No results found. Try again with different words?
Search must be at least 3 characters.
Customer Dashboard Shortcodes
SureCart offers a highly functional and customizable customer dashboard for your WordPress e-commerce needs.
While it typically utilizes the WordPress block editor, we understand that users have different preferences for their page-building tools, such as Divi, Elementor, or Bricks Builder.
To make this possible, we have introduced the following shortcodes that you can add to your page builder.
[sc_customer_dashboard_page]
[sc_customer_orders title="My Orders"]
[sc_customer_subscriptions title="My Subscriptions"]
[sc_customer_downloads title="My Downloads"]
[sc_customer_payment_methods title="My Payment Methods"]
[sc_customer_billing_details title="My Billing Details"]
[sc_customer_wordpress_account title="My Account Details"]
[/sc_customer_dashboard_page]Important:
If you set up a separate customer dashboard page, emails will still redirect to the one that’s set as the Customer Dashboard page.

If you don’t include sc_customer_orders, sc_customer_subscriptions, and sc_customer_downloads on the “Order Confirmation” page, then all email links will only redirect to the main dashboard page.
These shortcodes must be wrapped inside a sc_customer_dashboard_page shortcode so that a login form will show if the user is not logged in.
For example:
[sc_customer_dashboard_page]
[sc_customer_downloads title="My Downloads"]
[sc_customer_payment_methods title="My Payment Methods"]
[/sc_customer_dashboard_page]Order Confirmation Shortcodes
This is for making custom thank you pages and will allow you to display the order data anywhere on the page.
Everything must be wrapped inside a sc_order_confirmation shortcode.
[sc_order_confirmation]
Please check your inbox for more instructions.
[sc_order_confirmation_line_items]
[sc_customer_dashboard_button]Go To Dashboard[/sc_customer_dashboard_button]
[/sc_order_confirmation]This component passes order data into the individual components.
Adding Shortcodes to Your Customer Dashboard
Adding these shortcodes to your customer dashboard is easy. Just go to your customer dashboard page from the admin panel and paste them based on your preferences.
We’re using Elementor in this guide, but feel free to use any page builder you like; these shortcodes work with all of them.
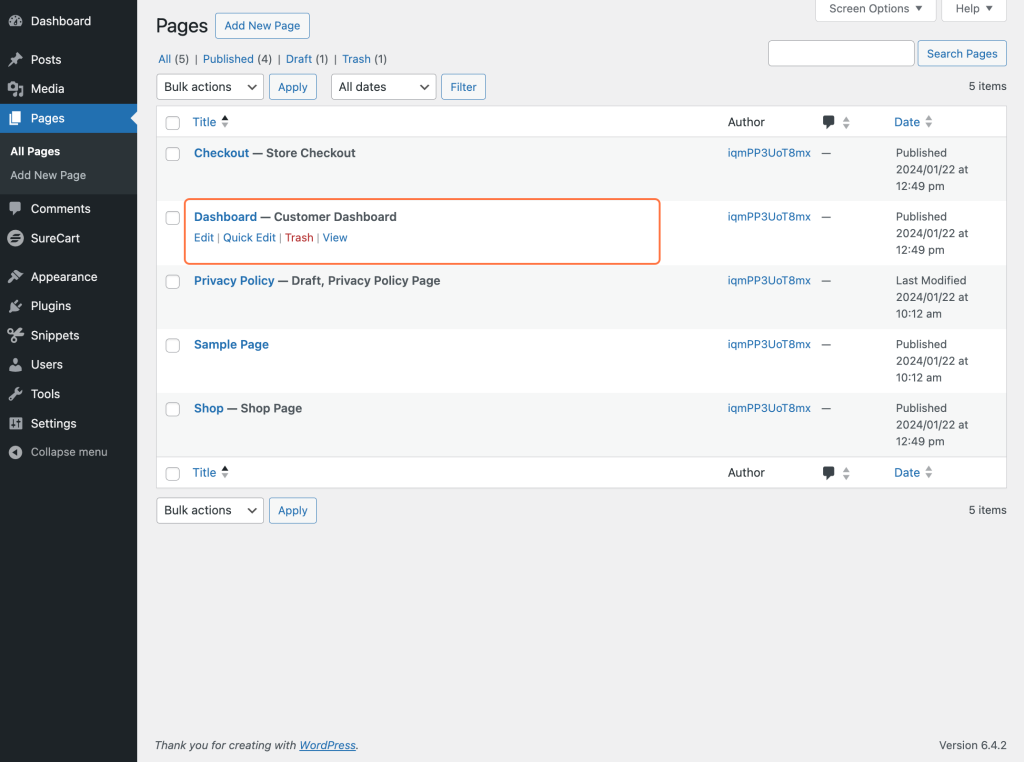
- Navigate to your Customer Dashboard page from your WordPress panel.

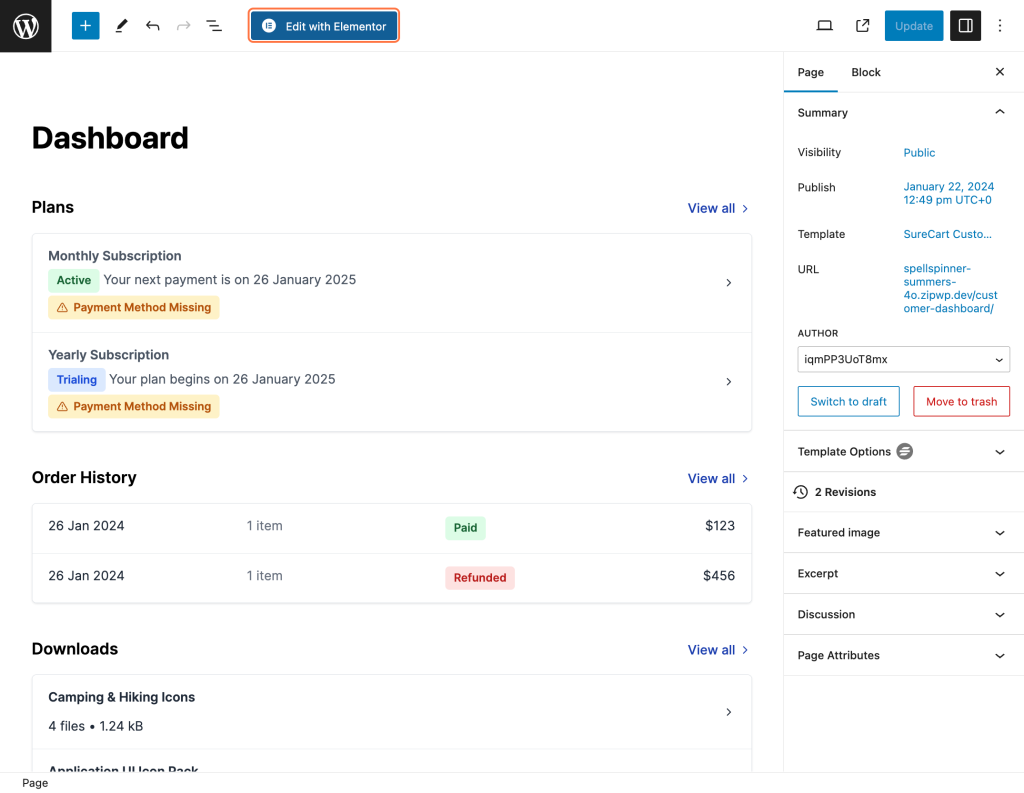
- Click on the Edit with Elementor button.

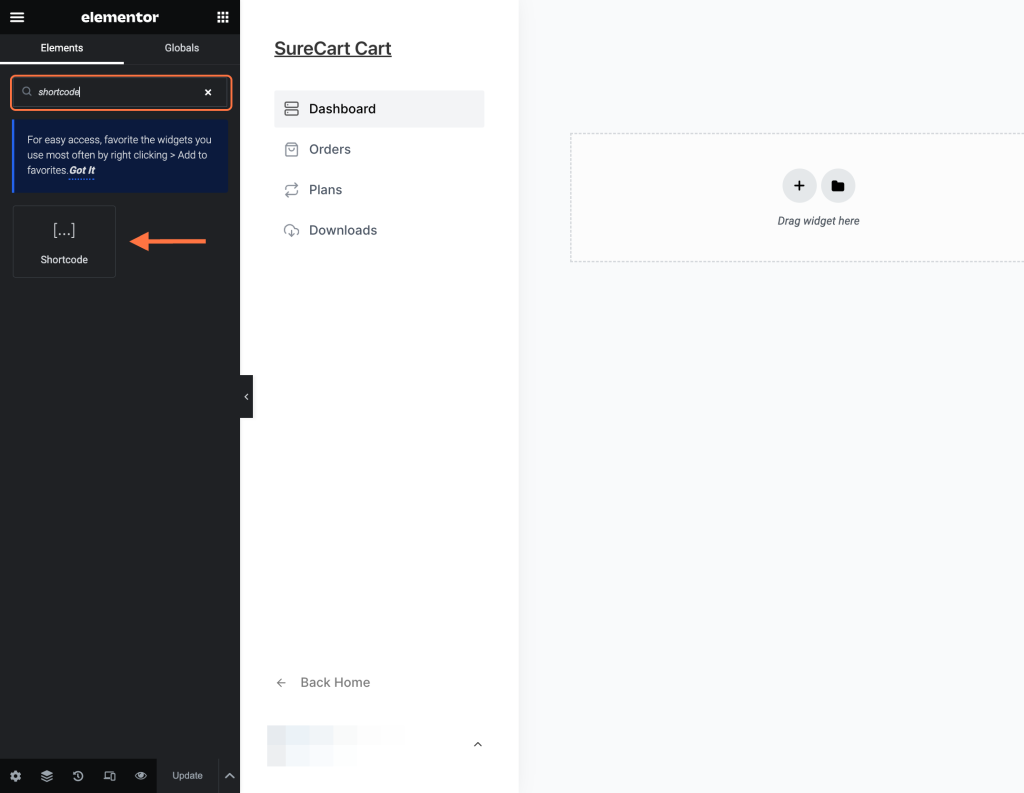
- Add a new Shortcode block to your canvas from the left panel.

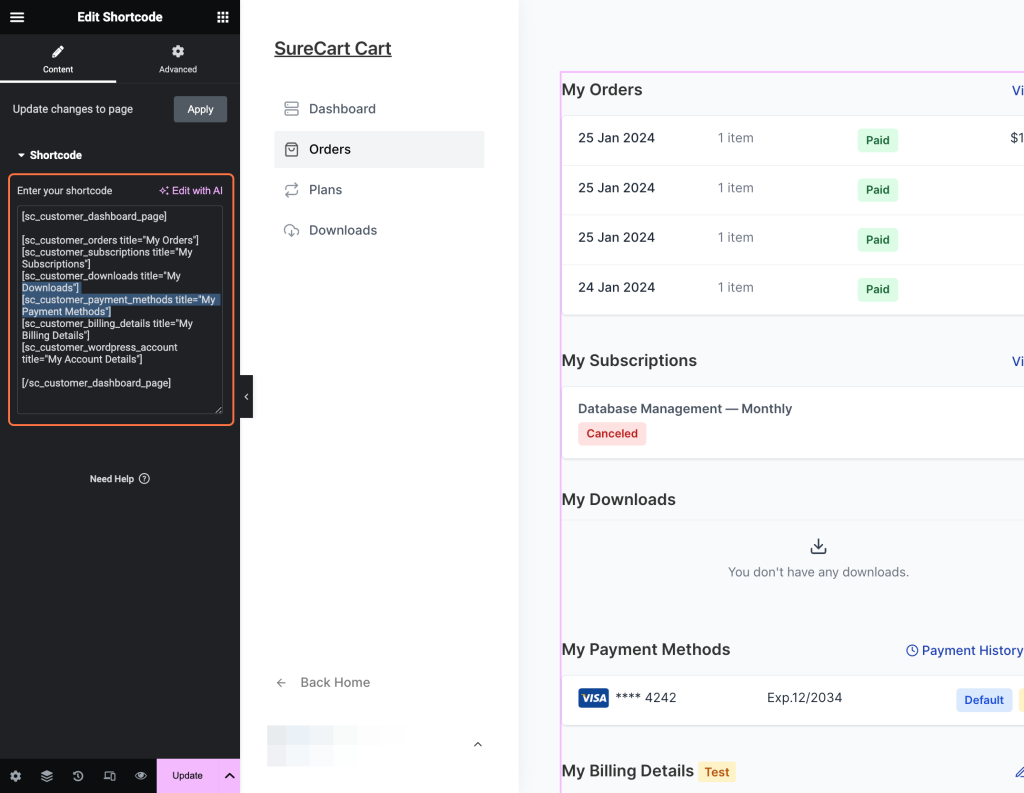
- Paste the shortcode for the customer dashboard.

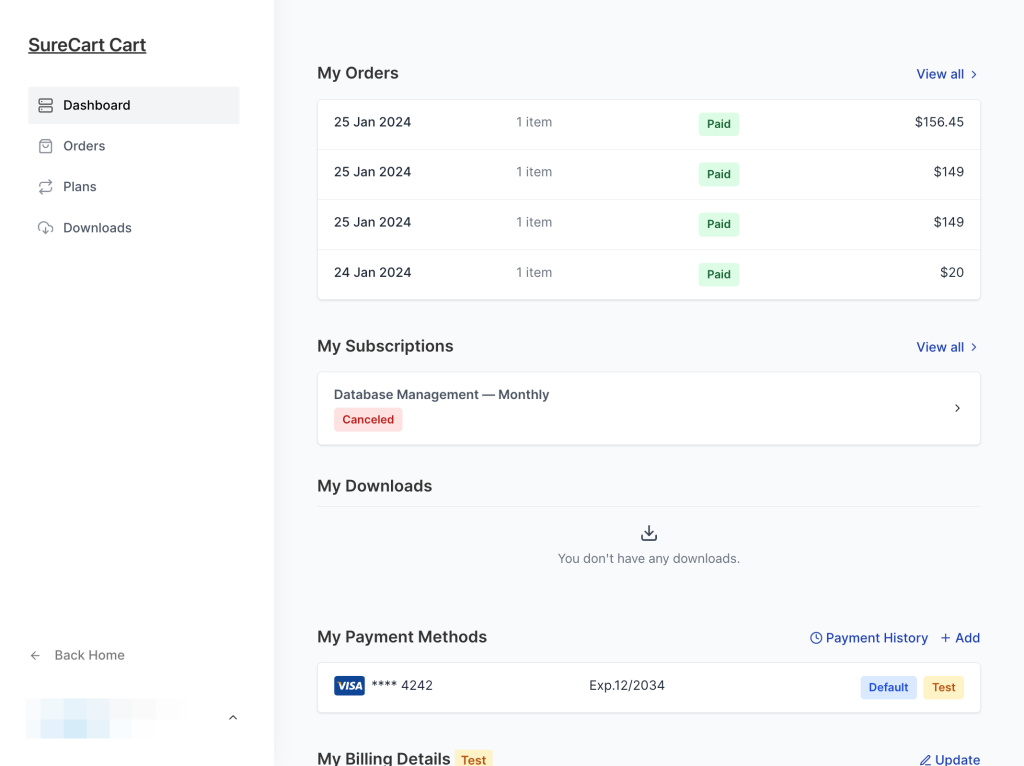
Here’s how the customer dashboard will look with the new shortcode.

Customizing Your Shortcodes
Feel free to customize these shortcodes to display the elements you prefer on the customer dashboard screen. You can remove parts of these shortcodes to do this. Let’s just edit the above example.
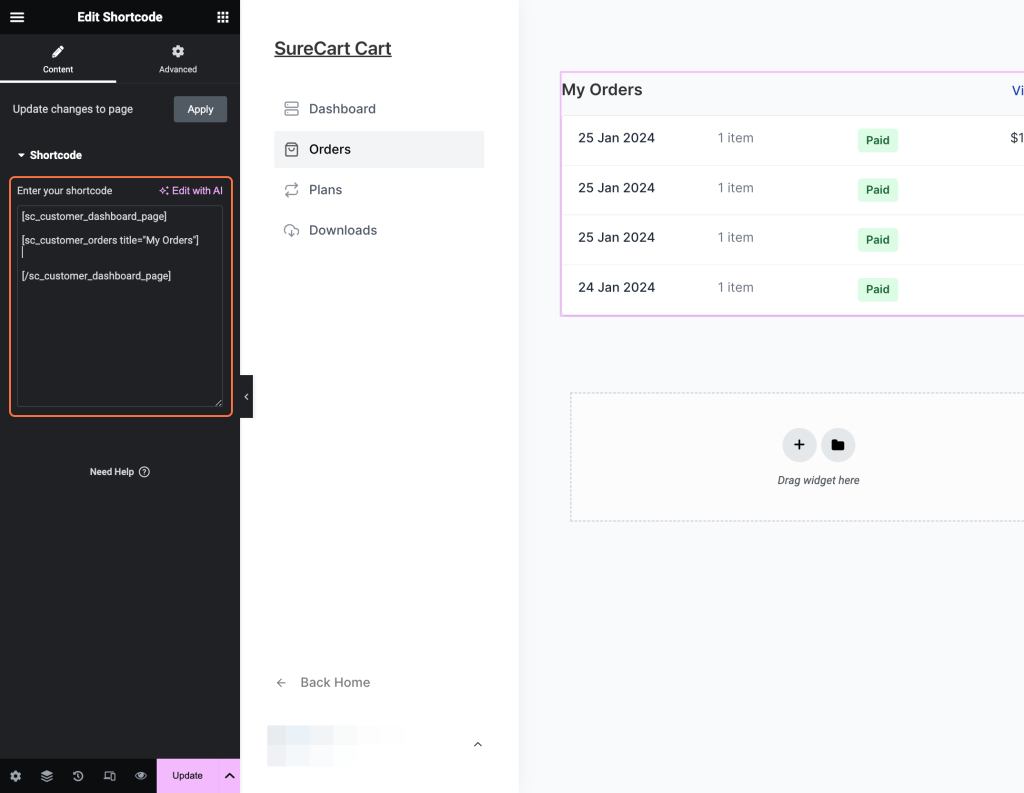
- If you only want to showcase My Orders on your customer dashboard, simply delete all other lines from the above shortcode and use this version.

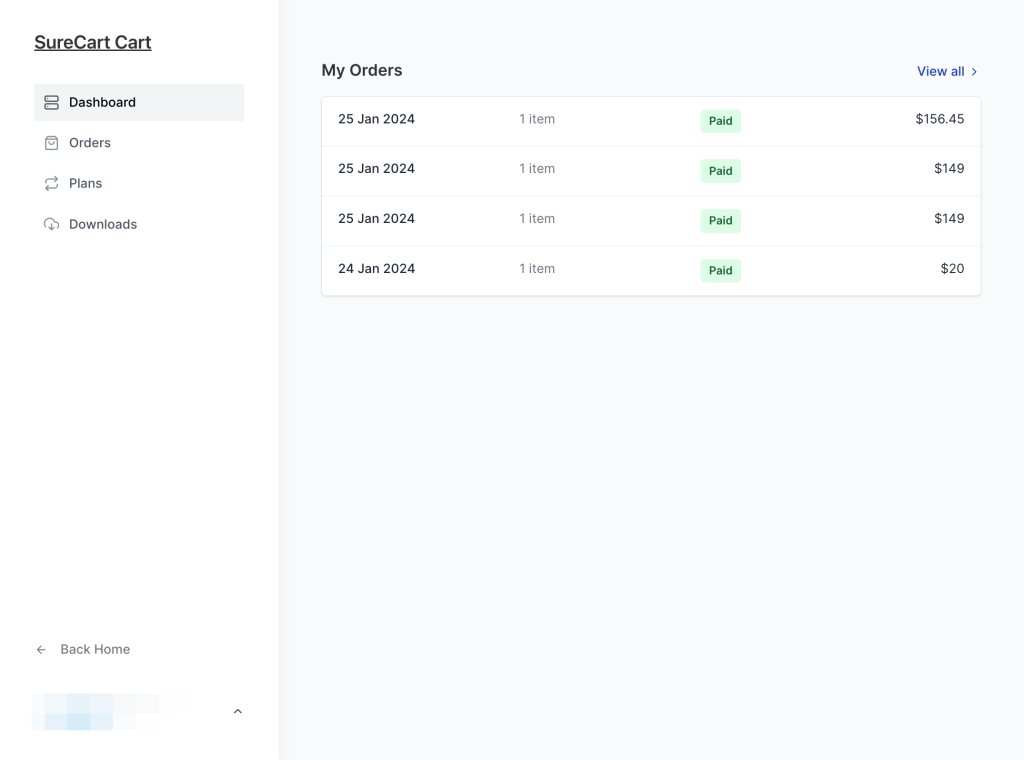
This is how the customer dashboard page will look with only the My Orders section.

To display each section of your customer dashboard in different tabs, follow these steps:
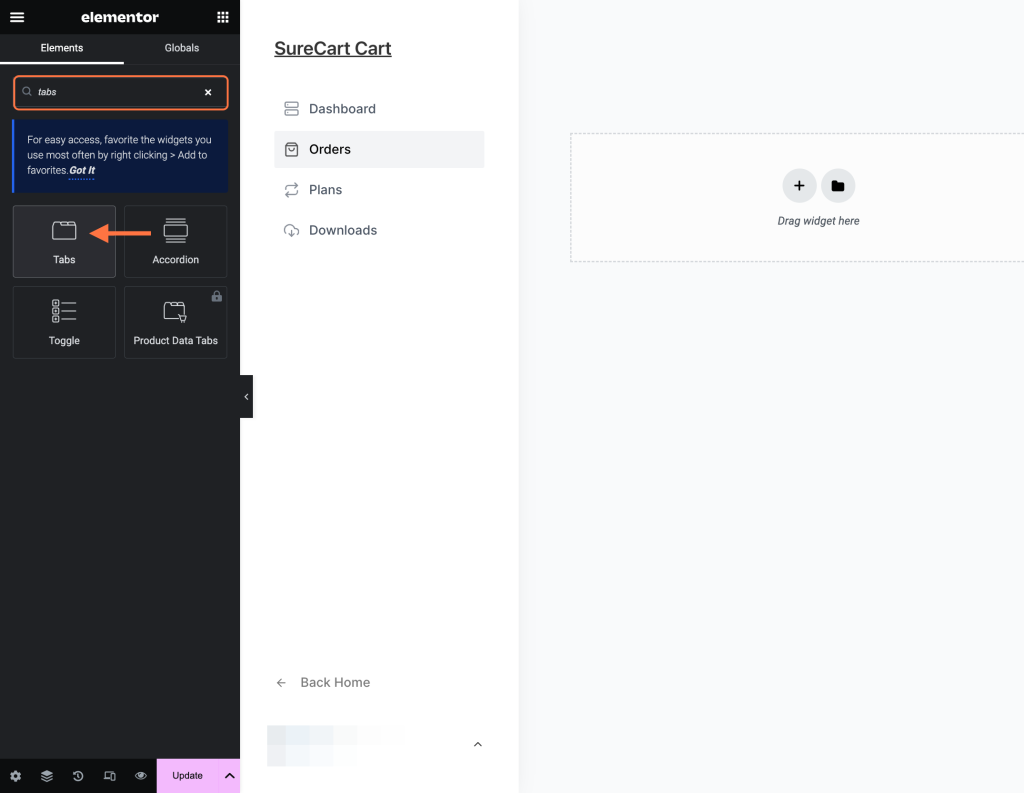
- Add a new Tabs block to your canvas.

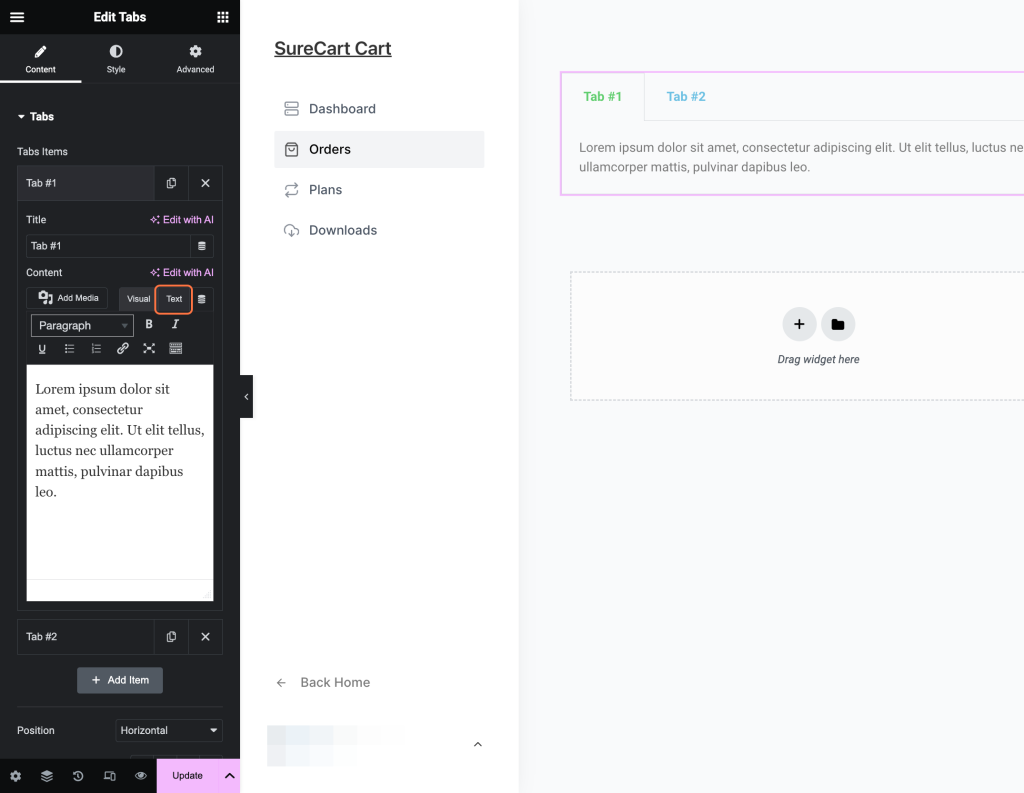
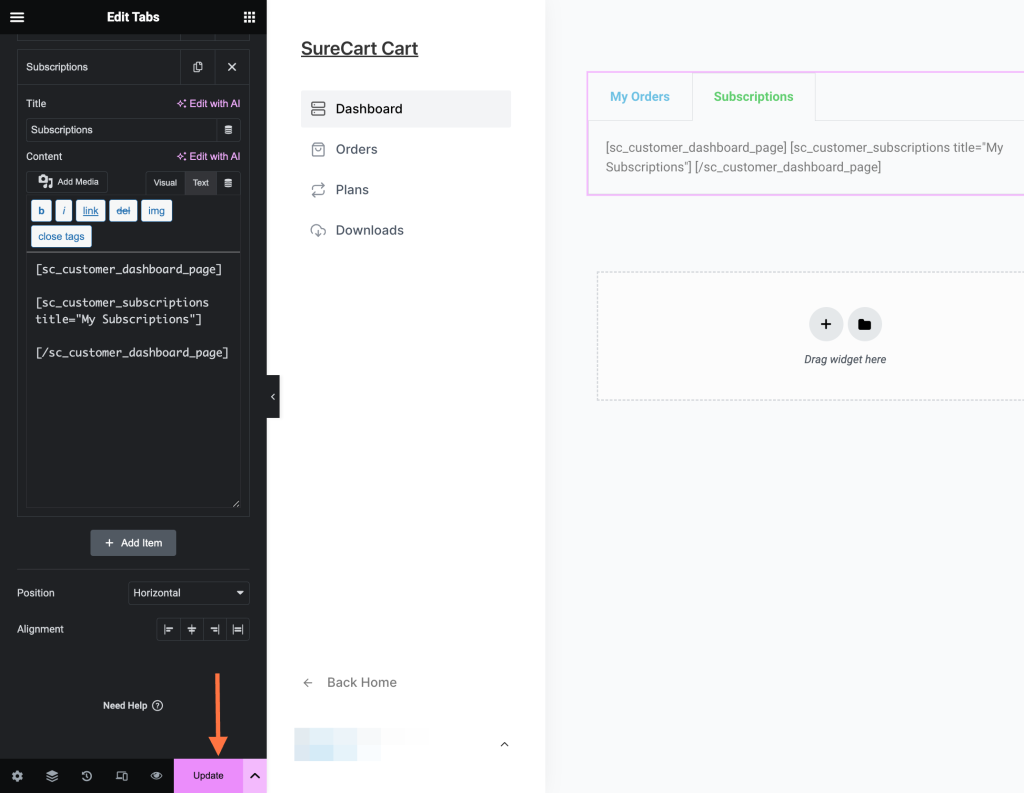
- Expand this tab and click on the Text section here.

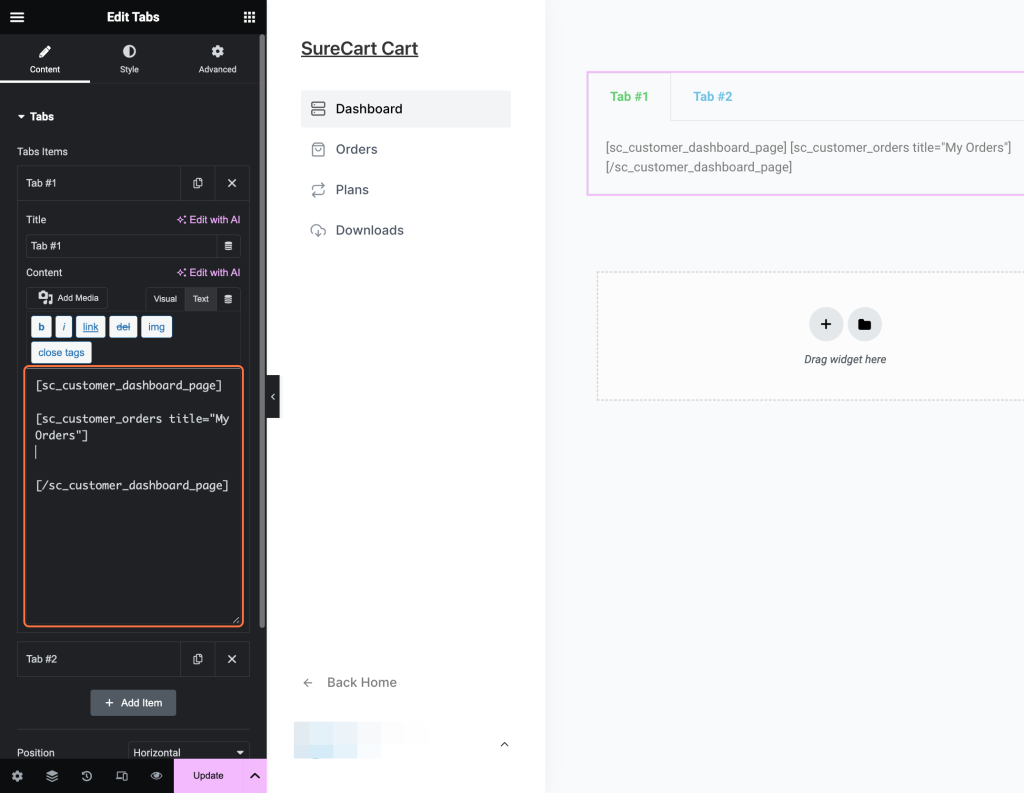
- Paste the customized version of your shortcode here. For example, we are again adding the shortcode for the My Orders section here.

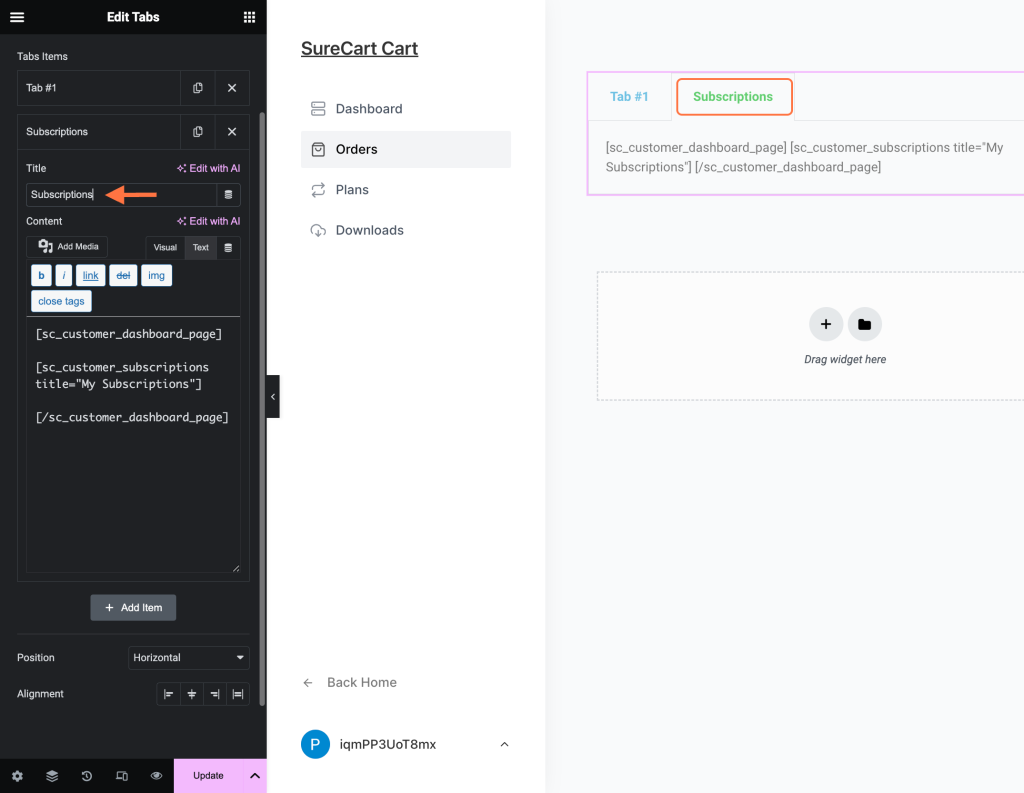
- Repeat this for other tabs. Paste different versions of your shortcodes here, and name your tab label.

- Click on the Update button after you’re done to apply these changes.

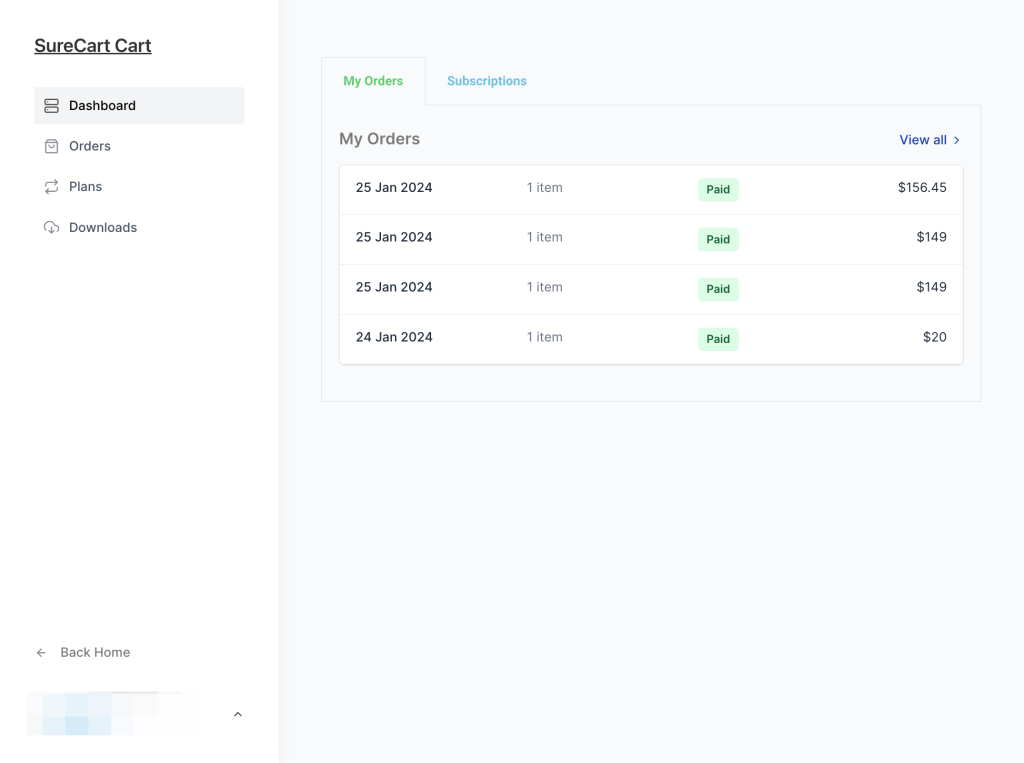
This is how these tabs will look on your customer dashboard page.

That’s it with this guide. If you have any more questions, please feel free to reach out to our support team. We’re always here to help!
We don't respond to the article feedback, we use it to improve our support content.