No results found. Try again with different words?
Search must be at least 3 characters.
- Test Mode
- Make Test Payments
- Edit & Customize Form
- Custom Checkout Form
- Custom Thank You Page
- Create Donation Form
- Customize Confirmation Popup
- Include Coupons in URLs
- Pre-Fill Checkout Fields
- Change Checkout Texts
- Password Field in Checkout
- Default Country Code
- Add Terms to Checkout
- Conditional Block Checkouts
- Remove Coupon Field
- Hide Quantity Option
- Disable Quantity Editing
- Disable Item Removal
- Country Specific Purchases
How To Set Up a Custom Thank You Page For a Form
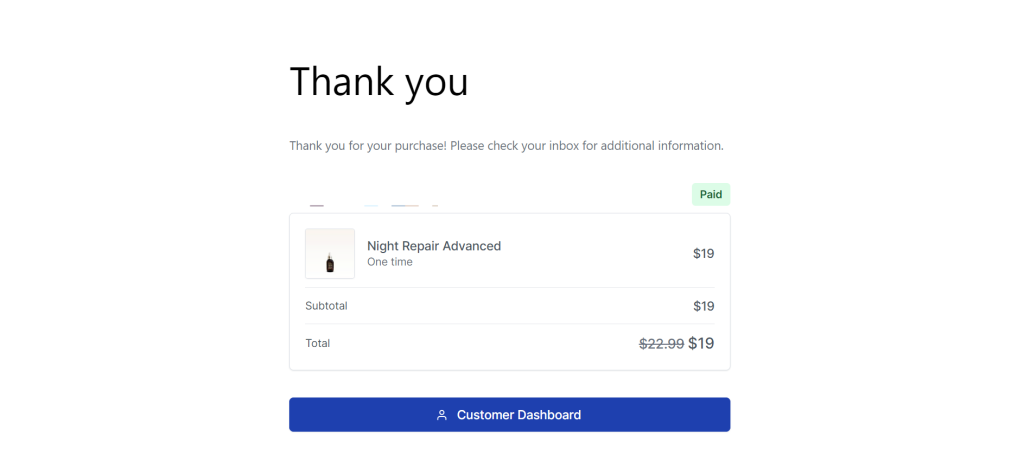
By default, when a customer completes a purchase, a modal thanking them for their purchase is displayed.
However, there may be cases where a custom thank you page is desired instead.

This document provides instructions on how to set up a custom thank you page for purchases using the SureCart platform.
How To Create The Thank You Page
To create a custom thank you page, you can simply follow the steps below:
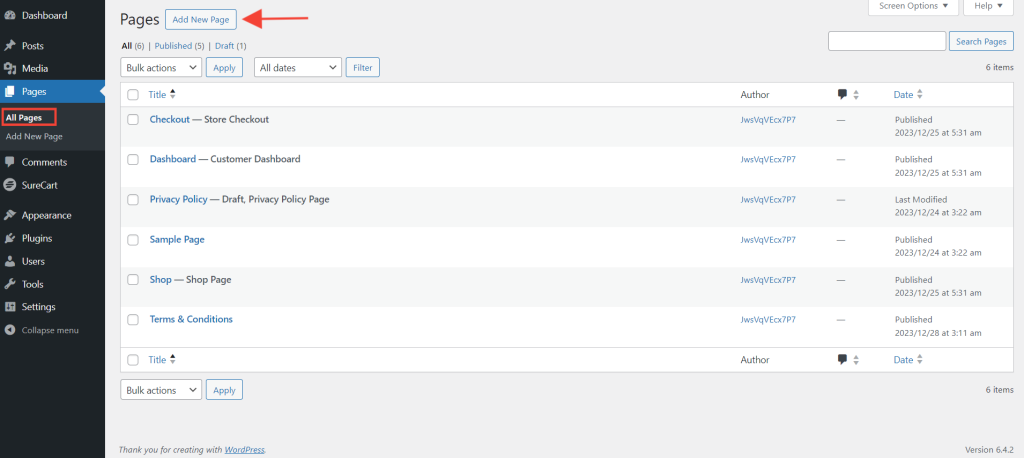
- Go to the Pages > All Pages from your WordPress website and click on Add New Page.

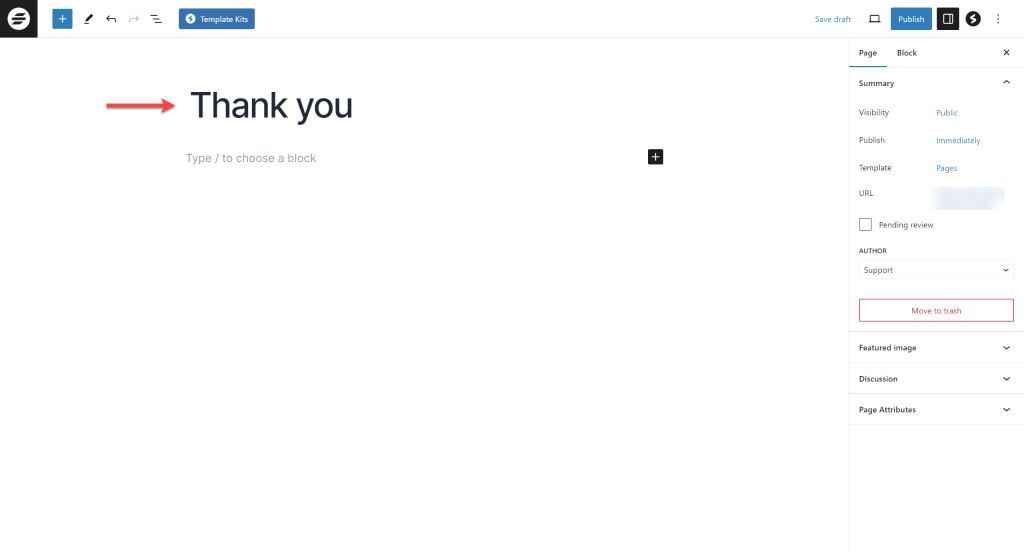
- Provide a name for the page.

- Design the page according to your preferences using the available SureCart blocks.
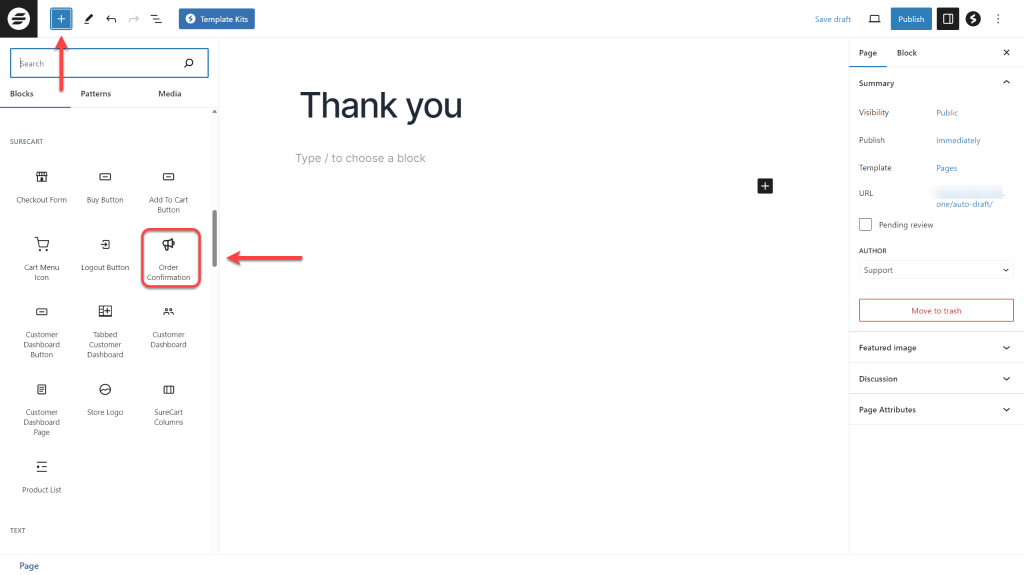
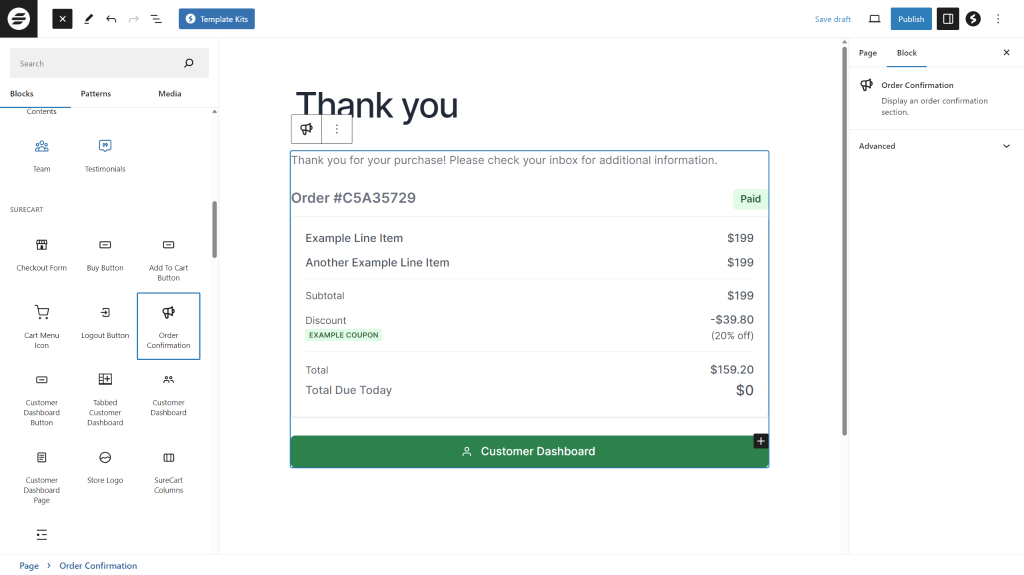
For example – you can also include the order summary on the page by clicking the plus button and adding the Order Confirmation block to your page.


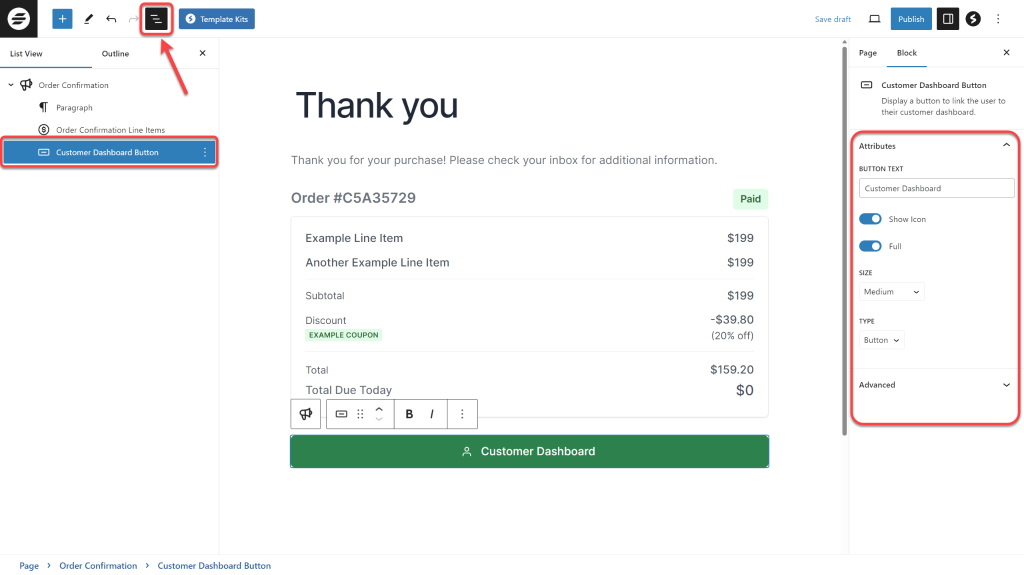
- Once the order confirmation block is added, you can expand it and change the form’s text, CTA, and appearance.

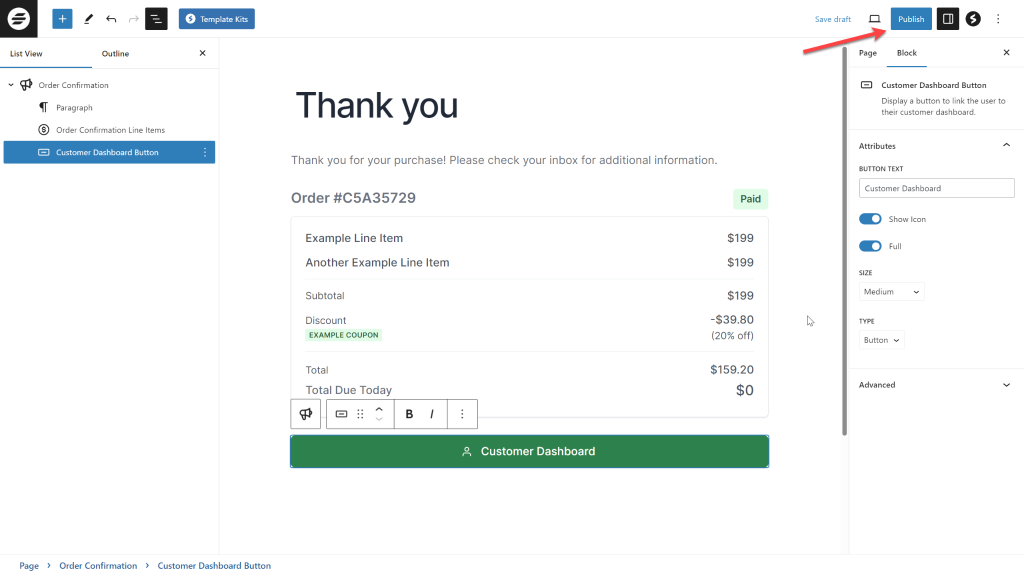
- Once the page is ready, click the Publish button to save the changes.

How To Set Up The Custom Thank You Page For an Order Form
If you want to show a custom thank you page after a customer buys a product from a checkout form, follow the steps below::
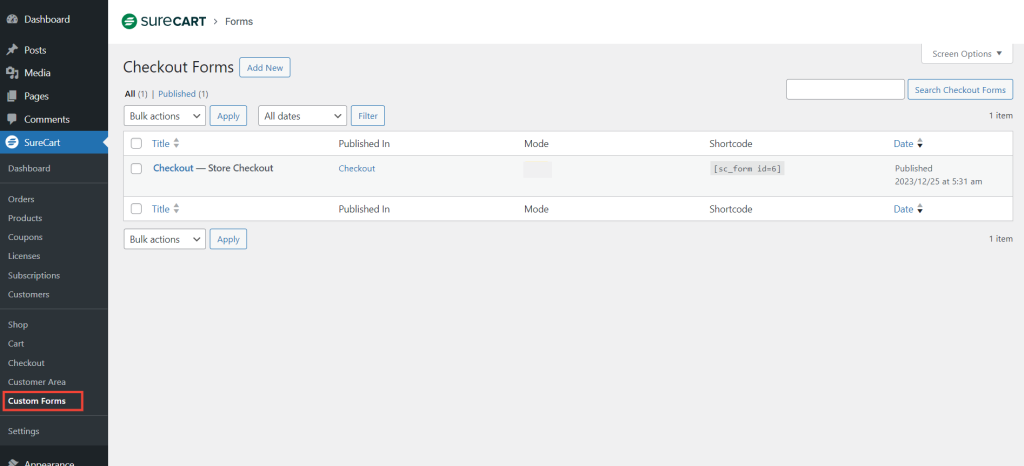
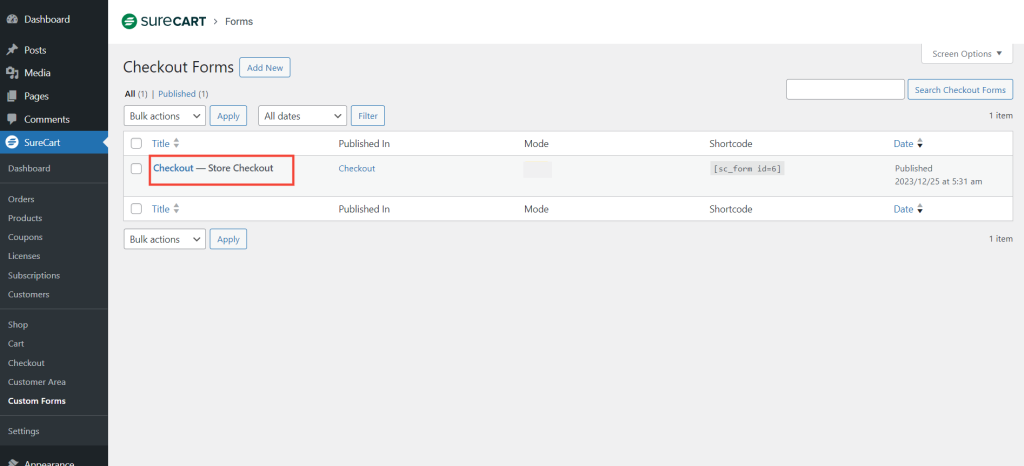
- Go to the WordPress dashboard, navigate to SureCart, and select the Custom Forms option.

- Choose the specific form for which you want to add the custom checkout thank you page and click on the form to open its settings.

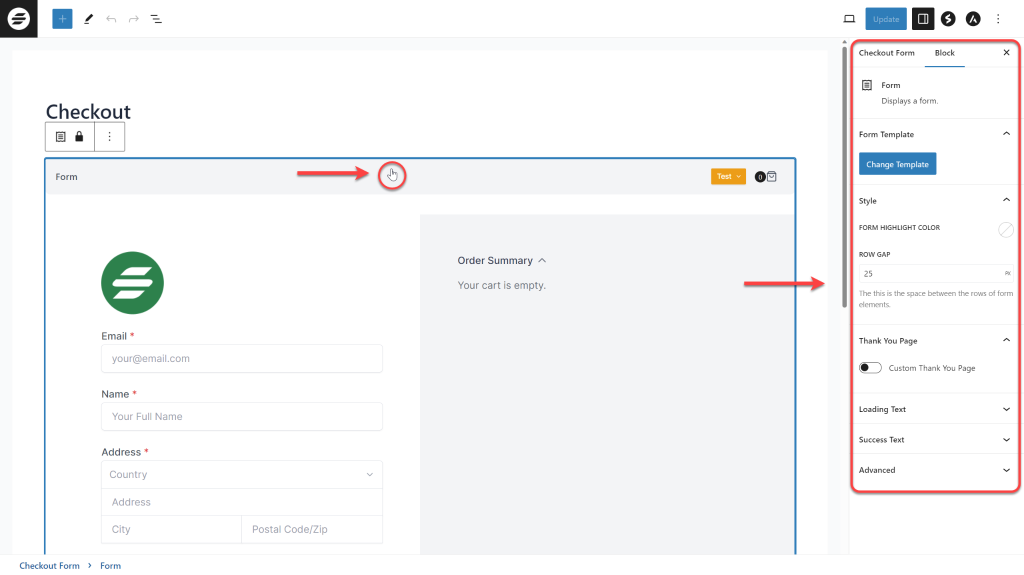
- Click on the form’s top area to display the checkout form options.

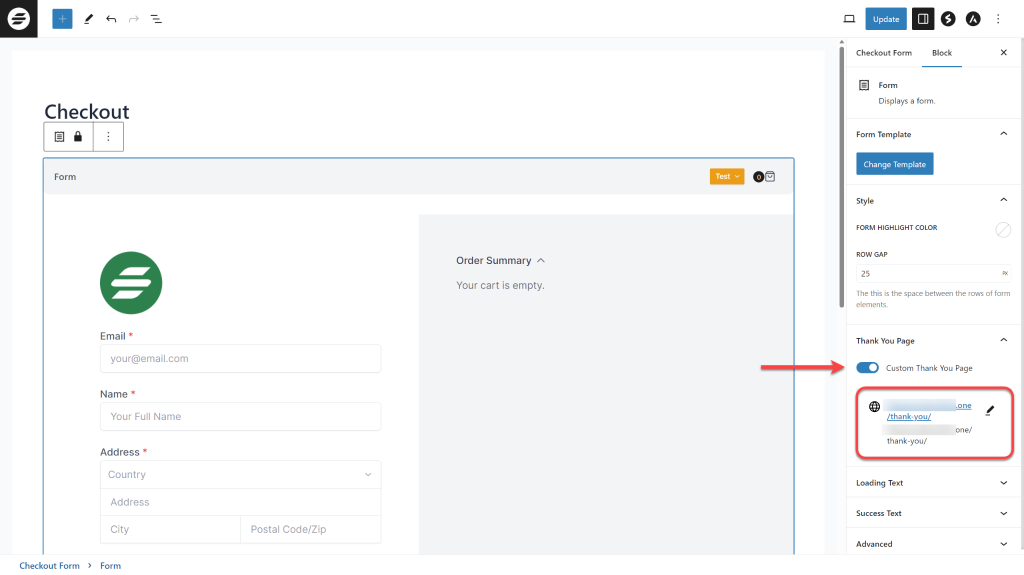
- Enable the Thank You Page option by toggling it on.
- Select the custom thank you page that was previously created from the available options.

- Click on the Update button to save the changes.
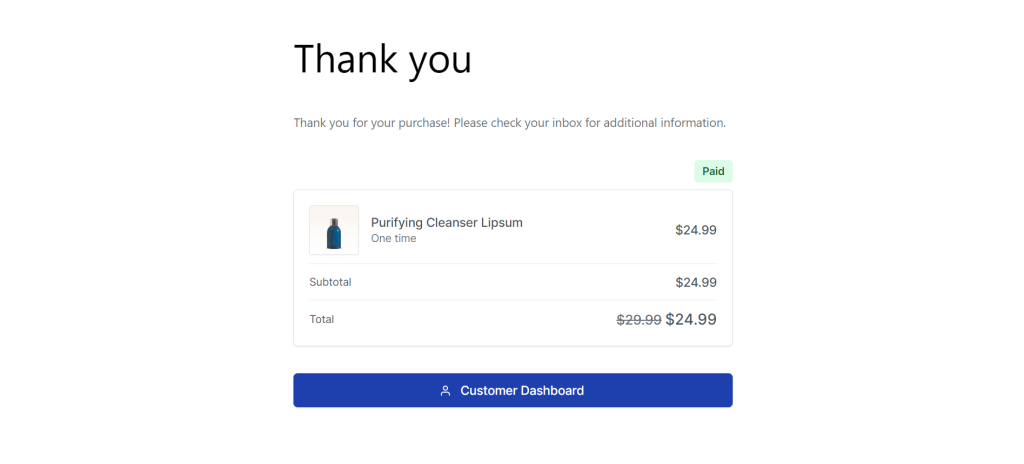
Once you have saved your settings, your customers will see the custom thank you page when they purchase from this checkout form. Here’s what the customer will see after buying a product.

By following the provided instructions, a custom thank you page for purchases can be easily set up using SureCart.
This allows you to personalize the post-purchase experience for your customers by redirecting them to a customized page instead of the default modal.
We hope this guide helped you. If you have any questions, please don’t hesitate to contact our support team. We’re here to help!
We don't respond to the article feedback, we use it to improve our support content.