No results found. Try again with different words?
Search must be at least 3 characters.
- Test Mode
- Make Test Payments
- Edit & Customize Form
- Custom Checkout Form
- Custom Thank You Page
- Create Donation Form
- Customize Confirmation Popup
- Include Coupons in URLs
- Pre-Fill Checkout Fields
- Change Checkout Texts
- Password Field in Checkout
- Default Country Code
- Add Terms to Checkout
- Conditional Block Checkouts
- Remove Coupon Field
- Hide Quantity Option
- Disable Quantity Editing
- Disable Item Removal
- Country Specific Purchases
How to Create a Custom Checkout Form & Page in SureCart
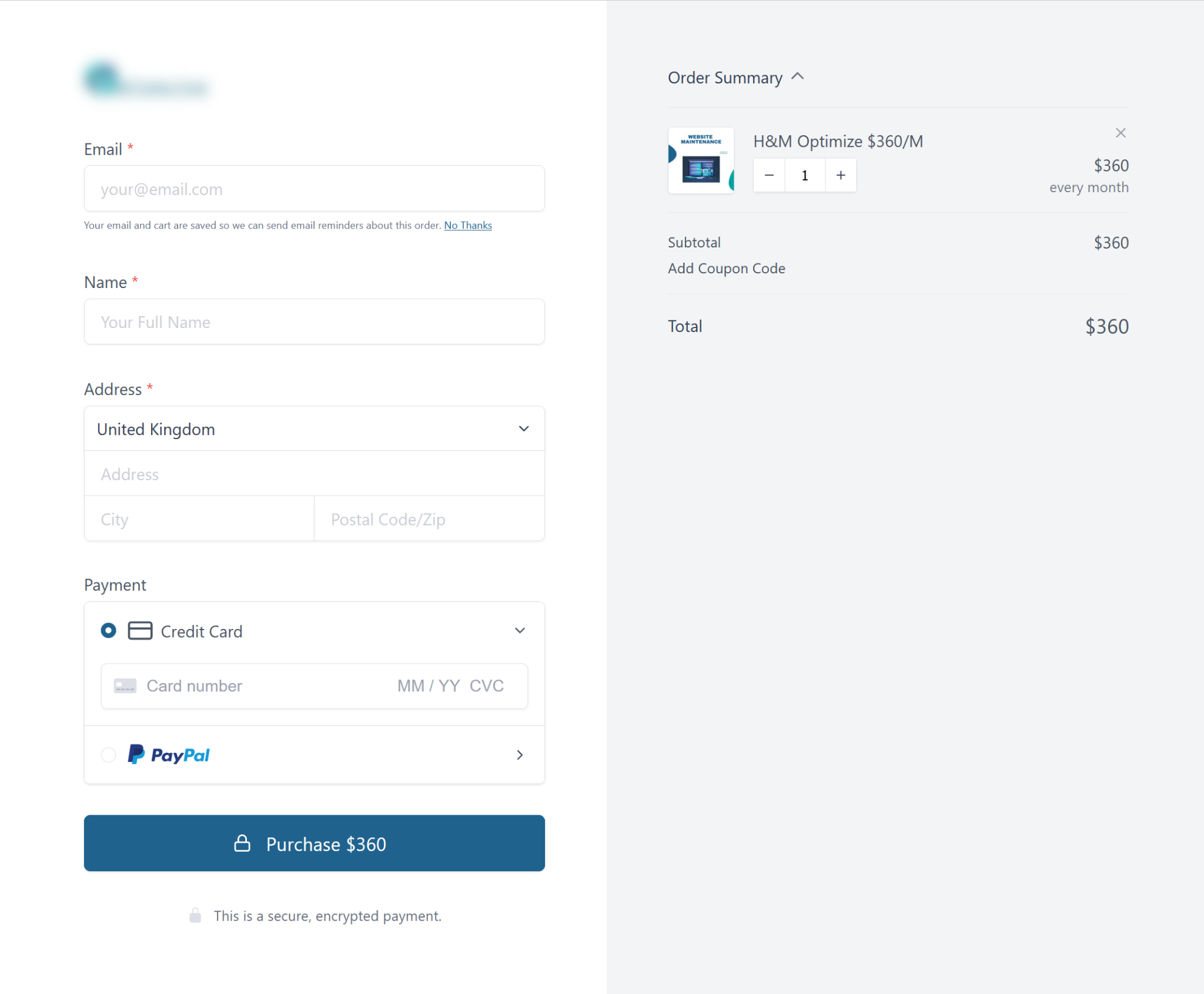
When shopping online, after clicking on the buy button of your desired product, you’re directed to a crucial page: the checkout page. This is where you input your details and finalize your purchases, making it an integral part of the online shopping journey.
This same checkout page is called Checkout Form in SureCart.

Wondering how to create a Checkout form & Page in SureCart? Our guide will show you exactly how to do it.
Just follow the steps in the guide, and soon you’ll be able to easily create a checkout form & page on your website.
What is SureCart’s Default Checkout Form and Page
Generally, checkout pages have two types: one-page and multi-page (multi-steps). Big stores like Amazon use a one-page checkout. It’s quick and straightforward.
Similarly, SureCart uses one-page type checkout forms.
When you install SureCart on your website, SureCart automatically generates the default checkout form and adds it to one of the pages.

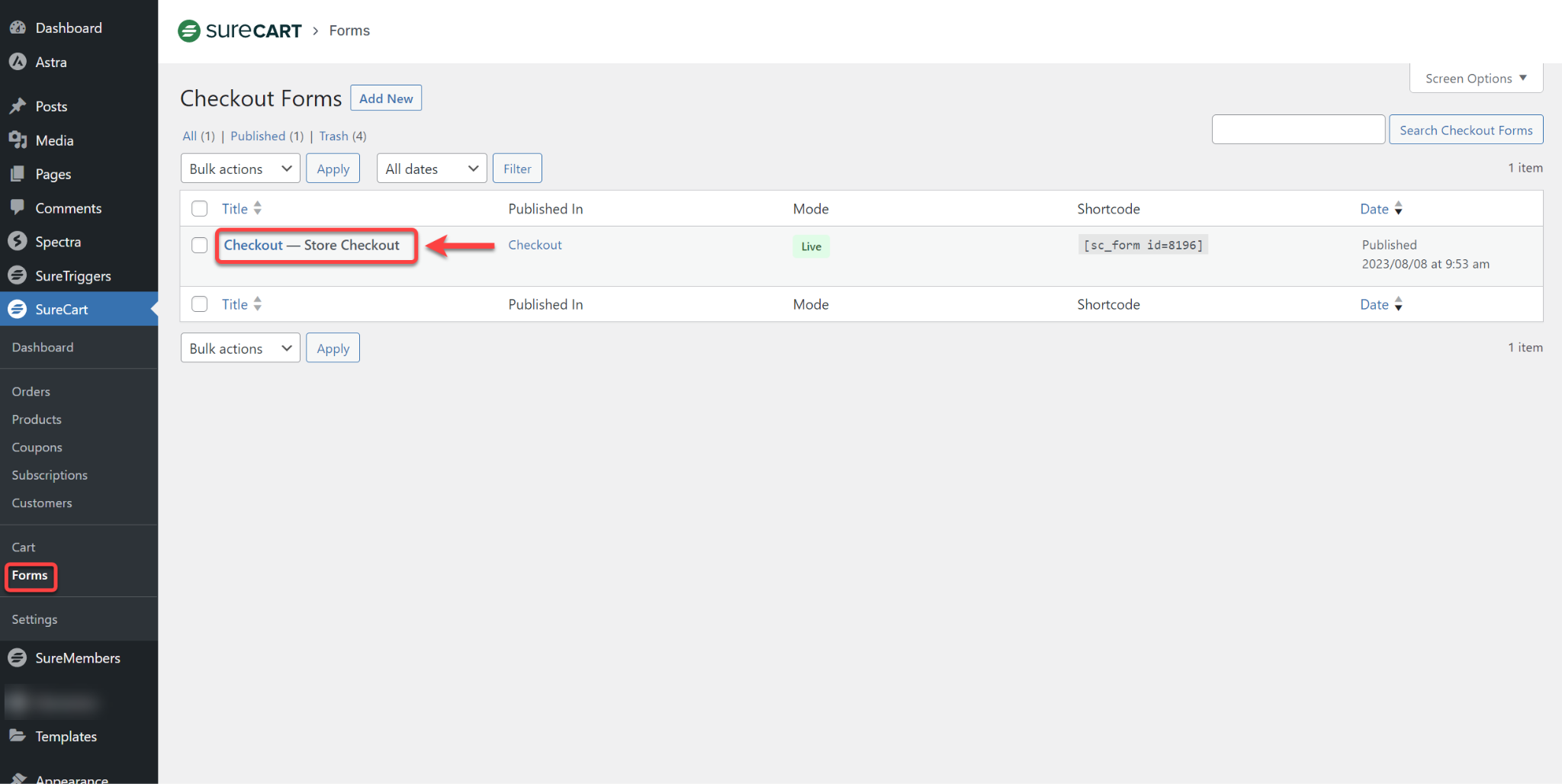
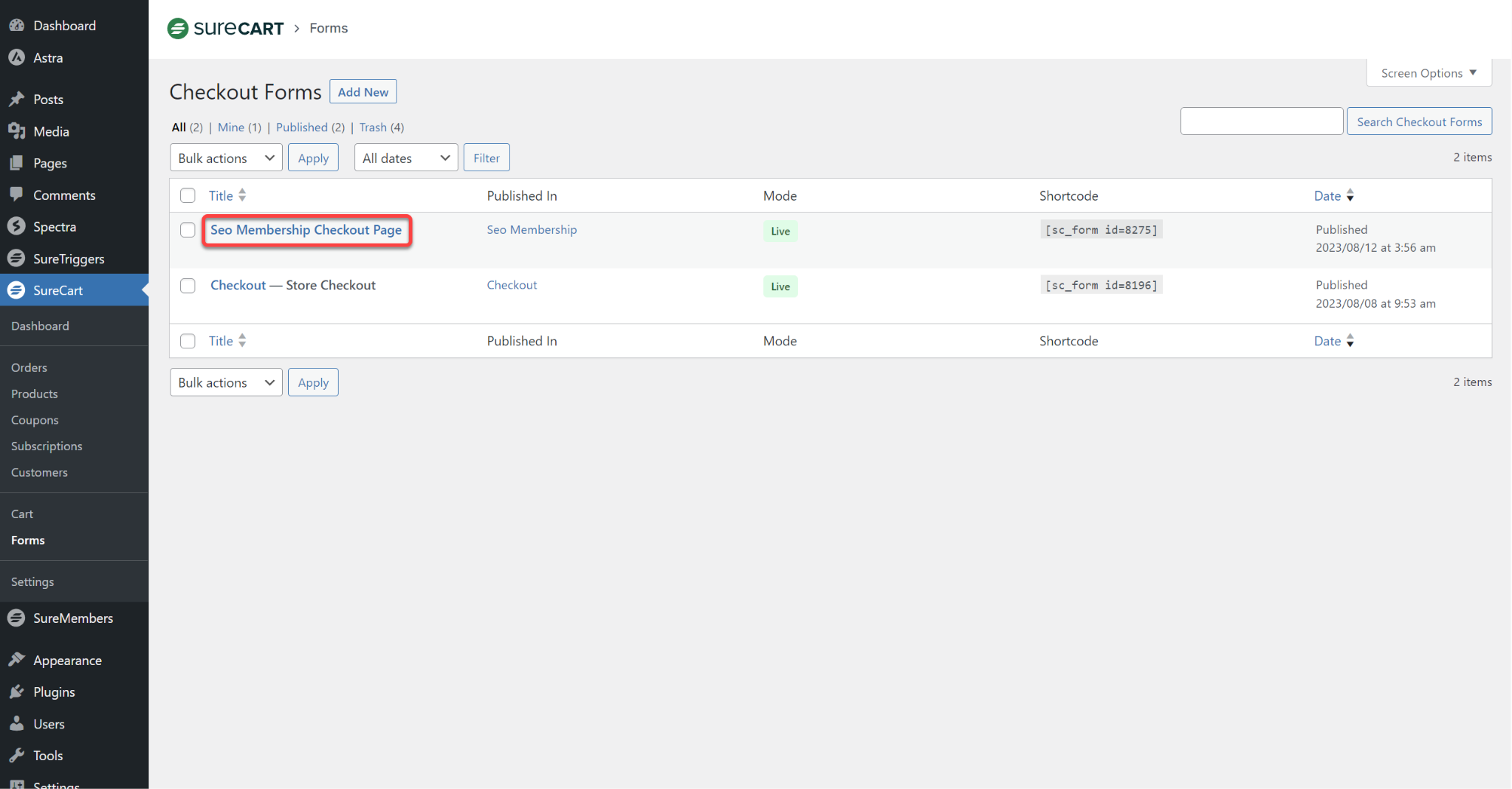
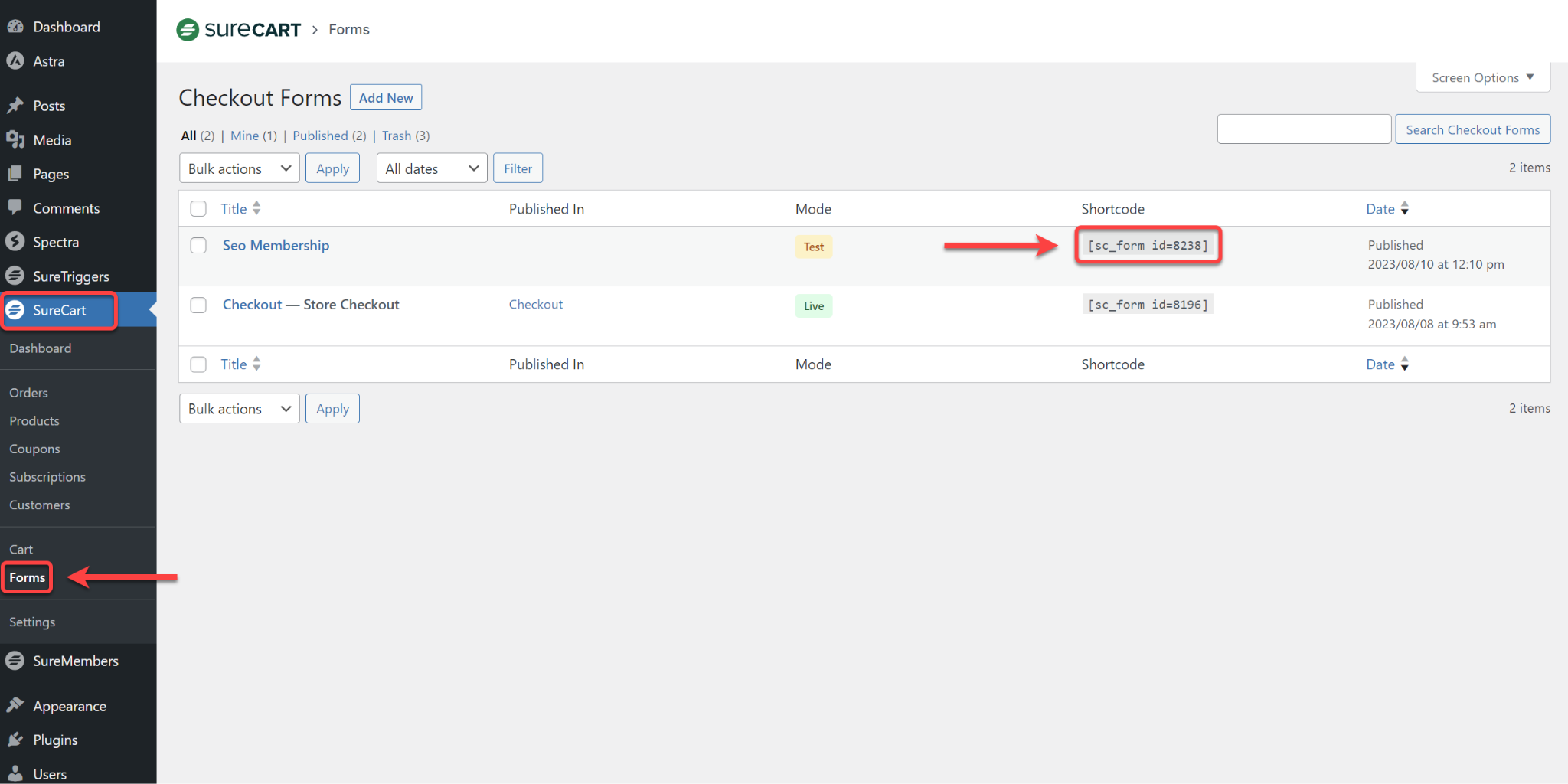
If you want to access the default Checkout form, simply click find the form called Checkout – Store Checkout.
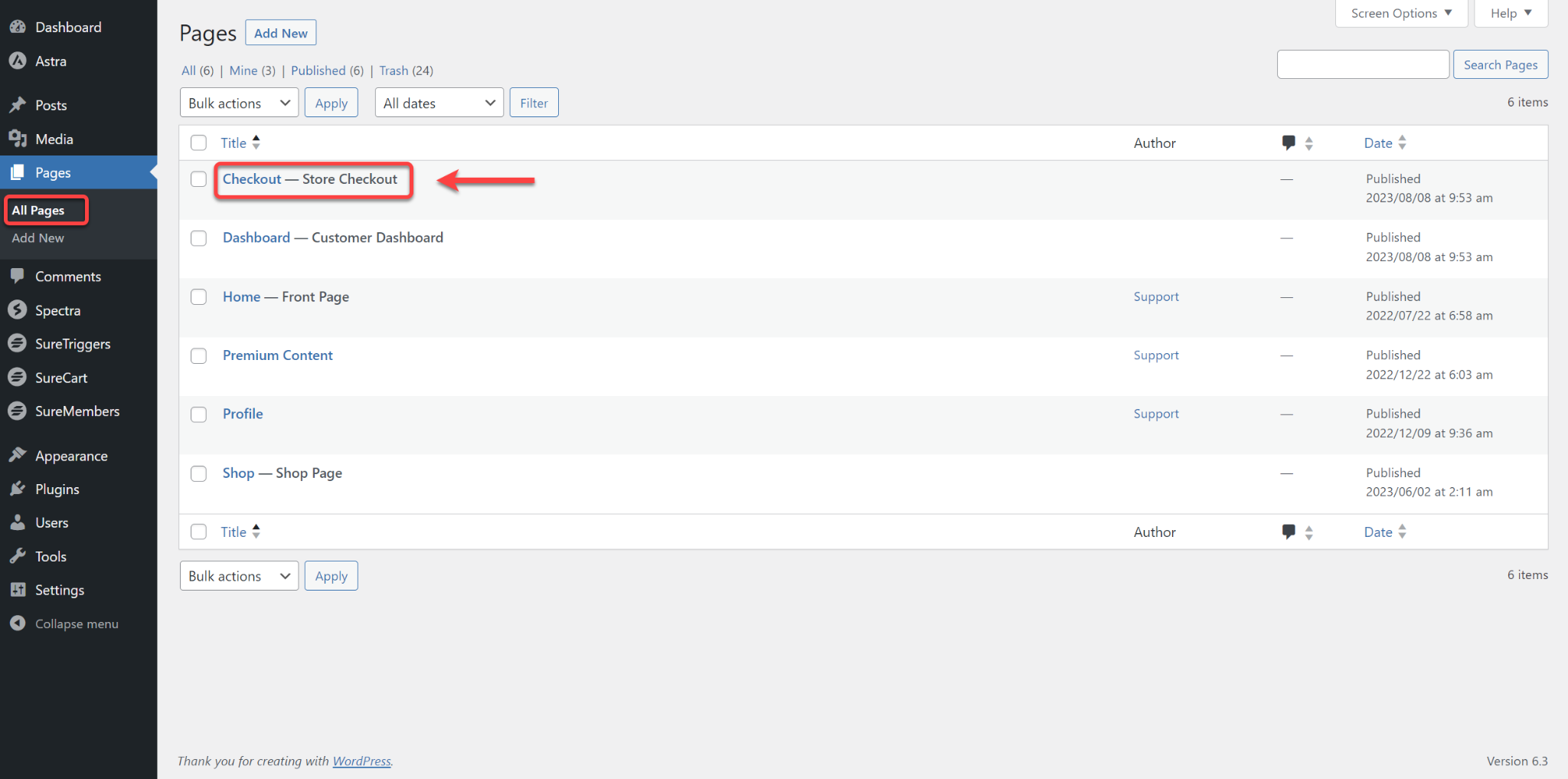
Under Pages, you will find SureCart’s default Checkout page called Checkout – Store Checkout. This is where the Checkout form is inserted.

This default checkout page will appear when your customer adds a product to their cart and clicks the checkout button to make the purchase.
If you want to create your checkout page to select the products you want to sell and share it with your customers so they can buy the products directly, you’ll need to create a custom checkout page and form.
Let’s understand how to do that!
How To Add a New Checkout Form
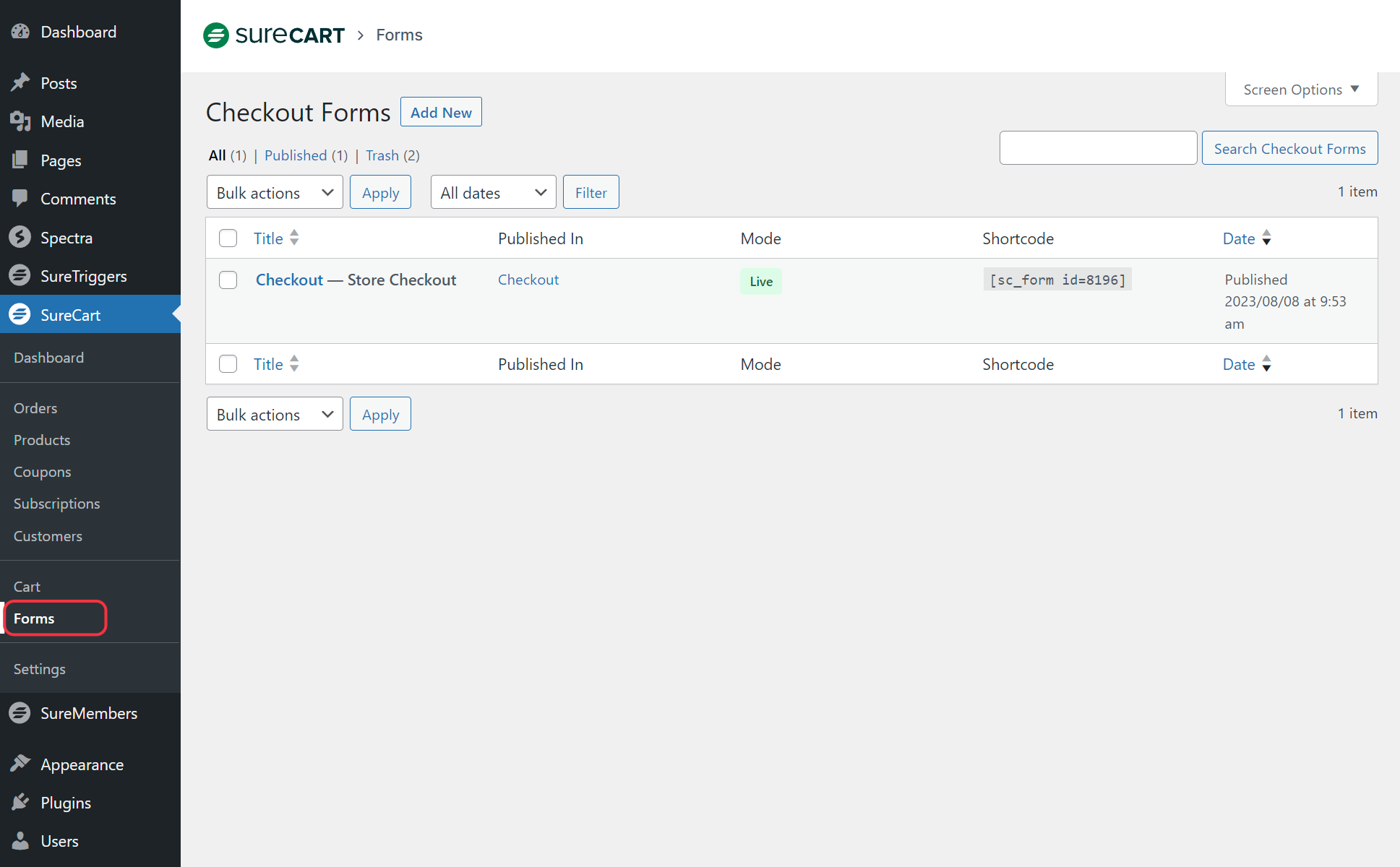
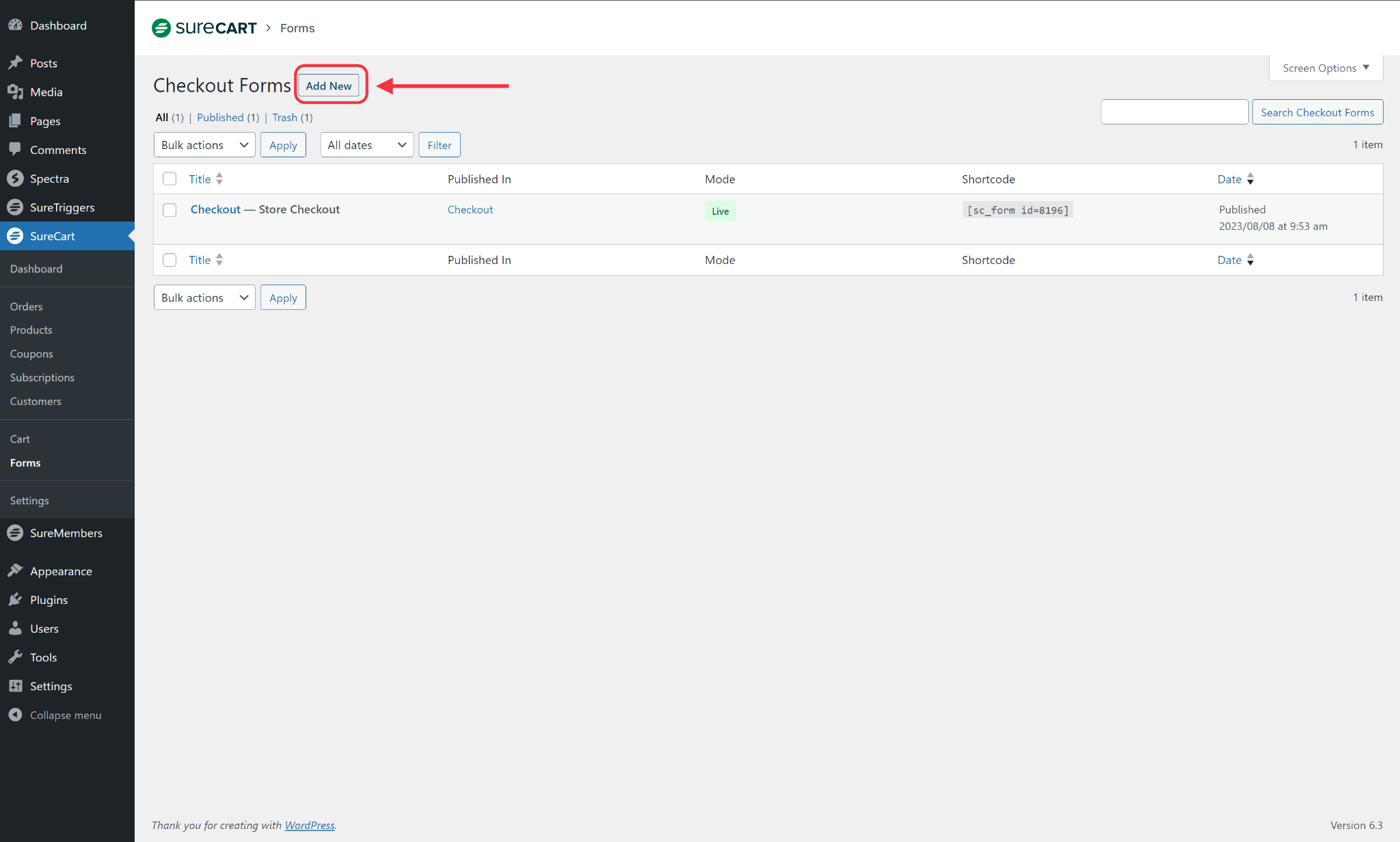
- Go to SureCart from your WordPress website and click on Forms.

- Click Add New.

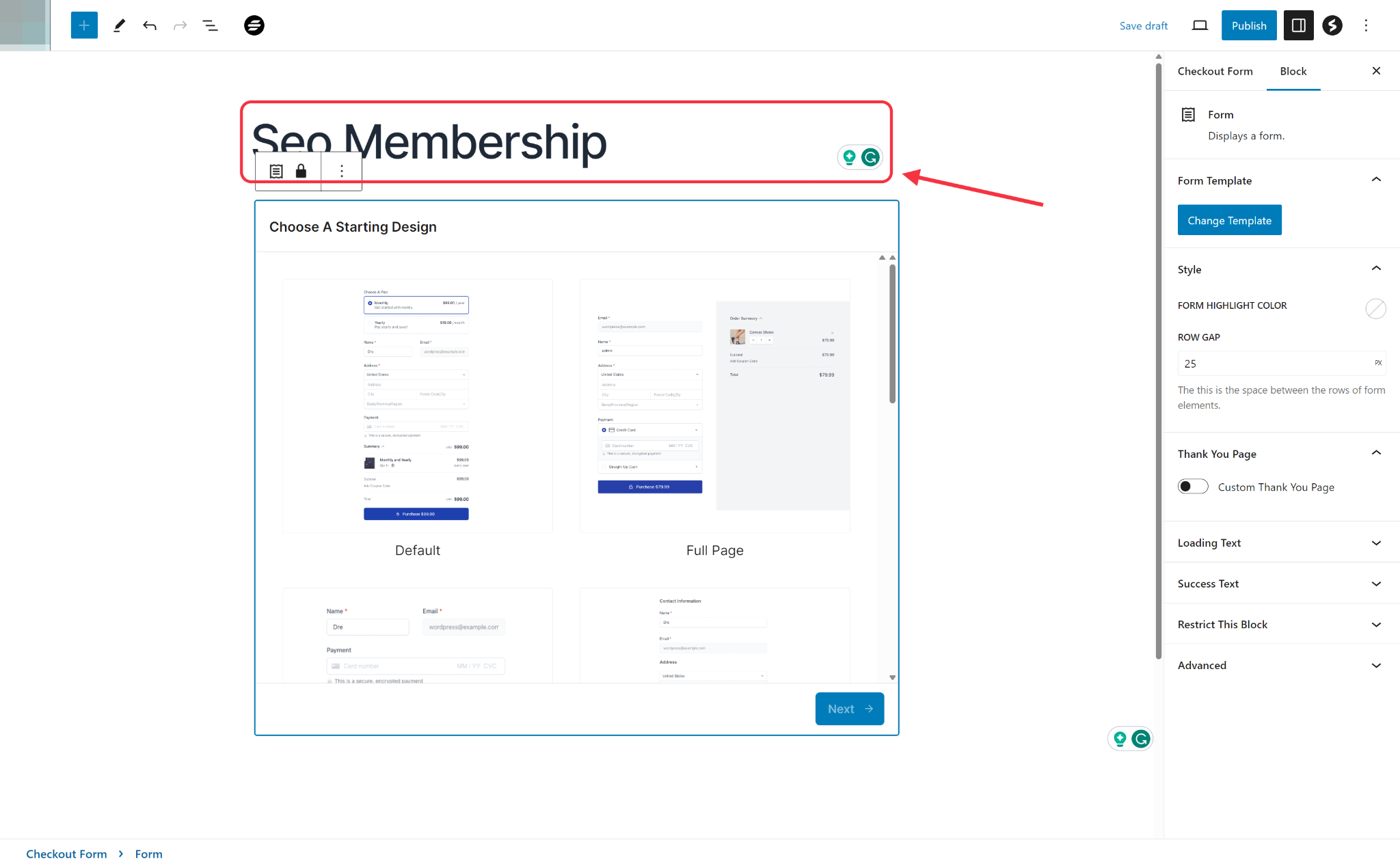
- Insert a Title for the checkout form.

- Next, you need to select a starting design.
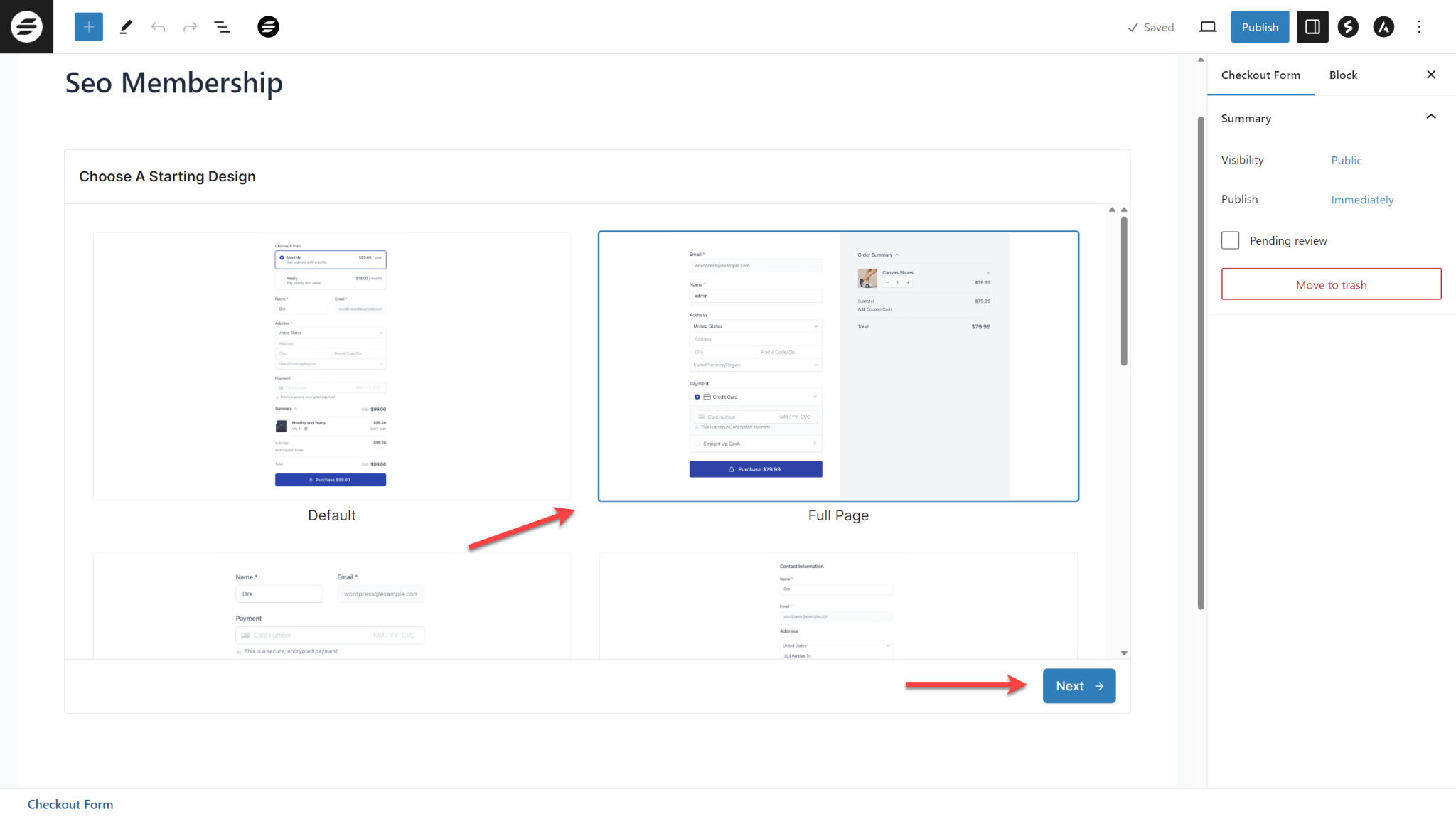
There are multiple checkout templates that give you a variety of checkout form designs. You can choose your preferred design and click on the next button after selecting a design template from this list.

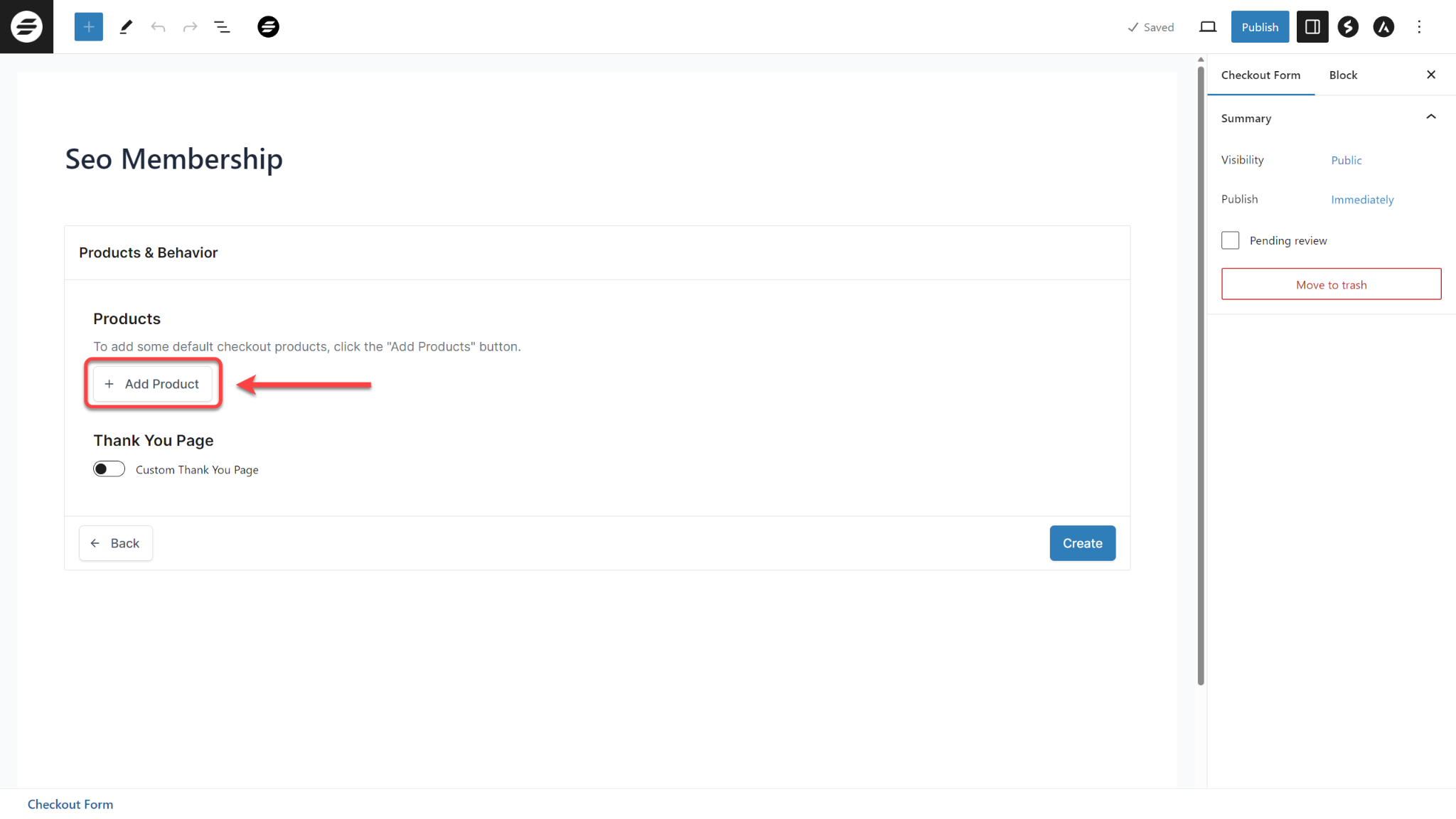
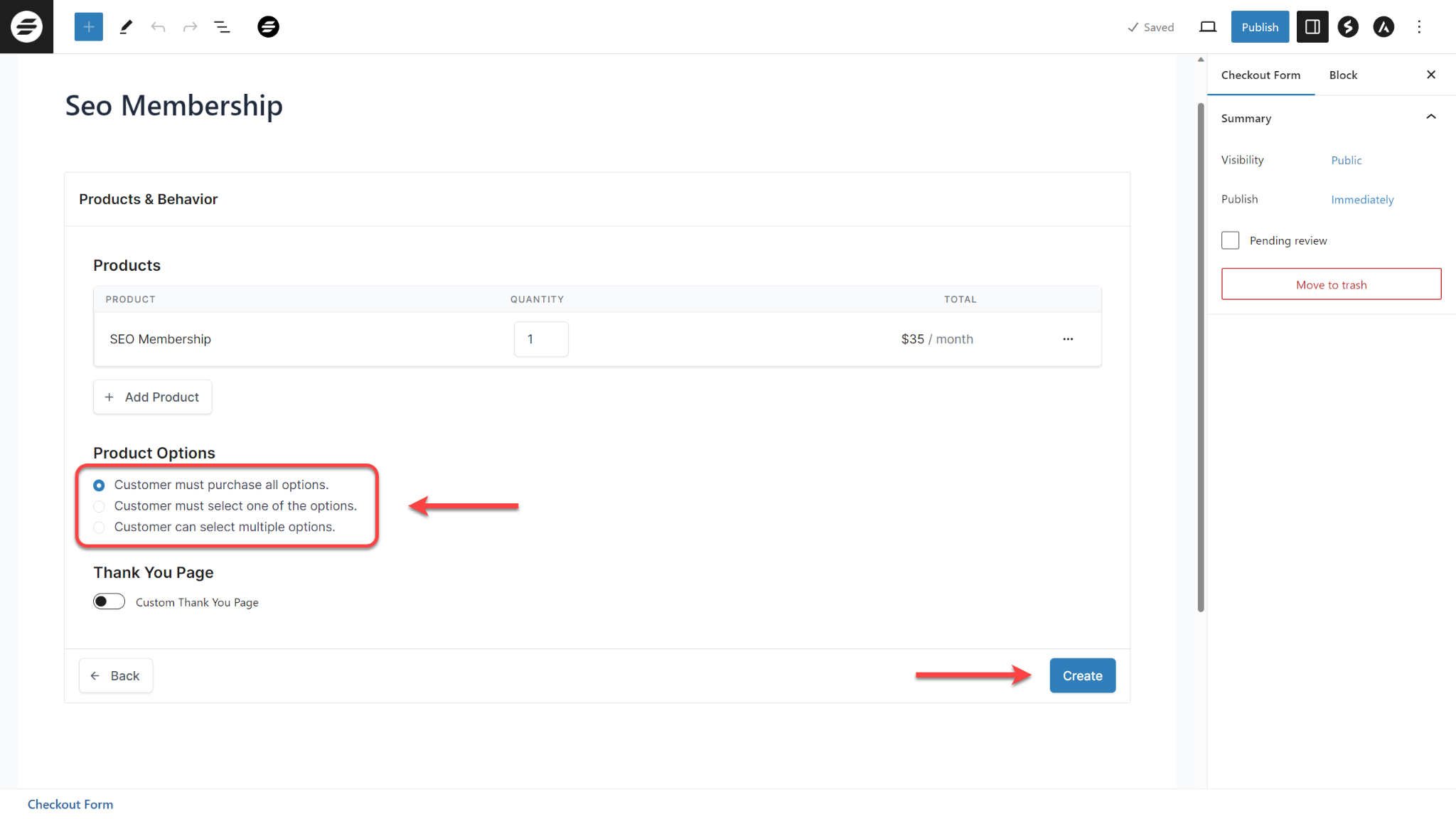
- Add a product you want to sell with this checkout page by clicking the Add Product button.

- When you add a product, you will see the Product Options feature, which includes the following options:
Customer must purchase all options: Your customer can be forced to buy all products if you add multiple products.
Customer must select one of the options: This option will restrict the customer from selecting more than one product.
Customer can select multiple options: This option allows the customer to select multiple products if you’re offering more than one product on this checkout page.

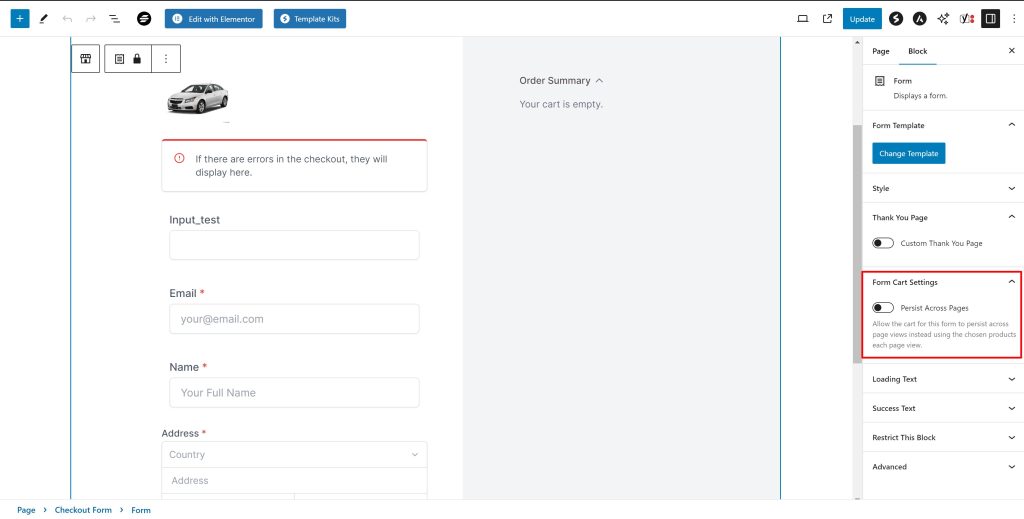
- Set Persist Across Pages in the Form Cart setting – Instead of resetting the cart with each page load, the selected products remain intact as the user navigates through your site. Imagine a scenario where a user adds items to their cart and then moves to another page or even closes their browser. With this feature, when they return, their cart will still contain the previously selected products.

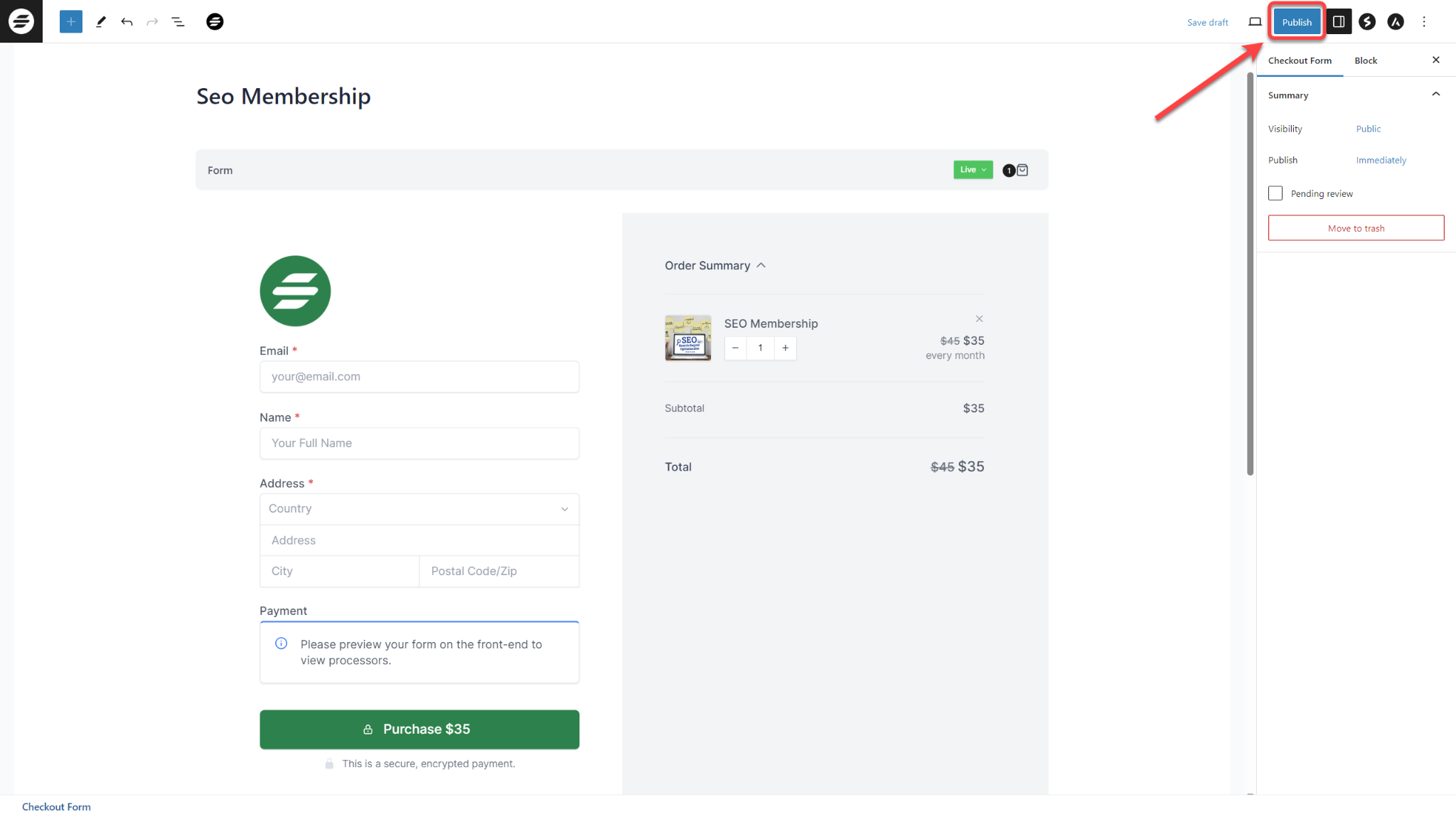
- Click the Publish button to publish your checkout form.

That’s it. You’ve created your checkout form.

How to Insert the Checkout Form in a Page Using Gutenberg.
Since checkout forms are not directly hosted on web URLs, you cannot share them with others, but you can insert the checkout form on a page and share it with people.
There are two ways to add a checkout form on WordPress:
- Inserting the Checkout Form Shortcode in a shortcode block
- Using the checkout form widget in the page editor
You can use any of the ways to add your forms on pages.
Let’s begin with how to add a checkout form to a WordPress page using the shortcode method.
- Go to SureCart from your website, click on Forms, then copy the shortcode checkout form.

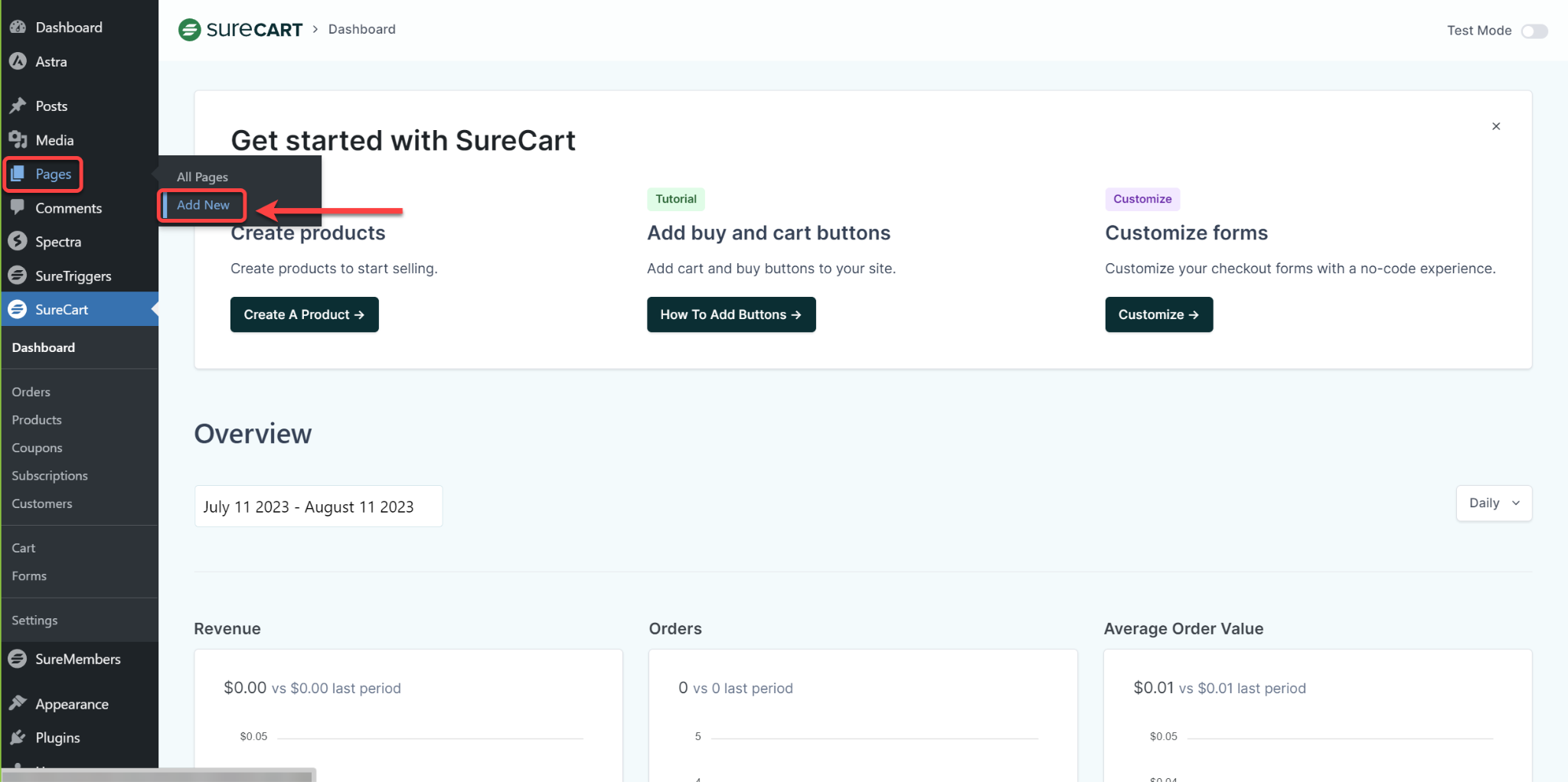
- Go to Pages and add a new page.

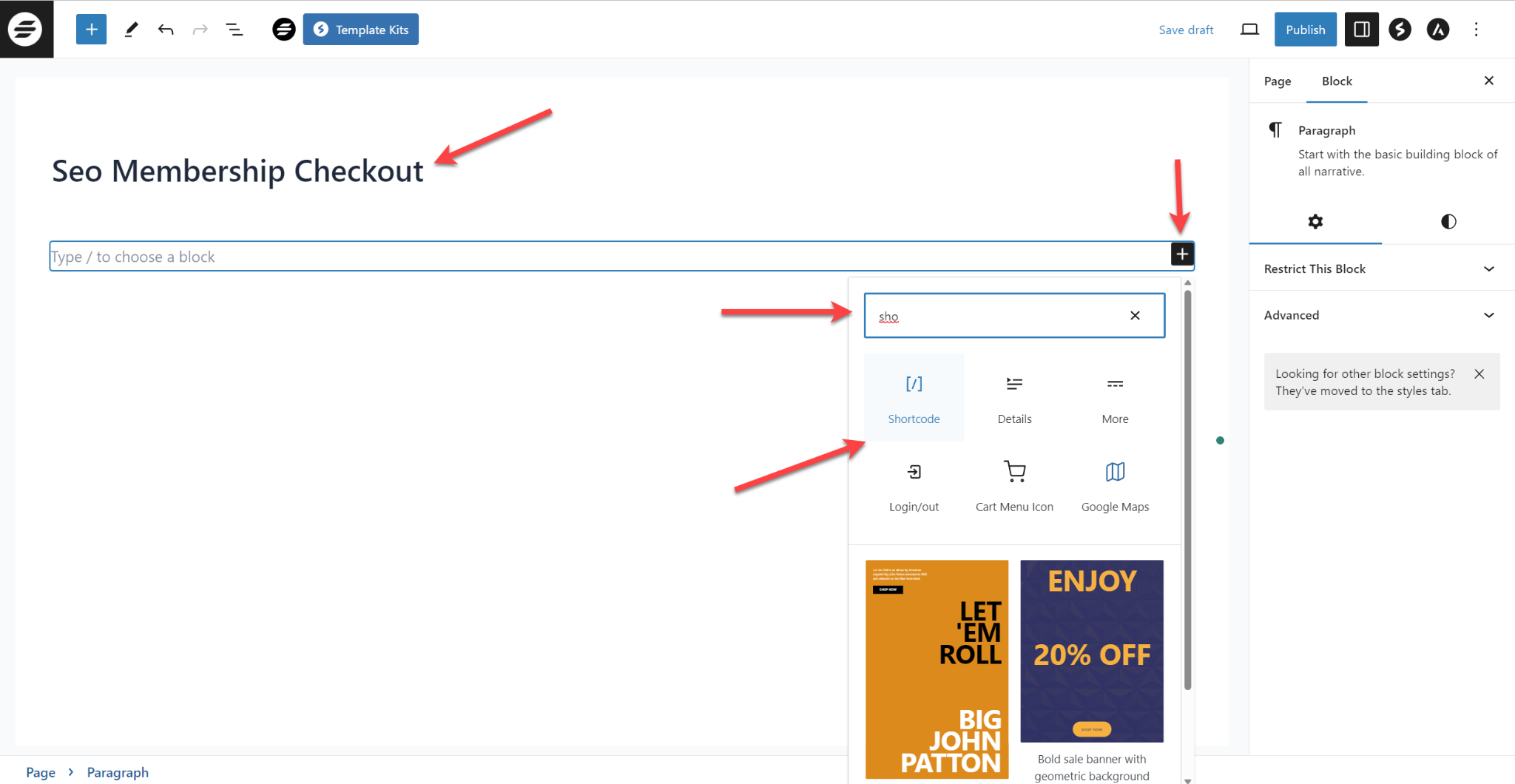
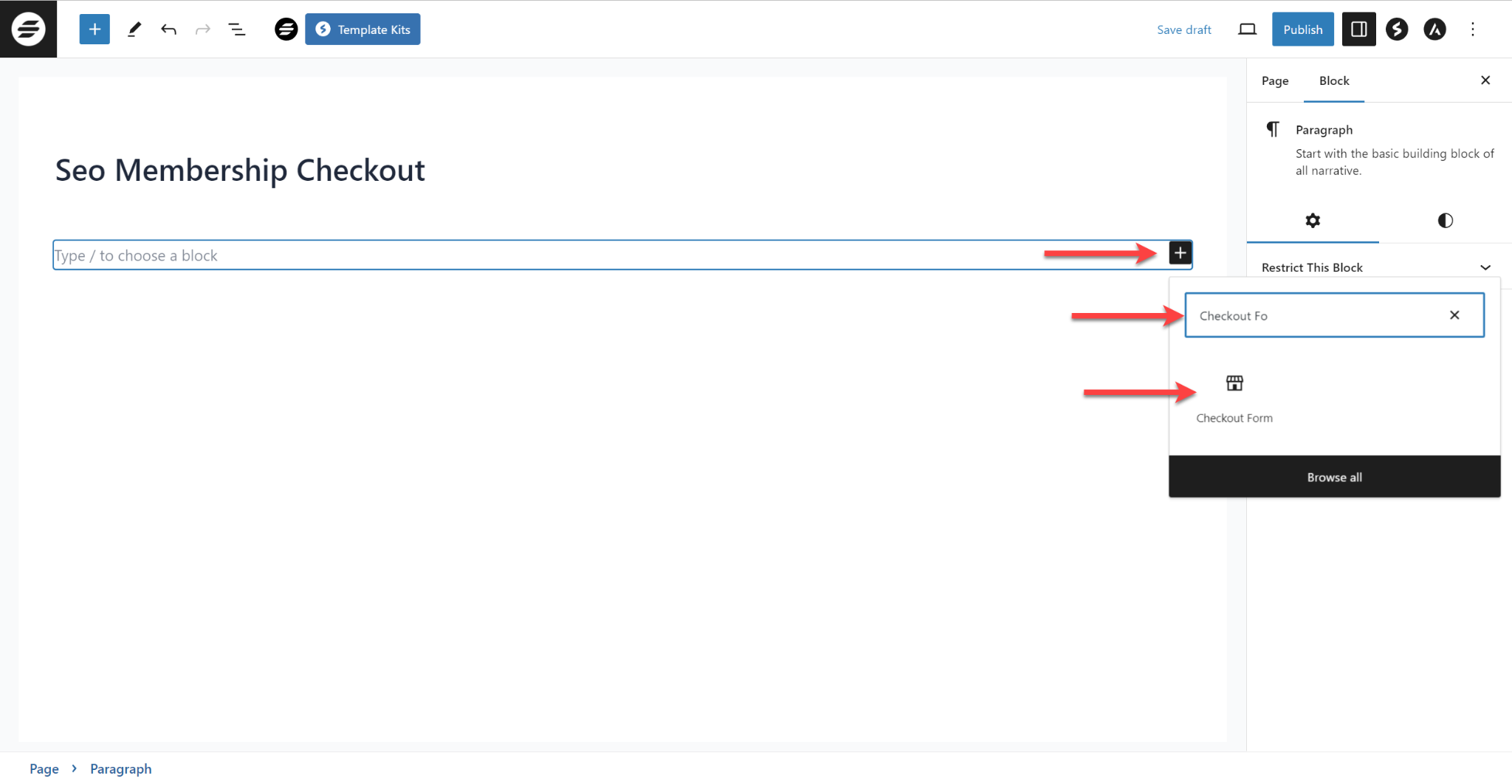
- If you are using Gutenberg Editor, insert a Name for your page, click on the plus button and the shortcode element.

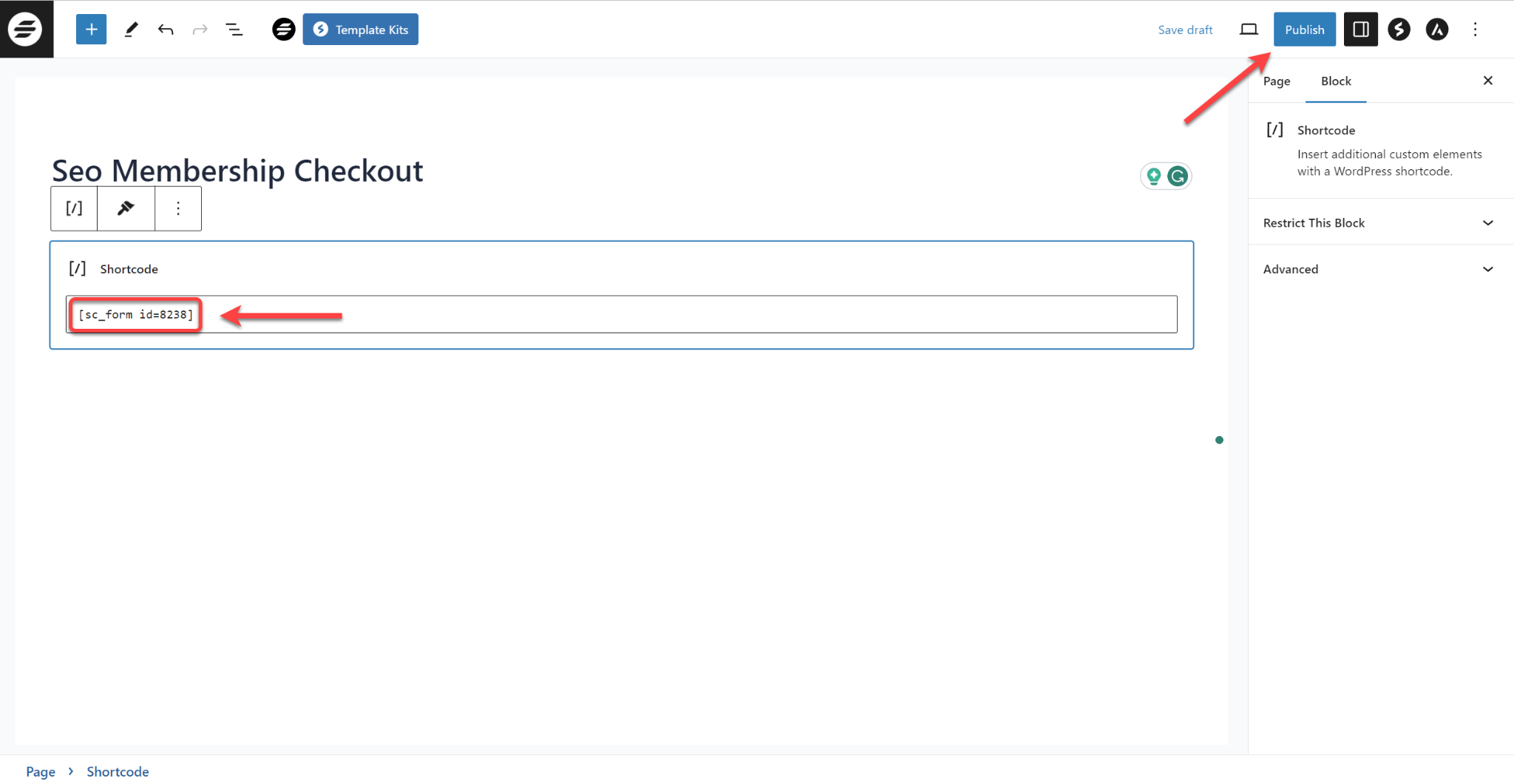
- You now need to paste the shortcode copied from Step 1 and click on Publish.

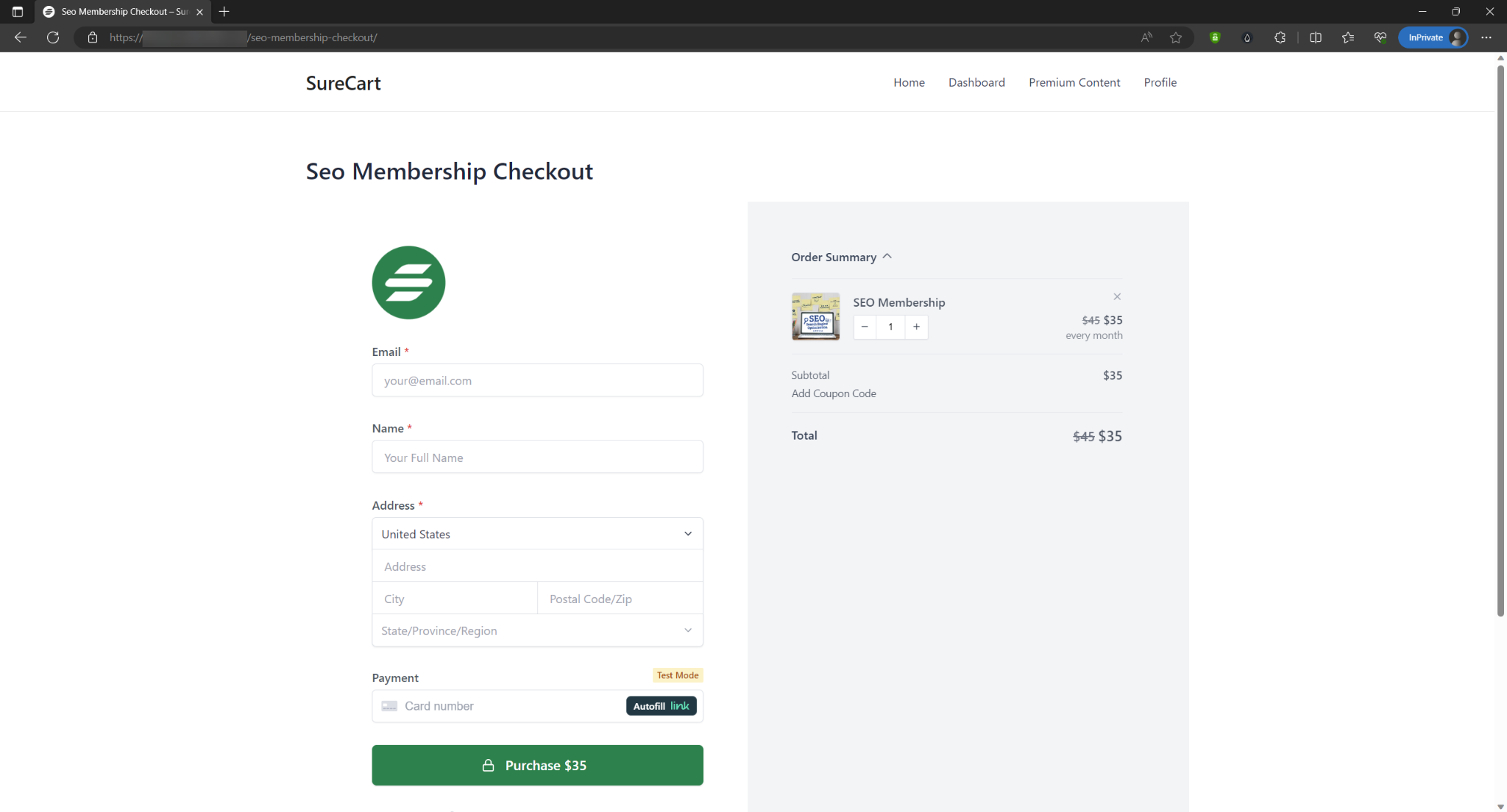
Once you publish the page, you will be able to see your checkout form on the published page.
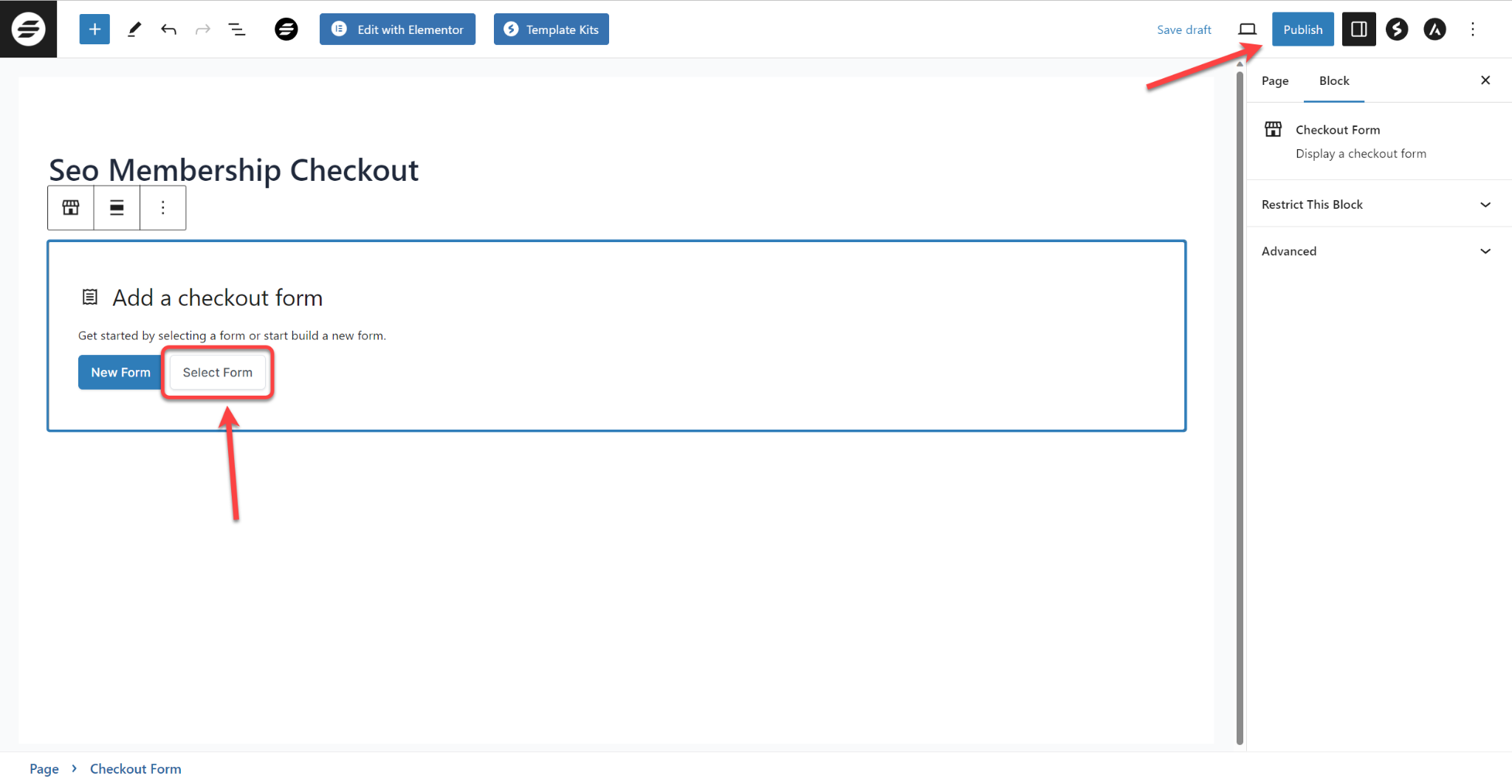
Alternatively, you can add the Checkout Form element to your page and select the checkout form you want to add to this page.


The checkout page will be integrated into the page, and it will look like this.

How to Insert the Checkout Form in a Page Using Elementor Page Builder
Here’s how to add it with the shortcode method:
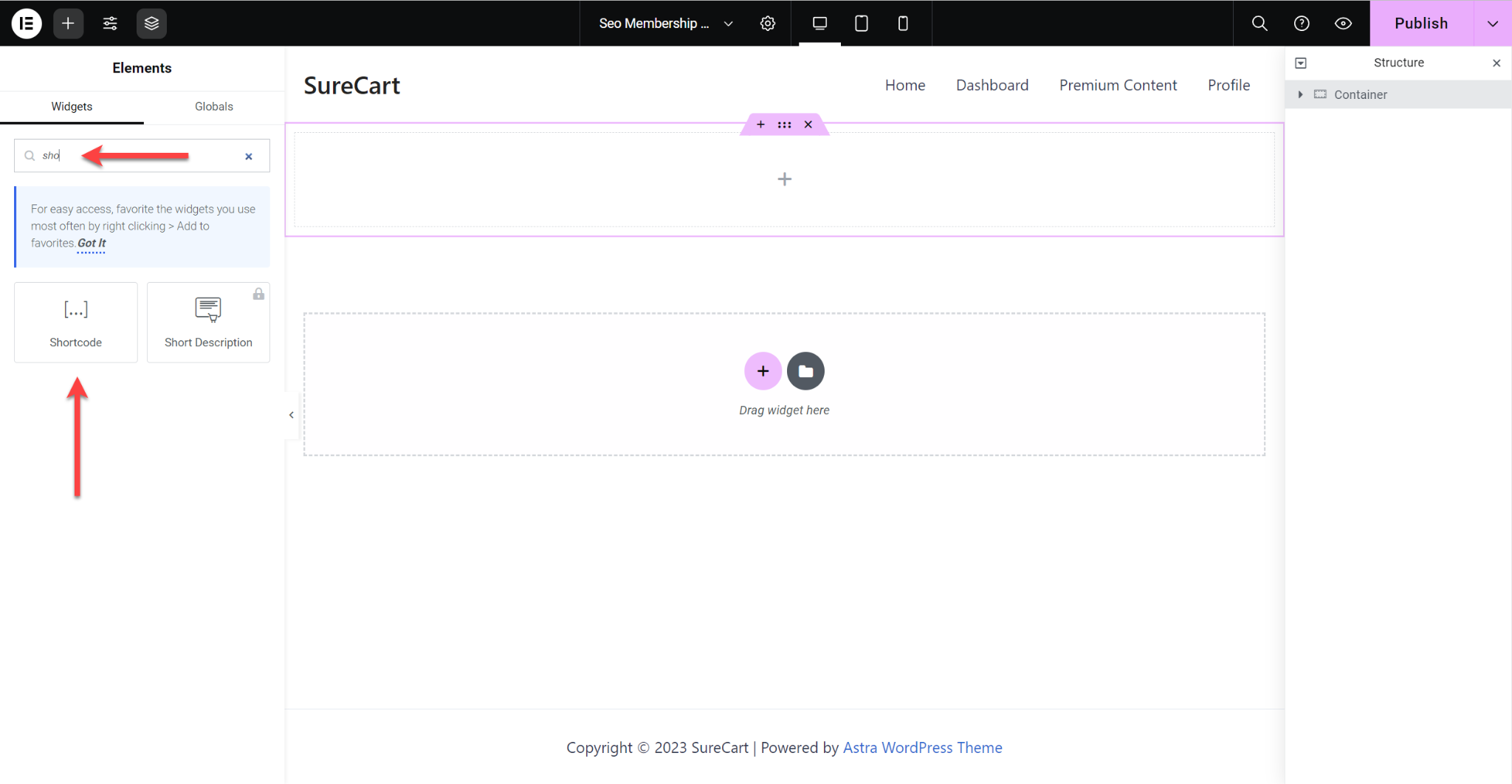
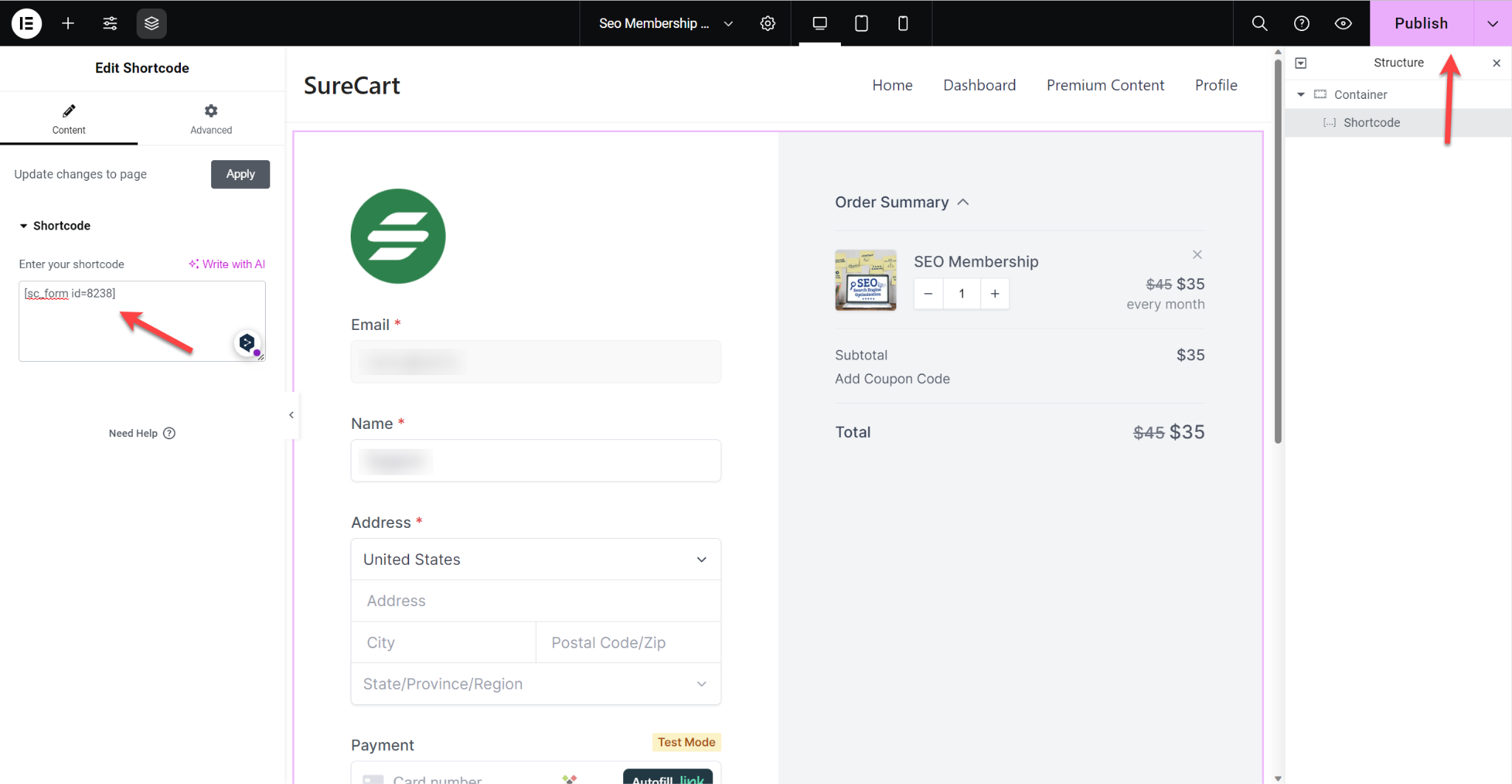
- Insert the shortcode widget into the page.

- You need to paste the Checkout form shortcode you copied earlier and publish the page.

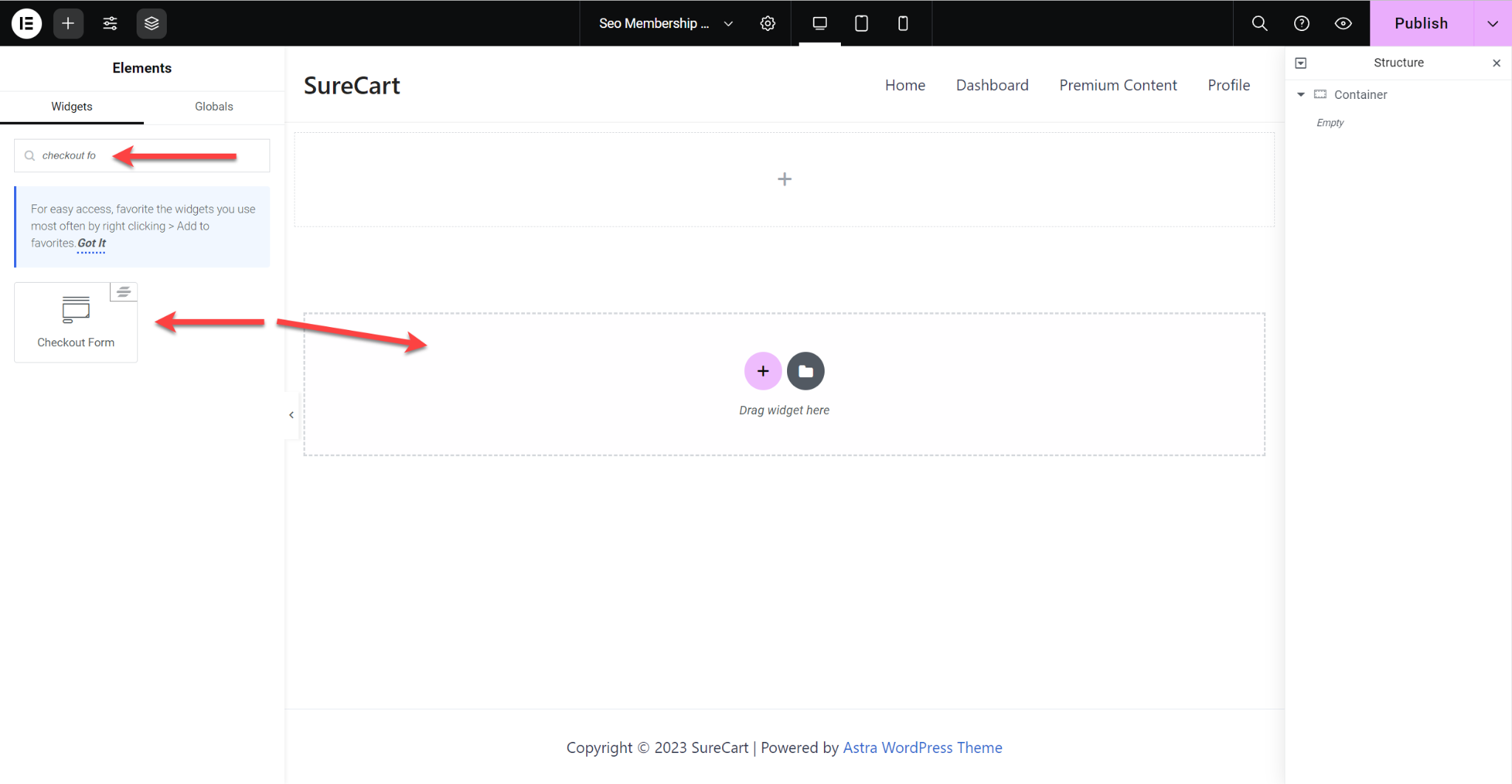
- Alternatively, you can add the Checkout Form widget and insert it to the page.

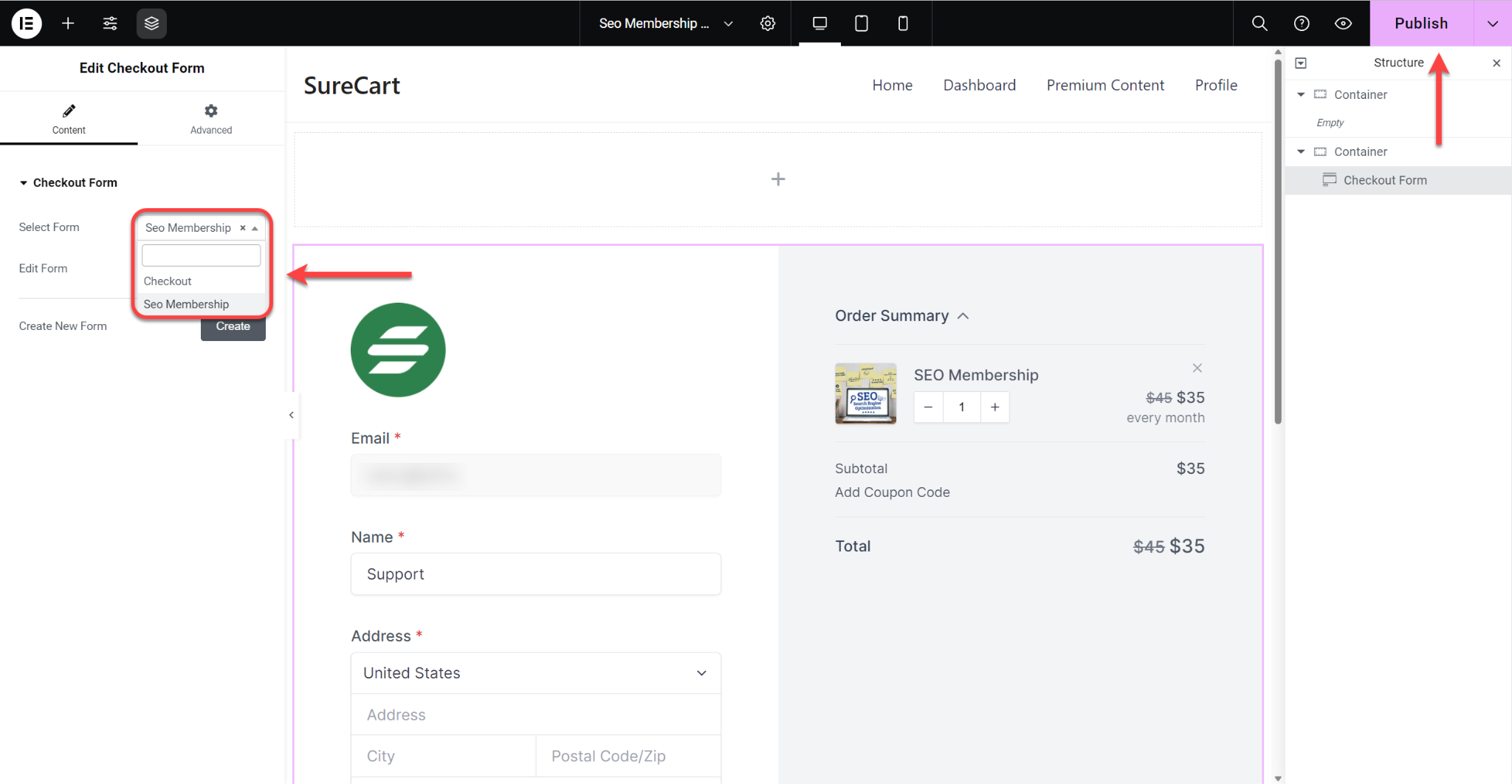
- In the Widget settings, select the necessary checkout form and Publish the Page.

If you cannot find the Checkout Form Widget for other page builders, you can certainly insert the checkout form using shortcodes.
You can now share the page where you added the checkout form with your customers and make money!
If you have any questions, do not hesitate to contact us!
We don't respond to the article feedback, we use it to improve our support content.