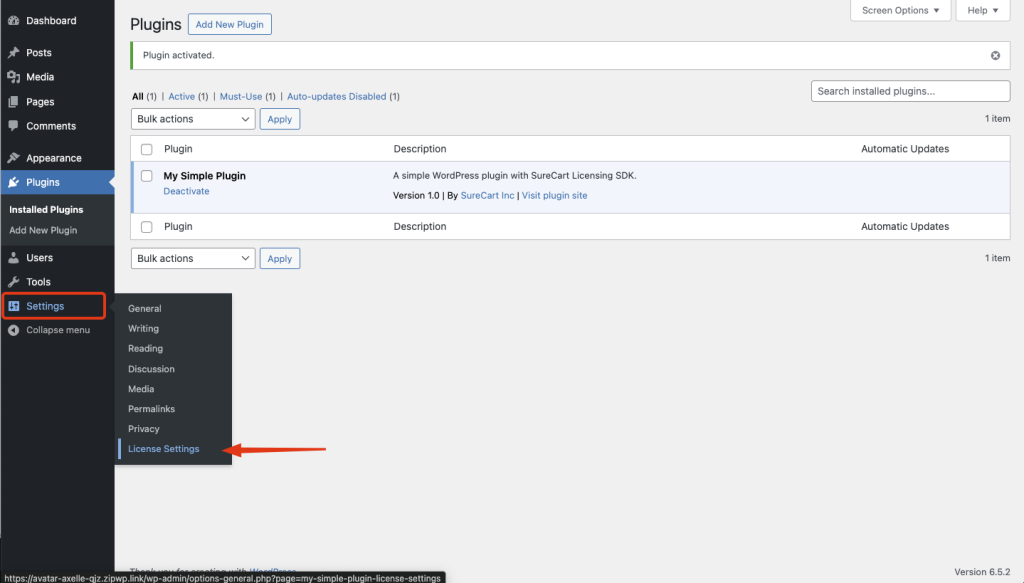
- Go to Settings and click on “License Settings.”

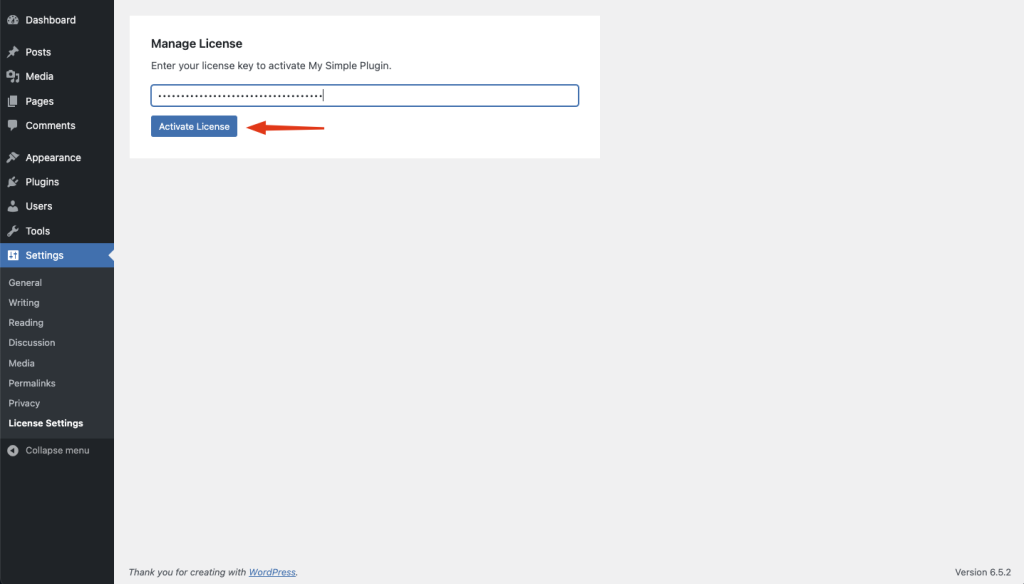
- Enter your license key and click on the “Activate License” button.

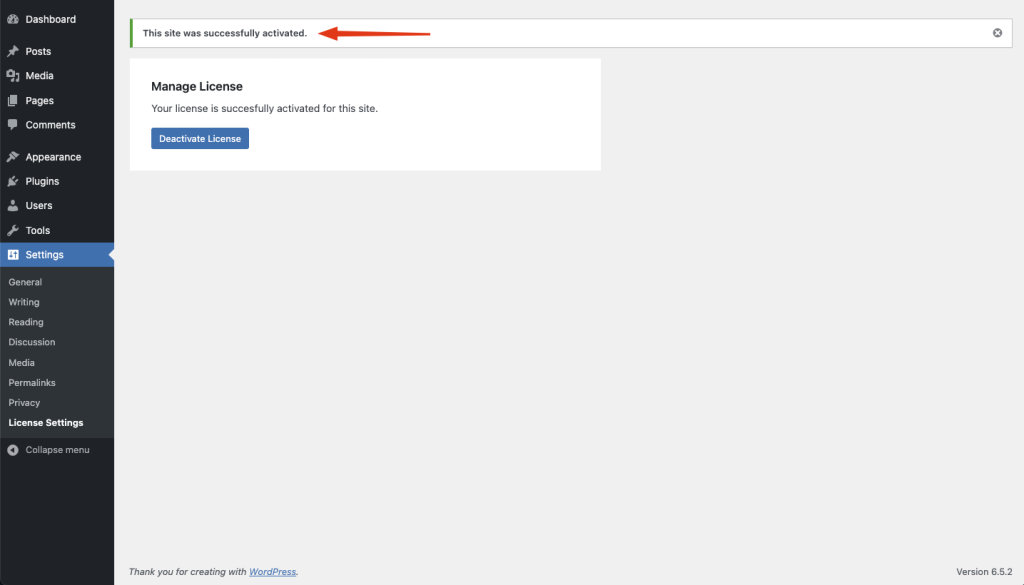
- If everything was done correctly, you will see a message confirming that the activation was successful.

- In the customer dashboard, you will see that the license was successfully activated.

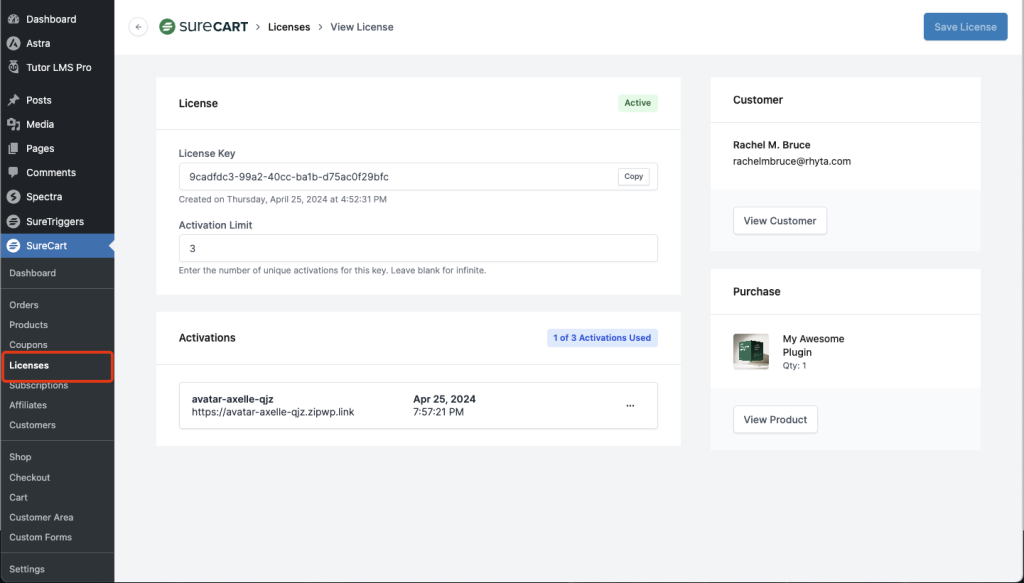
- The merchant can also check the license usages on the Licenses menu of SureCart.

You have successfully managed the license activation.
Next, we will cover how you can update your plugin so that clients can receive automatic updates directly through their WordPress website.
Updating Your Plugin
To display an automatic update notification for your plugin or theme on the client’s WordPress site, you essentially need to modify two lines of code.
- In your plugin file, in our case, “my-awesome-plugin.php”, change only the version line. We updated ours to Version 1.1, as shown below:
<?php
/**
* Plugin Name: My Simple Plugin
* Plugin URI: https://staging-storefront.surecart.com/my-simple-plugin
* Description: A simple WordPress plugin with SureCart Licensing SDK.
* Version: 1.1
* Author: SureCart Inc
* Author URI: https://staging-storefront.surecart.com
*/
… - Now, do the same for the “release.json” file.
{
…
"author_profile": "https://staging-storefront.surecart.com",
"version": "1.1",
"requires": "5.0", // Minimum WordPress version your plugin requires
…
}- Now, compress your plugin, upload it to your product, set this file as the Current Release, and click on the “Save Product” button.

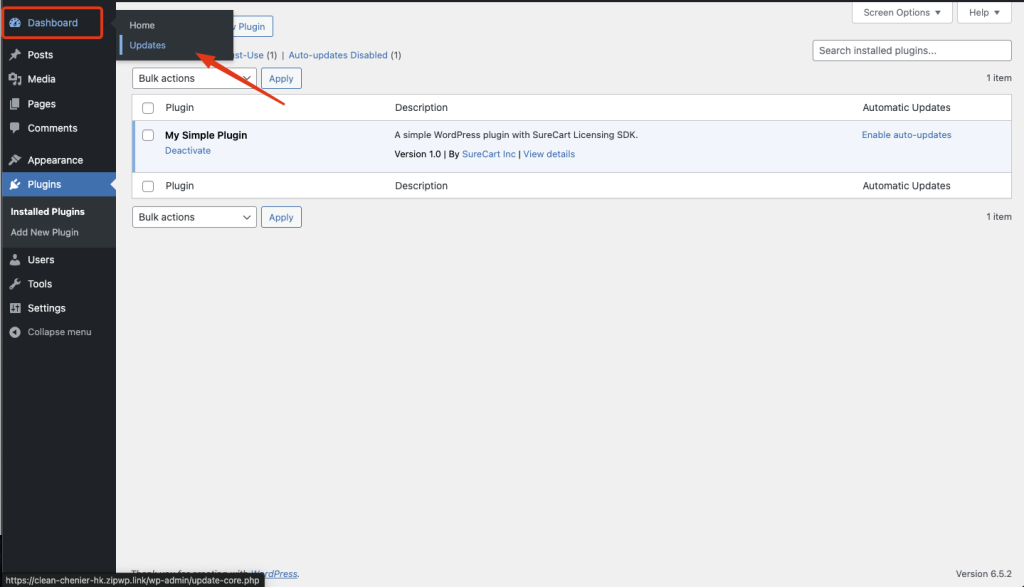
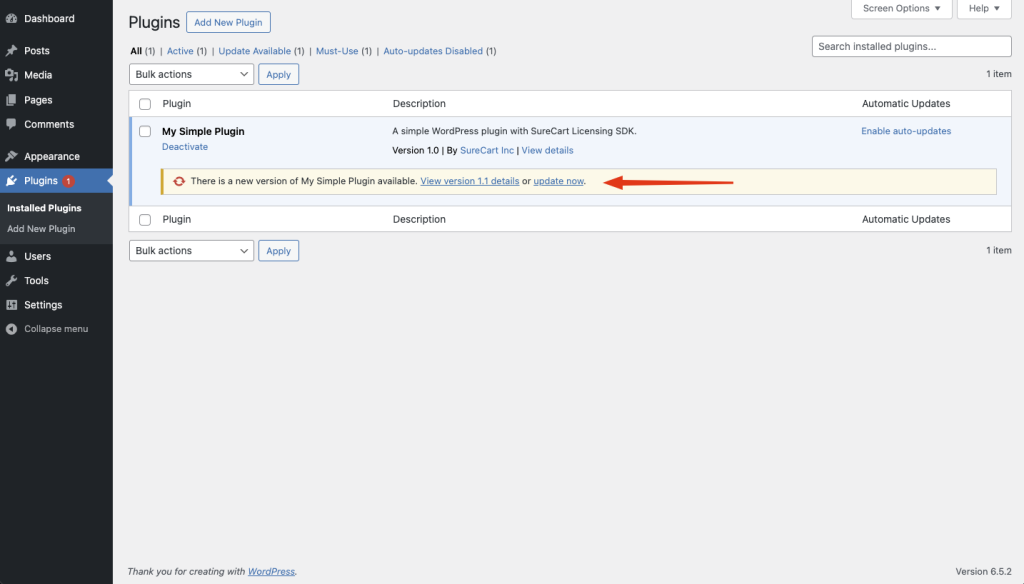
- In the client’s WordPress dashboard, click to check for a plugin update.

- A notification will appear, and you just need to update the plugin as you normally would.

Thank you for following along with this guide. By now, you should have a solid understanding of how to integrate, manage, and update licensing for your WordPress plugins or themes using SureCart and the WordPress SDK.
This process not only protects your software but also ensures that your users always have access to the latest features and security updates.
If you encounter any issues or have any questions as you continue to work with SureCart and the WordPress SDK, don’t hesitate to reach out for support or consult additional resources.
We don't respond to the article feedback, we use it to improve our support content.