No results found. Try again with different words?
Search must be at least 3 characters.
Overview of the Customer Dashboard
One of SureCart’s significant features is its customer dashboard, which acts as a central hub for customers to oversee their orders, track shipping progress, and access account information.
In this article, we’ll explore how to personalize the dashboard page in SureCart for creating a custom admin area.
Let’s get started.
Dashboard Page
The Customer Dashboard currently features only one editable page—the dashboard page. We chose this approach to provide a visually appealing and stable out-of-the-box experience for your customers.
It is automatically created upon activating your SureCart store. In case it’s accidentally deleted, you can deactivate and then reactivate your plugin, and the dashboard page will be recreated.
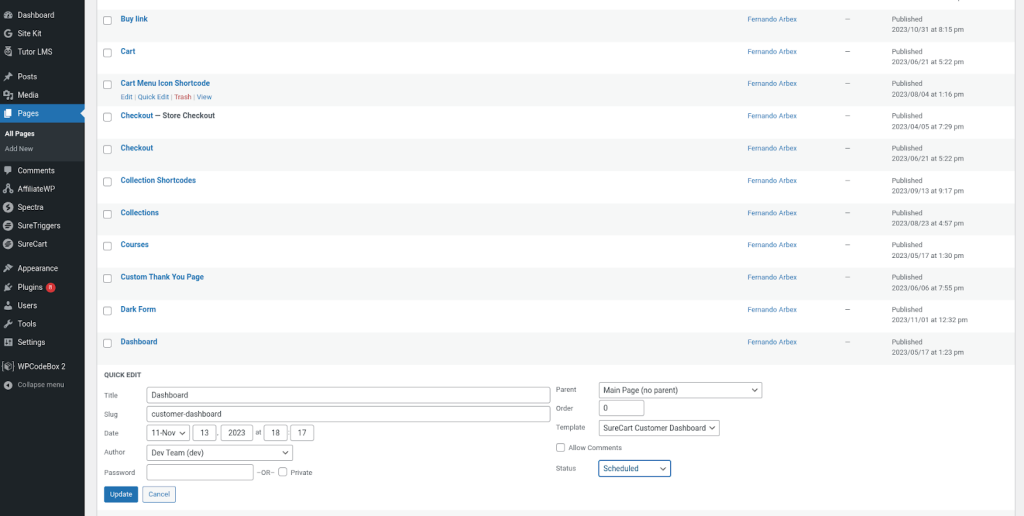
To locate your dashboard page, navigate to Pages > Dashboard. It’s associated with the template ‘Customer Dashboard (Dashboard – Customer Dashboard).’
If needed, you can easily modify the Title and Slug of your customer dashboard to align with your language or other requirements.
Simply click on the quick edit button.
Once you’re satisfied with the changes, click on the Update button.

To edit the page, follow the steps below:
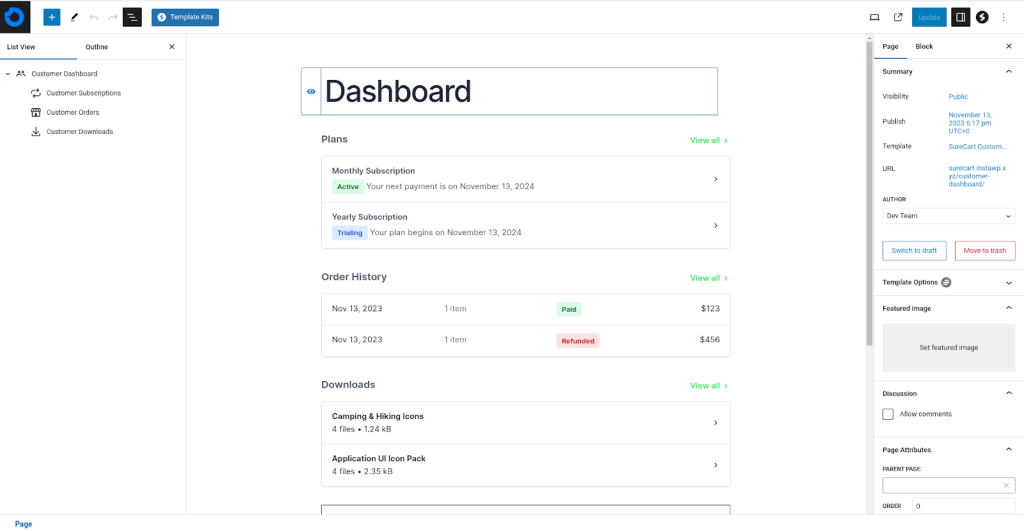
- Hover over the Dashboard page and click on the Edit button.
- Once the page loads, you will see some key blocks in the customer dashboard—Customer Subscriptions, Customer Orders, and Customer Downloads.

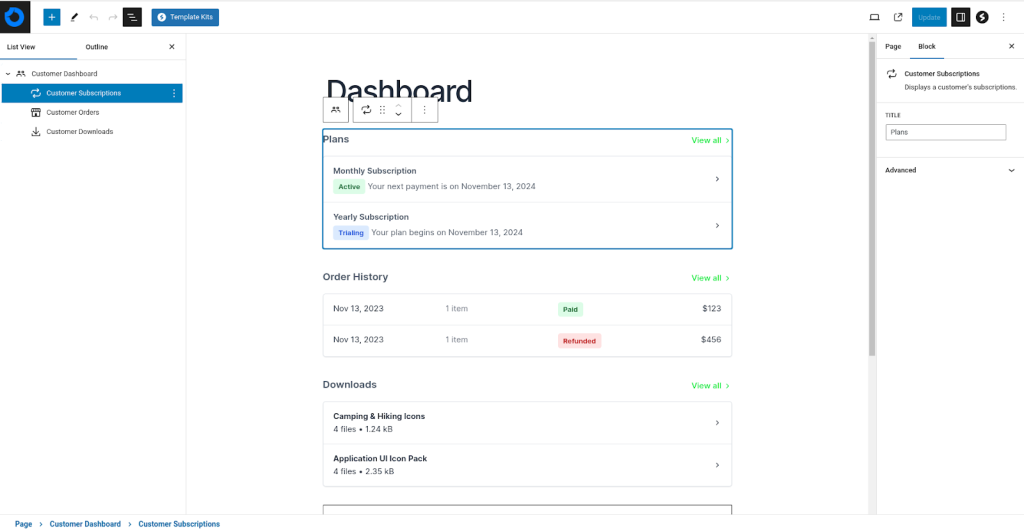
If you wish, you can change the title of the blocks. Follow these steps:
- Click on the desired block.
- On the right menu, you can modify the title to your liking.

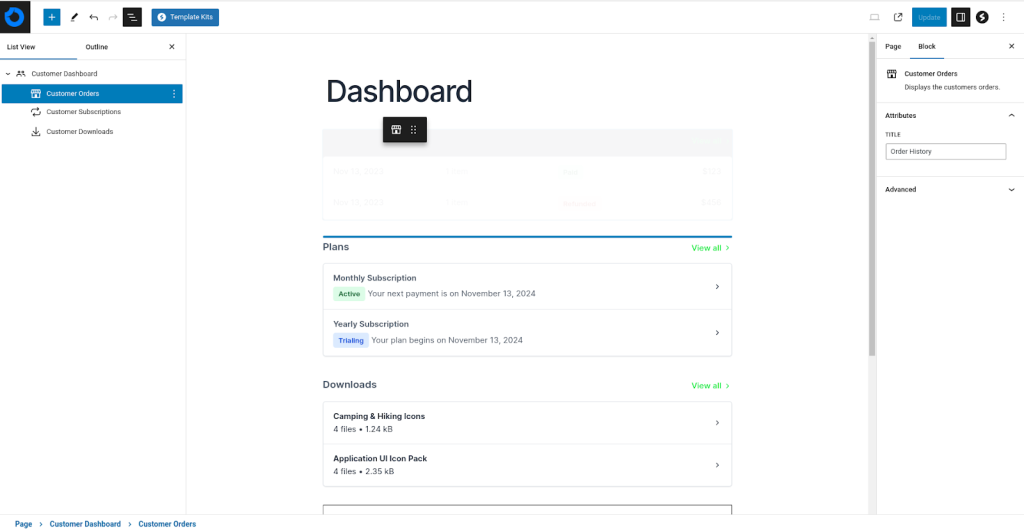
You can rearrange the order of the blocks using one of two methods:
- Drag the block to the desired location.
- Utilize the list view menu on the left to rearrange it.

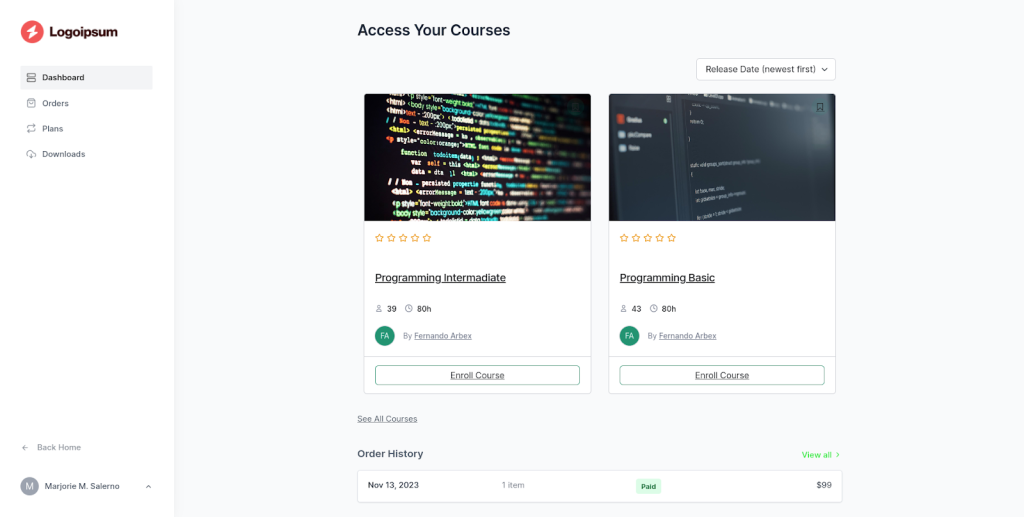
You can also include additional elements, such as a button leading directly to your courses or a shortcode for your Learning Management System (LMS). Here’s an example in the screenshot below:

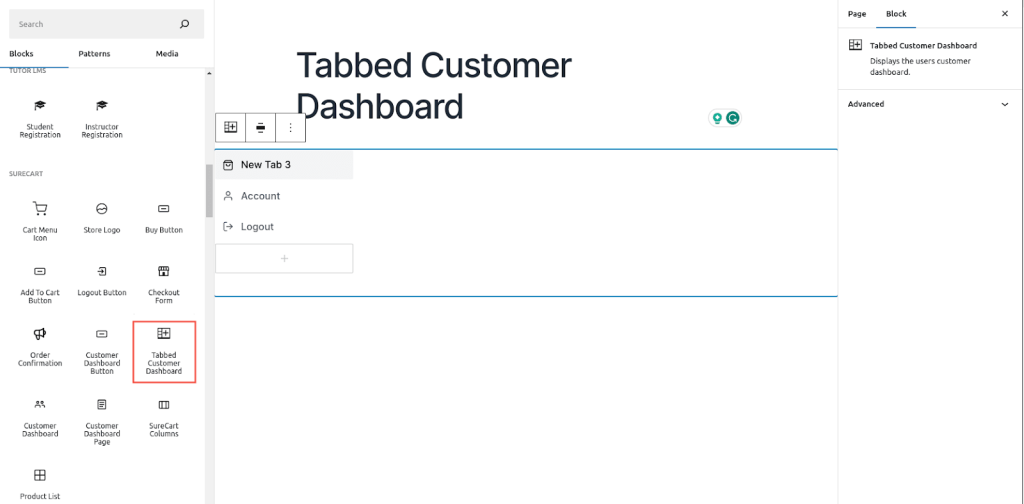
Tabbed Customer Dashboard
The Tabbed Customer Dashboard block has recently been removed from the list of available SureCart blocks as it is now considered a deprecated feature.
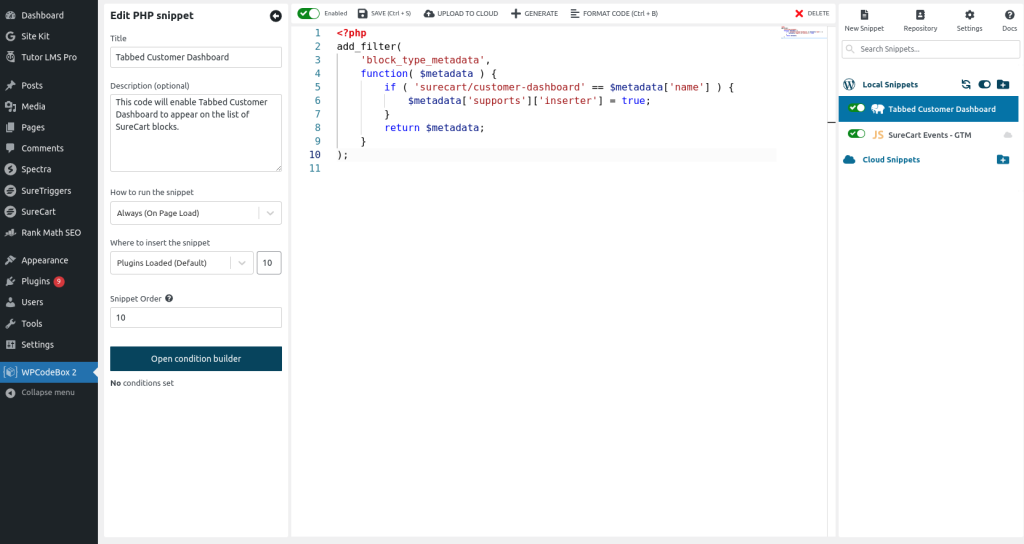
However, if you wish to add it manually, you can do so using the code provided below:
add_filter(
'block_type_metadata',
function( $metadata ) {
if ( 'surecart/customer-dashboard' == $metadata['name'] ) {
$metadata['supports']['inserter'] = true;
}
return $metadata;
}
);
Please note: Given its deprecated status, this feature is no longer actively supported. Therefore, any usage is at your own discretion and expense.

Hope this article was helpful. If you need more information, please feel free to reach out to us.
Frequent Asked Questions
We don't respond to the article feedback, we use it to improve our support content.