No results found. Try again with different words?
Search must be at least 3 characters.
- Test Mode
- Make Test Payments
- Edit & Customize Form
- Custom Checkout Form
- Custom Thank You Page
- Create Donation Form
- Customize Confirmation Popup
- Include Coupons in URLs
- Pre-Fill Checkout Fields
- Change Checkout Texts
- Password Field in Checkout
- Default Country Code
- Add Terms to Checkout
- Conditional Block Checkouts
- Remove Coupon Field
- Hide Quantity Option
- Disable Quantity Editing
- Disable Item Removal
- Country Specific Purchases
How to Pre-Fill the Checkout Fields via URL Parameters
With SureCart, you can share checkout page links with customers whose names, emails, and other details are filled in, so they don’t have to type it all out. This can speed up the checkout process.

Pre-filling the checkout fields via URL parameters can offer several benefits. Here are a few:
- Time-saving: Pre-filling the checkout fields with URL parameters can save time for users by automatically populating the form with their information.
- Reduced friction: Pre-filling form fields minimizes the effort required from users, making it more likely for them to complete the checkout process.
- Personalization: By pre-filling fields such as name and email, you can create a more personalized customer experience.
Implementing this feature can enhance user experience and improve conversion rates.
So, if you also want to send checkout pages with prefilled information, this article will guide you through the process.
Available Fields to Prefill via URL Parameters
The available checkout fields that can be pre-filled right now are:
| Fields | Parameters |
| First name: | first_name |
| Last name: | last_name |
| Full name: | full_name |
| Email: | |
| Coupon: | coupon |
How to Construct a Proper URL with Parameters
Syntax, in the context of constructing URLs or computer languages in general, refers to the set of rules and principles that dictate how symbols, words, and phrases can be correctly arranged to create well-formed sequences or expressions.
When constructing URLs with parameters, proper syntax ensures that the URL is constructed logically and can be correctly interpreted and processed by web browsers, allowing you to effectively personalize user experiences.
Follow these steps to apply URL parameters accurately.
- Add a question mark (?) to the end of the product URL to start adding parameters:
https://example.com/product?- Add the desired URL parameter, for instance first_name, followed by an equal ( = ) sign:
https://example.com/product?first_name=- Input the user’s first name, such as John:
https://example.com/product?first_name=John- If you want to add more parameters, add the ampersand symbol (&) and insert more parameters and their values:
https://example.com/product?first_name=Peter&- For additional parameters, repeat Steps 2 and 3. For instance, to include an email field, use the parameter email followed by the equal sign and the email address:
https://example.com/product?first_name=Peter&email=peter@example.comHow to Correctly Insert Spaces in URL Parameters
URL parameters can include spaces, which is crucial for accurate data representation. For example, to represent a full name such as “Otto S. Hatfield” within a URL, you can format it as follows:
https://example.com/product/?full_name=Otto%20S.%20HatfieldThis method ensures proper encoding and interpretation of space characters within URL parameters, maintaining the integrity of the information conveyed.
How to Share a Product with Prefilled Parameters
Sharing a product link with prefilled parameters can enhance the user experience by making the purchasing process more seamless. Here’s how to do it:
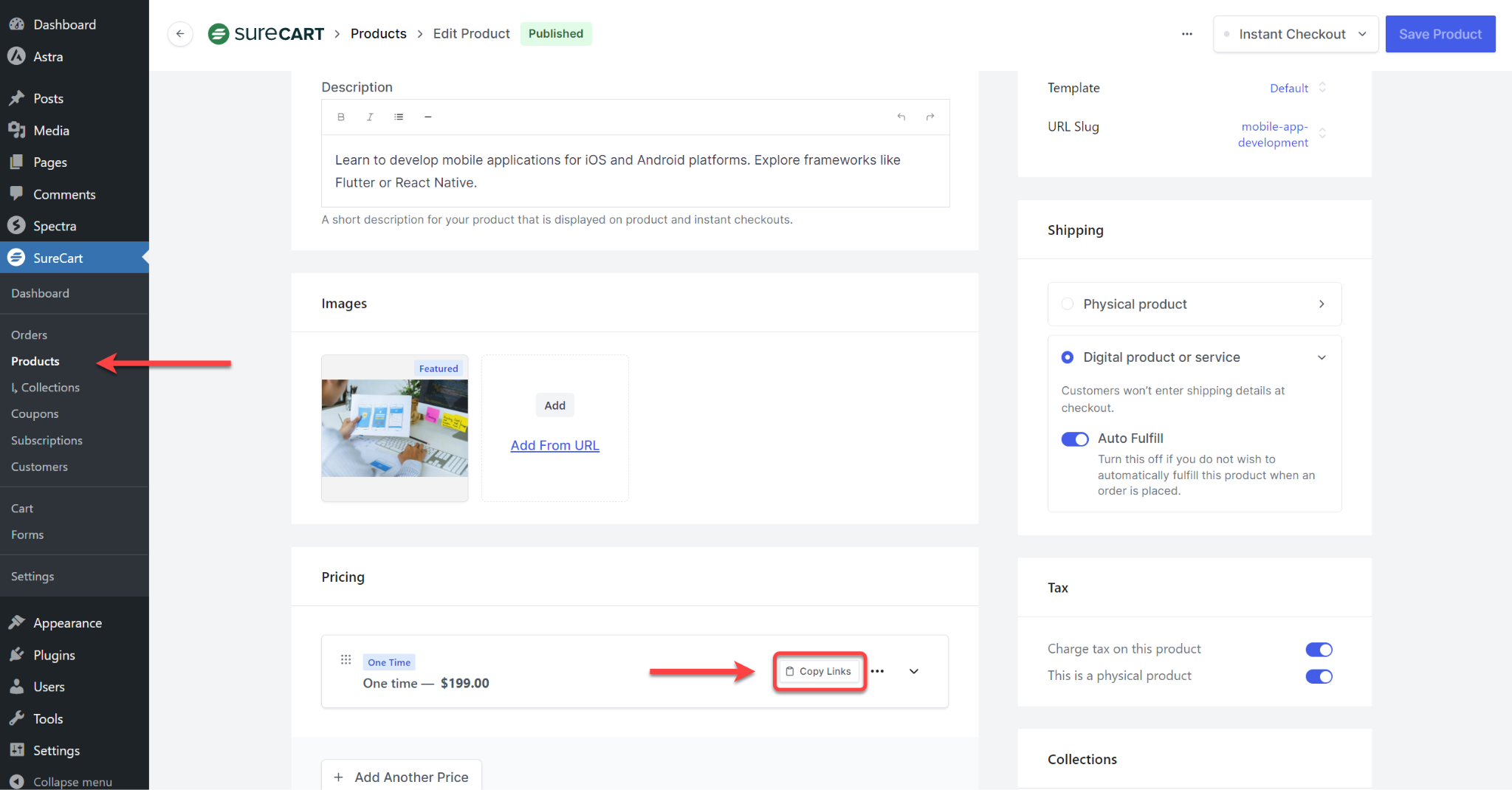
- Access your product on SureCart and select ‘Copy Links’ from the Pricing section.

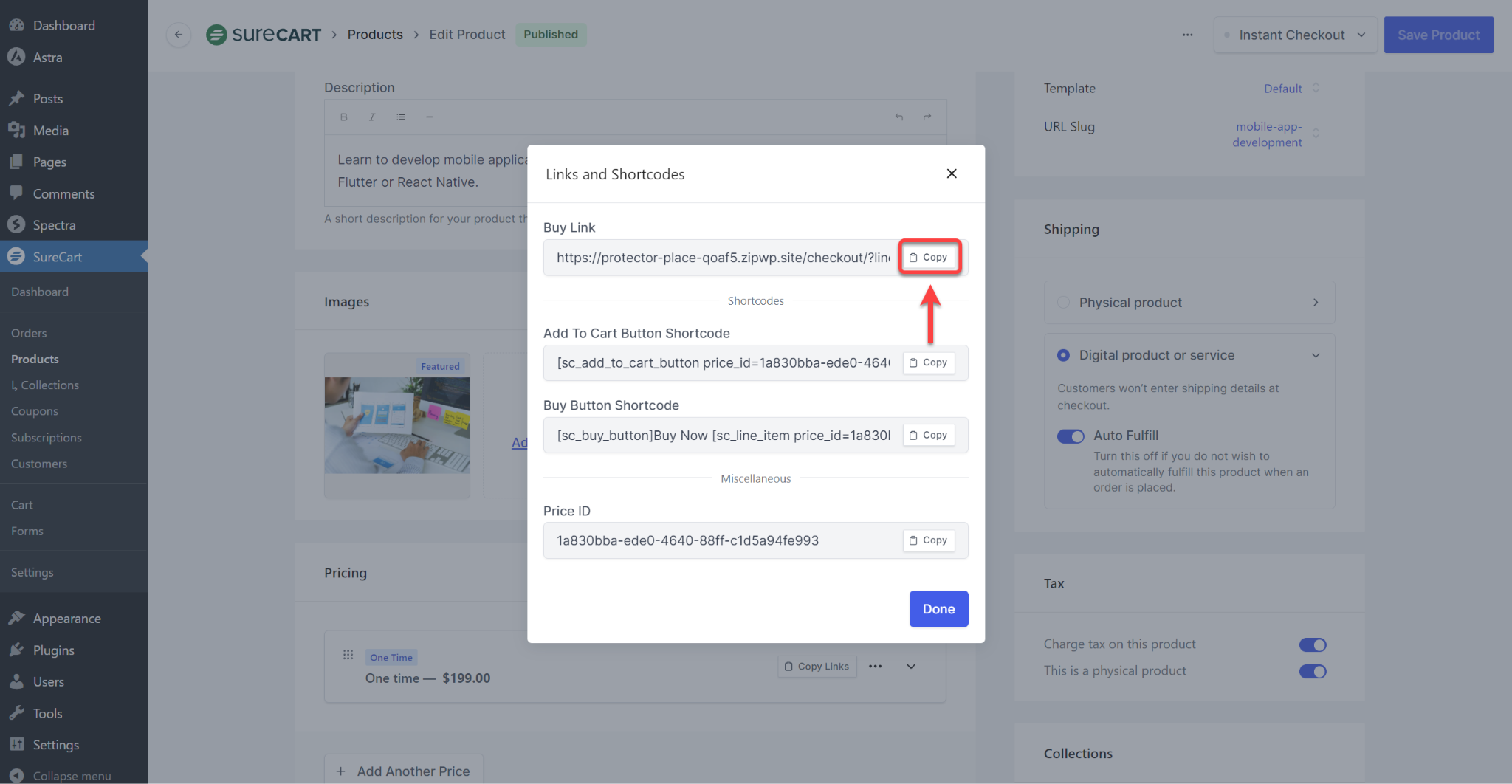
- Locate the “Buy Link” field and click the ‘Copy’ button to grab the URL.

- Paste the copied URL into your browser.
https://example.com/checkout/?line_items%5B0%5D%5Bprice_id%5D=1a830bba-ede0-4640-88ff-c1d5a94fe993&line_items%5B0%5D%5Bquantity%5D=1- To add customer information and promotional details to the URL, add the following parameters: first_name for First Name, last_name for Last Name, full_name for Full Name, email for Email, and coupon for Coupon.
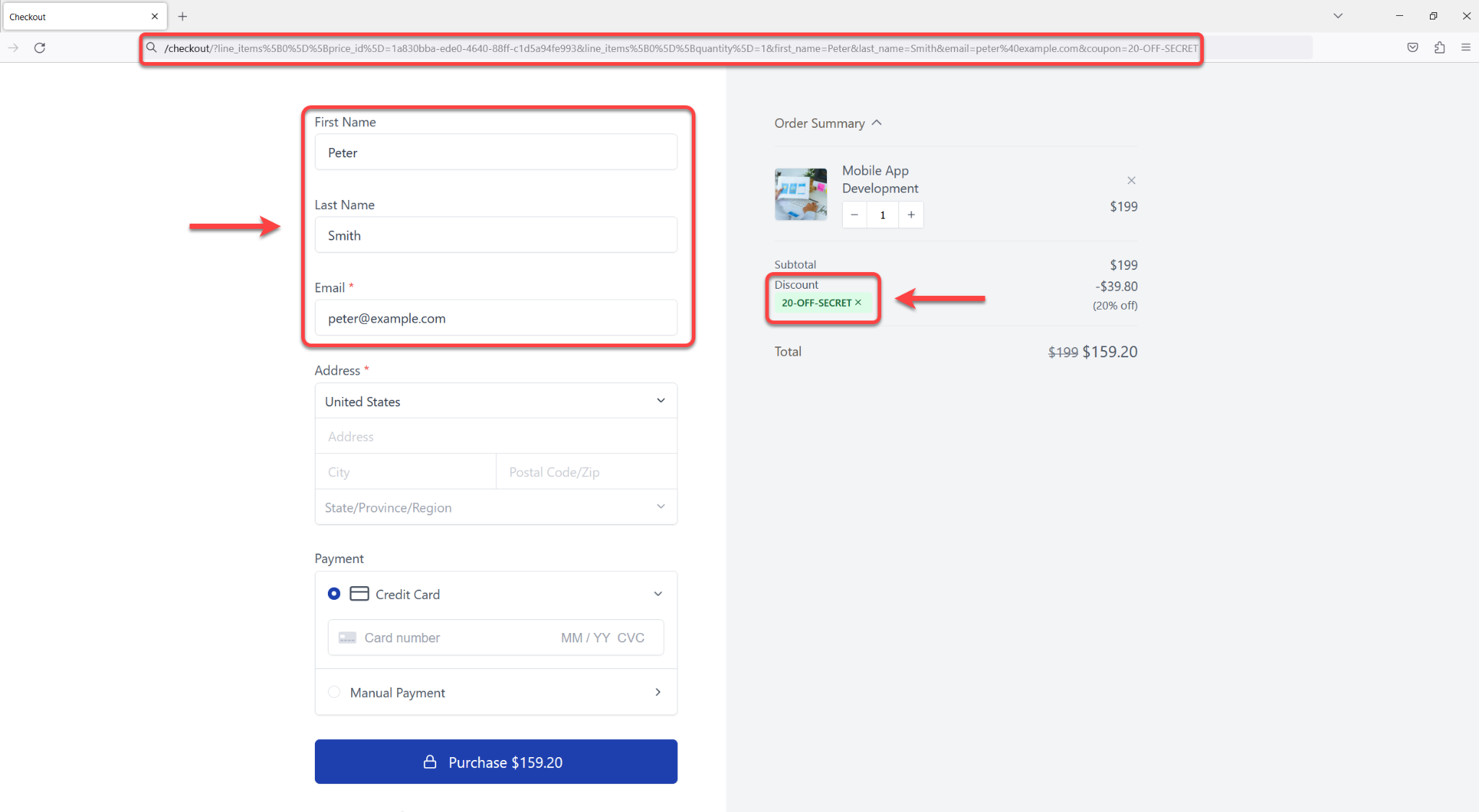
For example, to pre-fill the parameters with the first name as Peter, last name as Smith, full name as Peter Smith, email as peter@example.com, and a coupon code as 20-OFF-SECRET, your URL will have these additions:
&first_name=Peter&last_name=Smith&full_name=Peter%20Smith&email=peter%40example.com&coupon=20-OFF-SECRETYour URL will now look like this:
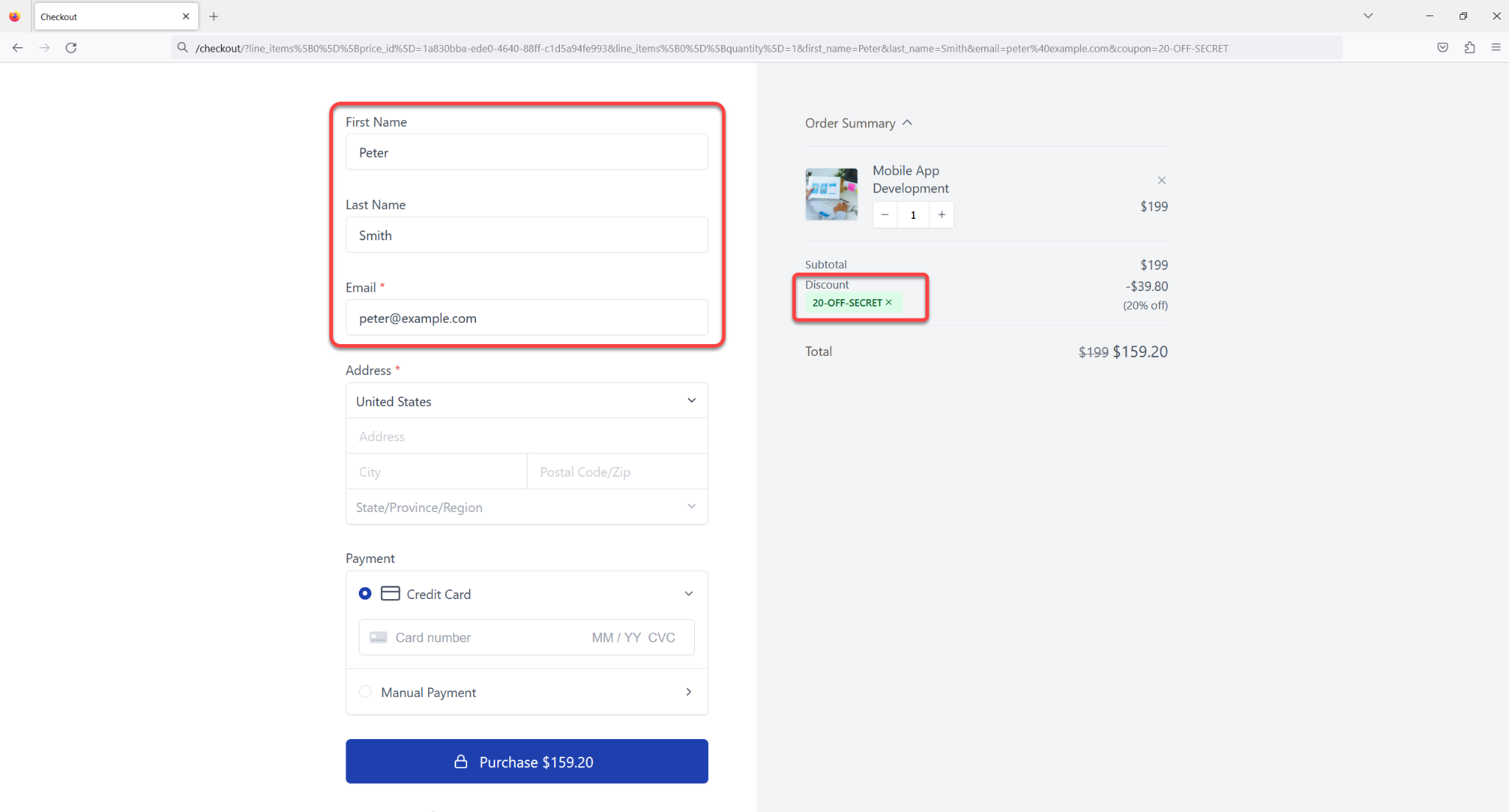
https://example.com/checkout/?line_items%5B0%5D%5Bprice_id%5D=1a830bba-ede0-4640-88ff-c1d5a94fe993&line_items%5B0%5D%5Bquantity%5D=1&first_name=Peter&last_name=Smith&full_name=Peter%20Smith&email=peter%40example.com&coupon=20-OFF-SECRETOnce the customer accesses the shared link, they will be redirected to a checkout page already populated with their information, enabling a smooth and efficient purchasing process.

Thats it!
Pre-filling checkout fields via URL parameters in SureCart significantly enhances the user experience by personalizing the checkout process. It’s a powerful feature for reducing user effort, minimizing errors, and boosting conversion rates.
We hope this guide has helped demonstrate how to implement this feature effectively.
For further assistance or inquiries, please get in touch with us!
We don't respond to the article feedback, we use it to improve our support content.