No results found. Try again with different words?
Search must be at least 3 characters.
- Troubleshooting Guide
- Fix "Product Can’t Be Blank"
- Fix Stripe Zip Code Error
- Failed Payment Behavior
- Fix JSON Response Error
- Fix Customer Dashboard
- Fix Divi Bullet Point Issue
- Fix Order Confirmation Redirect
- Fix Sign-In Loop
- Fix PayPal Test Connection
- Fix PayPal Test Connection
- Fix View Order Button
- Fix Express Payment Buttons
Fixing Bullet Point Issue With Divi Theme And SureCart
When using the Divi theme with SureCart, some users may encounter an issue where bullet points are not displayed properly. Instead, no marker may be shown.
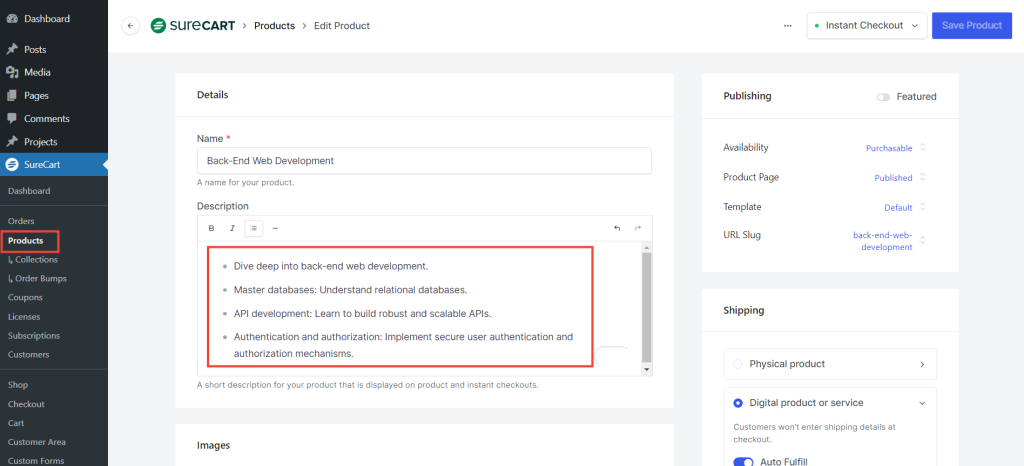
For example, In SureCart > Products you can arrange your product description in bullet points.

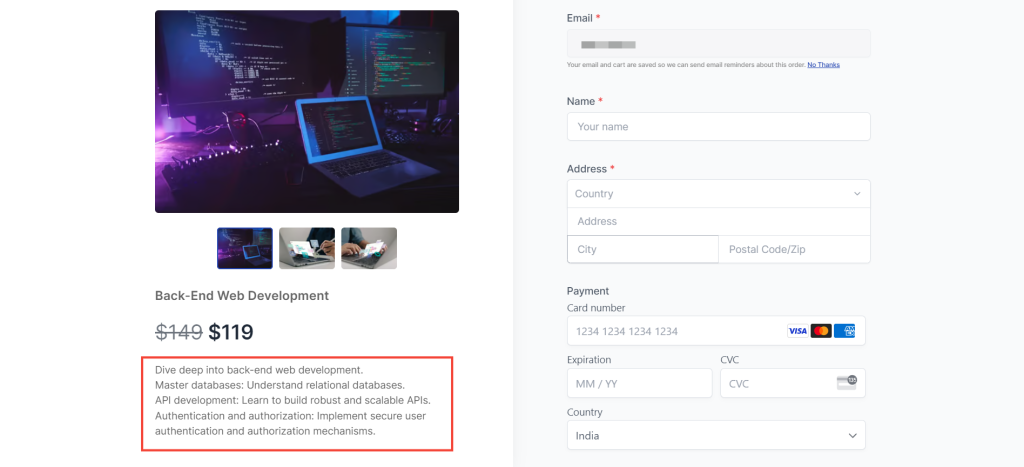
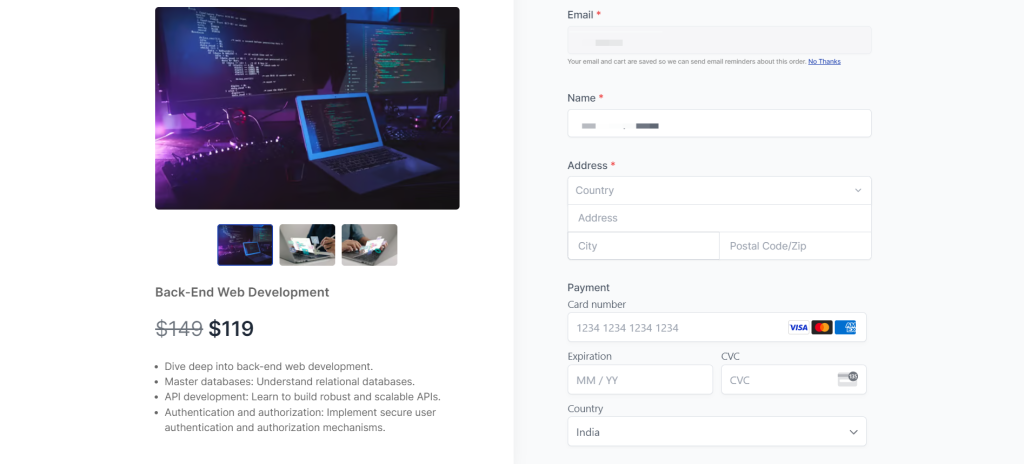
In the front, it looks like in the image below (no bullets are shown):

This can make your content look messy and unprofessional.
Fortunately, this issue can be fixed by adding this custom CSS snippet in your Additional CSS settings.
sc-prose ul {
list-style: initial;
margin-left: 14px;
}Follow the steps below to learn how you can add this code to your website.
How To Solve The Bullet Point Issue In Divi
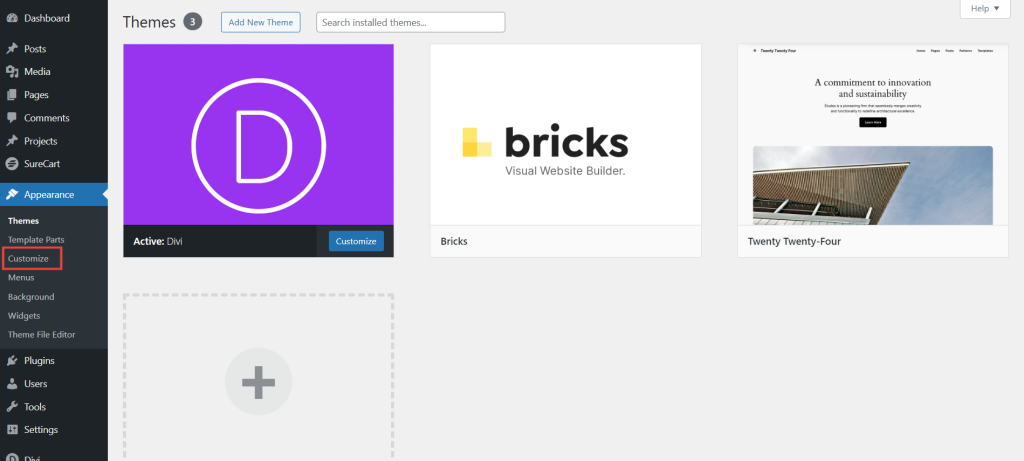
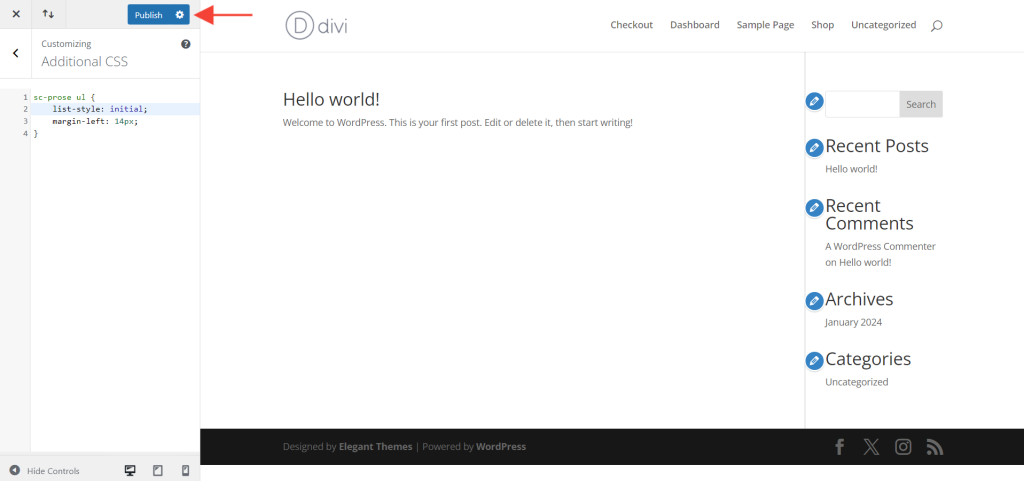
- Navigate to Appearance > Customize from your WordPress dashboard.

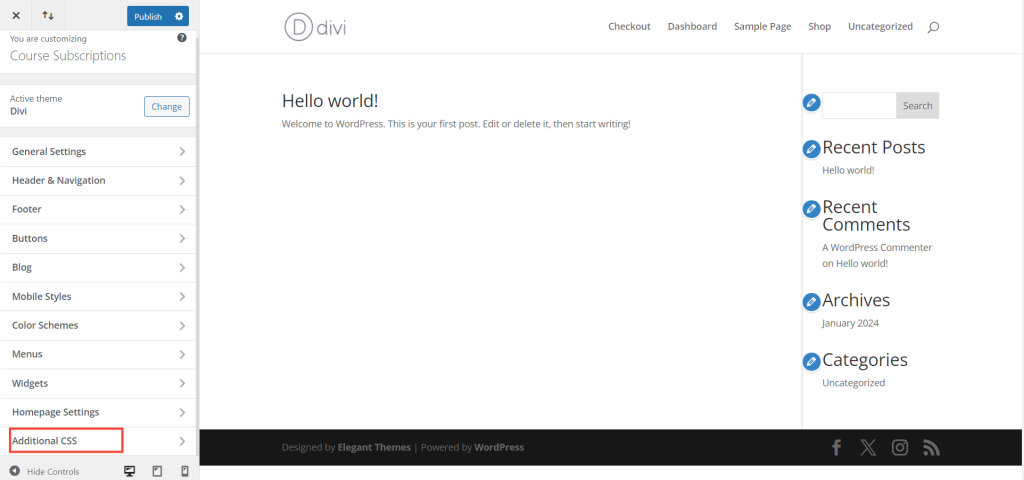
- Click on Additional CSS at the bottom of the menu.

- Add the mentioned code here and click on the Publish button.
sc-prose ul {
list-style: initial;
margin-left: 14px;
}
- Check your checkout page; now it will work as expected.

Your bullet point display issue with the Divi Theme and SureCart should now be resolved.
Hope this solution helped. If you are still facing this issue, please reach out to our support team. We’re always here to help!
We don't respond to the article feedback, we use it to improve our support content.